お問合せフォームにきてくれたユーザーをフォーム画面から離脱させたくないなら住所の自動入力は必須ですね。
最近のフォームはだいたいは設置されているので、まだ設置されてない人はすぐに設置しておきましょう!
今回はSnowMonkeyFormsのフォームで住所自動入力の機能を実装していきたいと思います。

SnowMonkeyFormsで住所を自動入力にしたいんだけど、どうやれば設定できるんだろう?
SnowMonkeyFormsのお問い合わせフォームに住所の自動入力を実装する方法は「zipaddr-jp」というプラグインで簡単に実装が可能です!
本当に5分もあれば実装可能ですので、お問い合わせフォームの住所自動入力はすぐに済ませておいた方がいいです。
僕は現在、コーダーとディレクションで年間50サイトほど手掛けている現役のプログラマーになります。その経験で得たノウハウをこの記事でお伝えできたらありがたいと思ってます!
それでは早速実装方法から進めていきましょう!
SnowMonkeyFormsのフォームに住所自動入力を設置しよう
それでは郵便番号で住所の自動入力の機能を設置していこうと思いますが、今回使うフォームは前の記事で書いたフォームを再利用させていただきます。
これからお問い合わせフォームを作る人はこちらの記事を参考にしてください。
上記記事のフォームの続きで作っていきますね。
まずはWordPressで住所自動入力の機能追加ができるプラグイン「zipaddr-jp」をインストールしていきましょう。

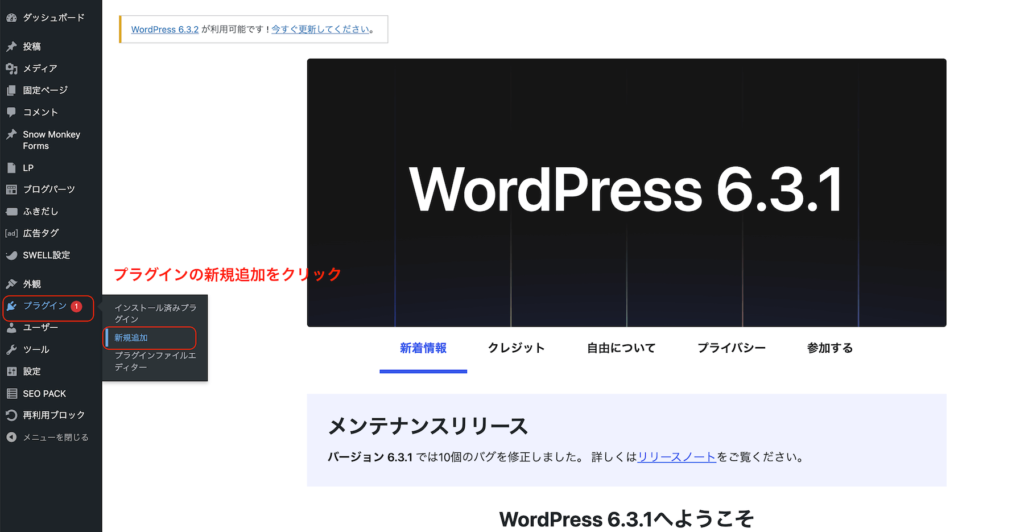
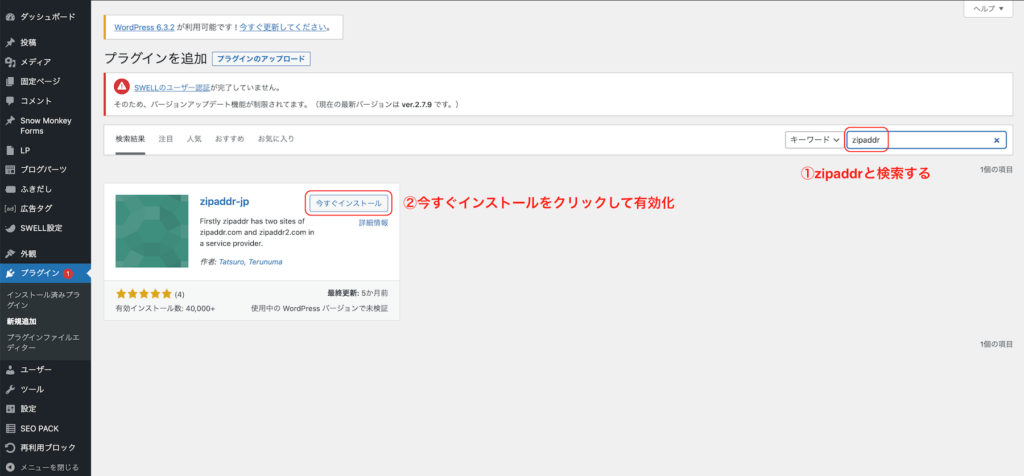
WordPress管理画面のメニューで、「プラグイン」→「新規追加」をクリックしてプラグイン追加画面に移動します。

プラグイン追加画面で右上の検索窓で「zipaddr」と検索します。
すると「zipaddr-jp」というプラグインが出てきますので、「今すぐインストール」をクリックして、「有効化」までしておきます。
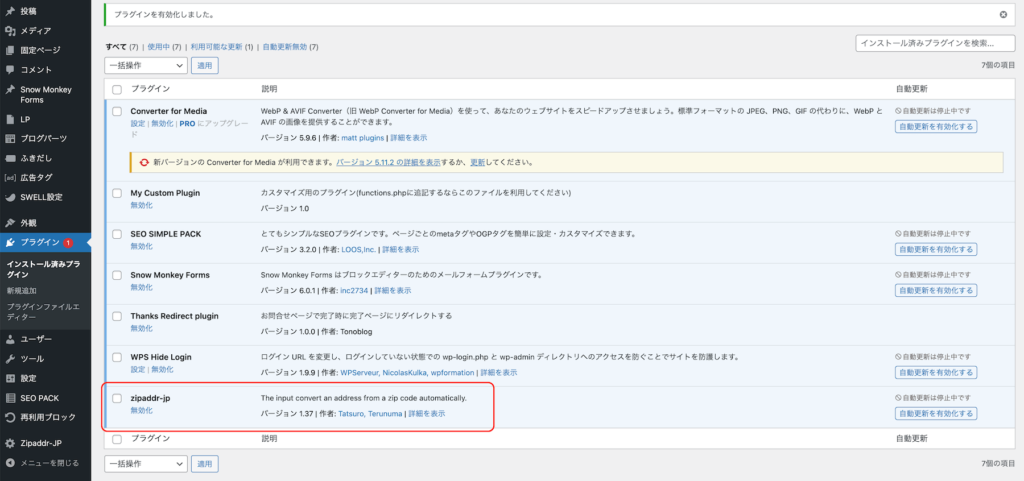
すると、下記のようにプラグイン一覧に画面が切り替わるので、赤枠部分に「zipaddr-jp」が表示されてたらインストール成功です。

プラグイン「zipaddr-jp」のインストールはこれで完了です。
次はフォームに郵便番号の入力欄と、住所の入力欄を設置していこうと思います。
フォームに住所の自動入力の設定をしよう
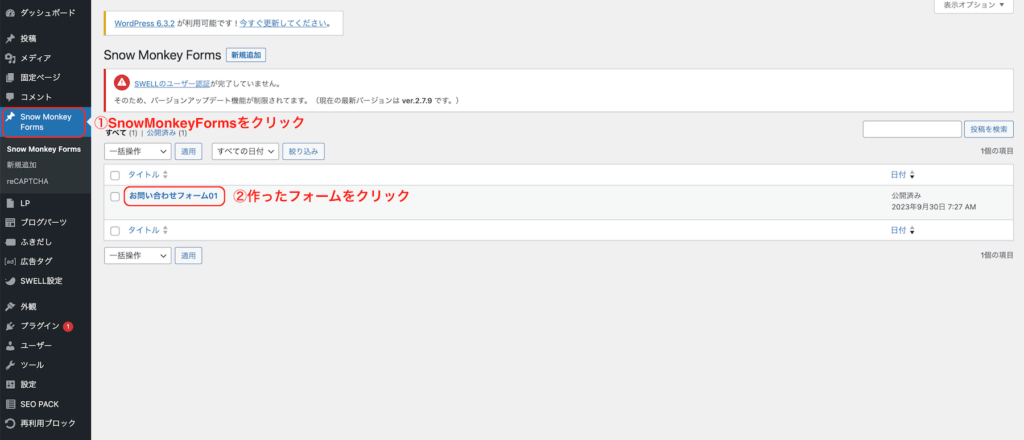
WordPress管理画面の「SnowMonkeyForms」のメニューをクリックして、作成済みのフォームを選択します。

フォームの設定画面に入りますので、まずは郵便番号の入力欄を設置していきます。

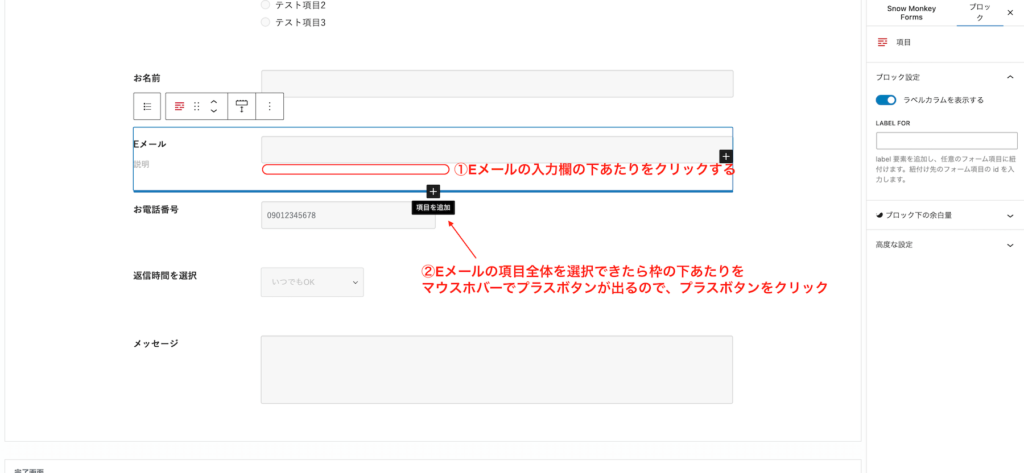
Eメールの下に郵便番号の入力欄を作るので、「Eメールの入力欄の下あたり」をクリックしましょう。するとEメールの項目全体が選択できるので、その下あたりにマウスカーソルを持っていくと「プラスボタン」がホバーで出てくるので、「プラスボタン」をクリックします。

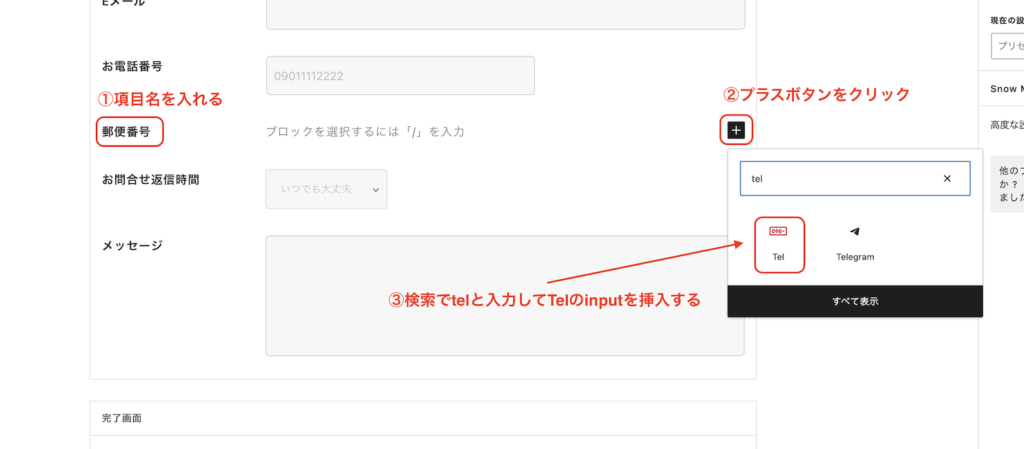
郵便番号項目の設定をしていきます。
①項目名を入れる(郵便番号)
②右のプラスボタンをクリックするとウィンドウが出てくる
③ウィンドウで「tel」と入力
④「telブロック」が出てくるので、「telブロック」を挿入する
項目の設定は少しややこしいですが、一度やればすぐに慣れるので大丈夫です。
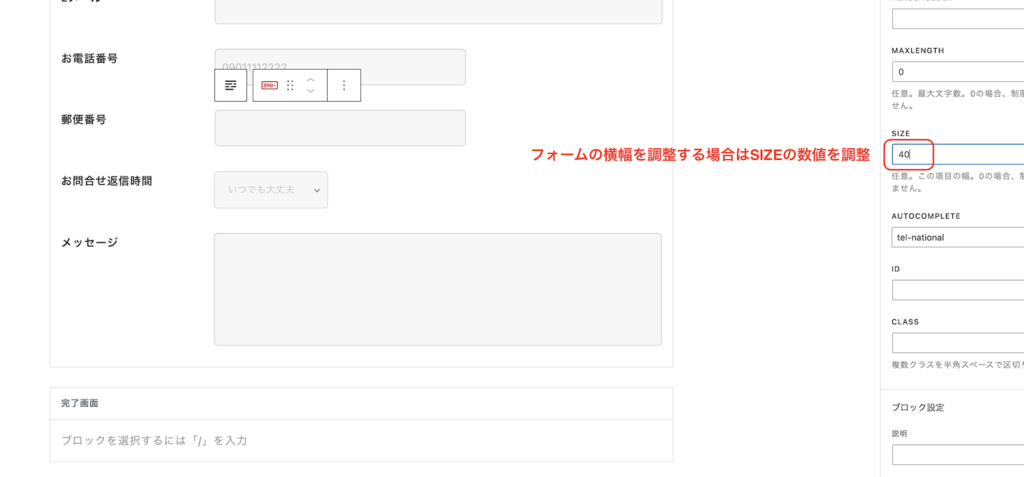
郵便番号の入力欄の横幅を設定します。

郵便番号のフォームの横幅を左項目のSIZEで調整できます。好きな幅に調整してください。
こちらで郵便番号の項目追加は完了です。
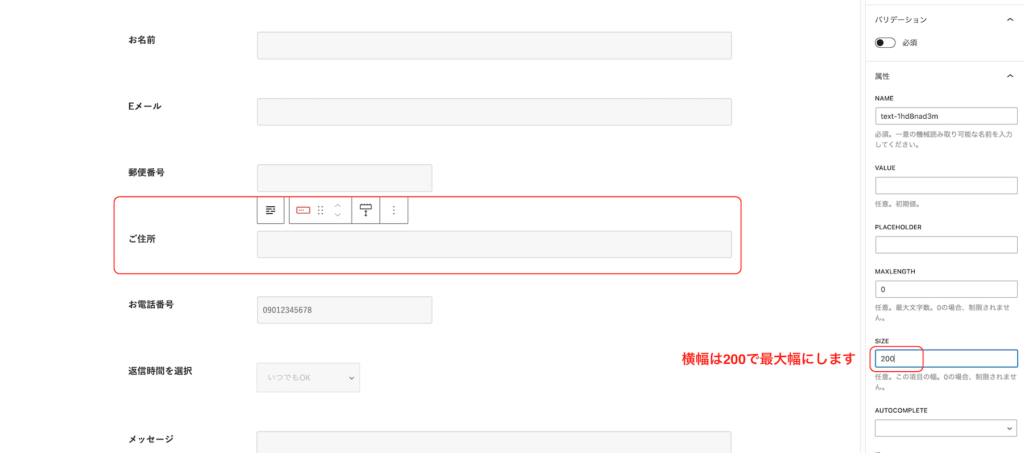
同じ要領で「ご住所」の項目も設置しておきます。郵便番号の下に設置しておきましょう。

項目名「ご住所」と入力欄「テキストブロック」を追加して、右ウィンドウの「SIZE」は「200」に変更しておきましょう。200と設定すると入力欄が最大幅になります。
これで、郵便番号とご住所の入力欄が完成したので、次は自動入力を機能するようにしたいと思います。
IDを付けるだけで自動入力が機能します
「zipaddr-jp」のインストールと、郵便番号と住所の入力欄を作ったので、自動入力を機能を設置していきます。
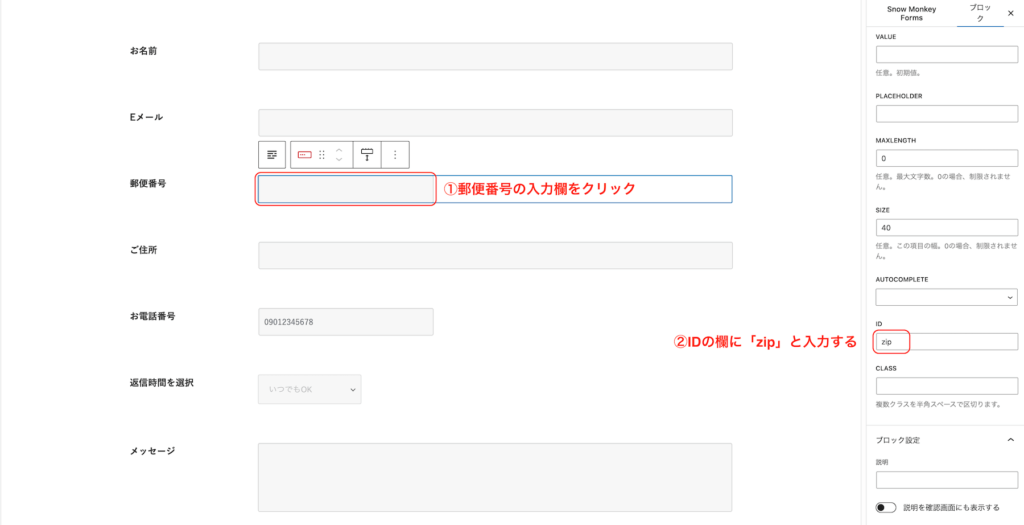
まずは郵便番号の入力欄をクリックします。

郵便番号の入力欄をクリックしたら、右ウィンドウが郵便番号入力欄の設定画面になるので、その中のIDという項目に「zip」と入力します。IDの欄がみつからない場合は右ウィンドウをスクロールして下の方を探してみてください。
IDの項目に「zip」と入れるだけでOKです。
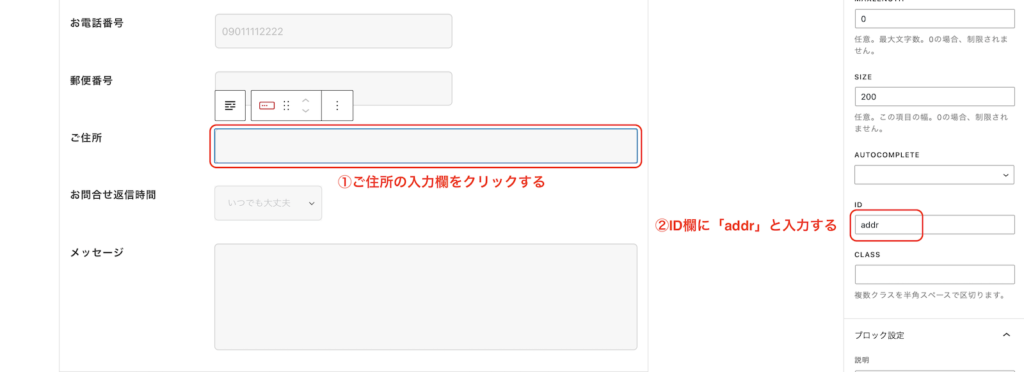
それができたら次はご住所欄になります。

「ご住所の入力欄」をクリックするとまたご住所の設定画面が右ウィンドウに出てくるので、またIDの項目を探して、そこに「addr」と入力します。
手順の整理をしますね。
・住所の入力欄をクリックして右ウィンドウのIDの項目に「zip」と入力する
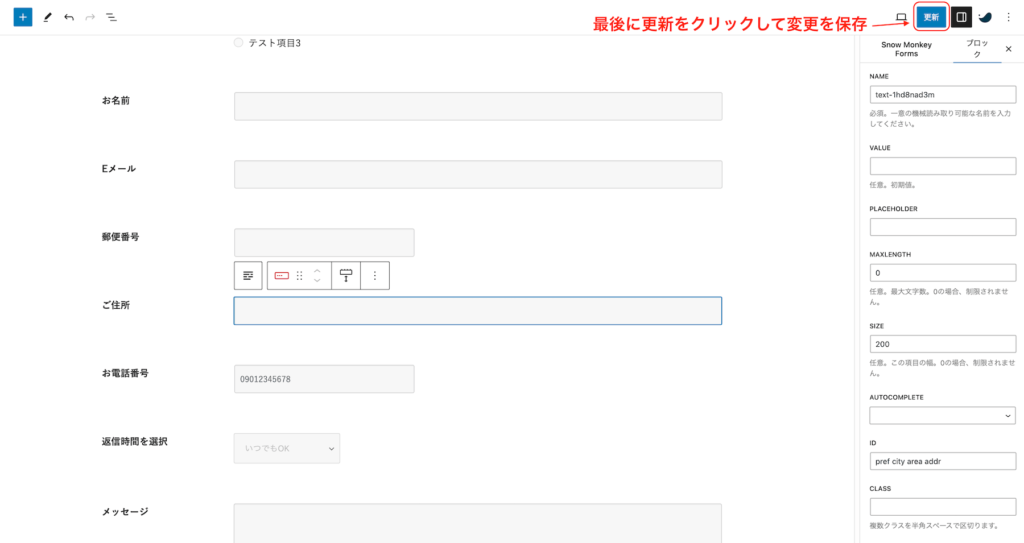
・ご住所の入力欄をクリックして、右ウィンドウのIDの項目に「pref city area addr」と入力する(半角空白を間に挟む)
このようにID設定することで、ご住所欄に全住所を表示することができます。都道府県と市と区と町を入力欄を分ける場合は、こちらの「pref city area addr」を分けて配置します。
都道府県: pref
市: city
区: area
町: addr
となりますので、入力欄を分ける場合は上記のように各入力欄にIDを配置してください。
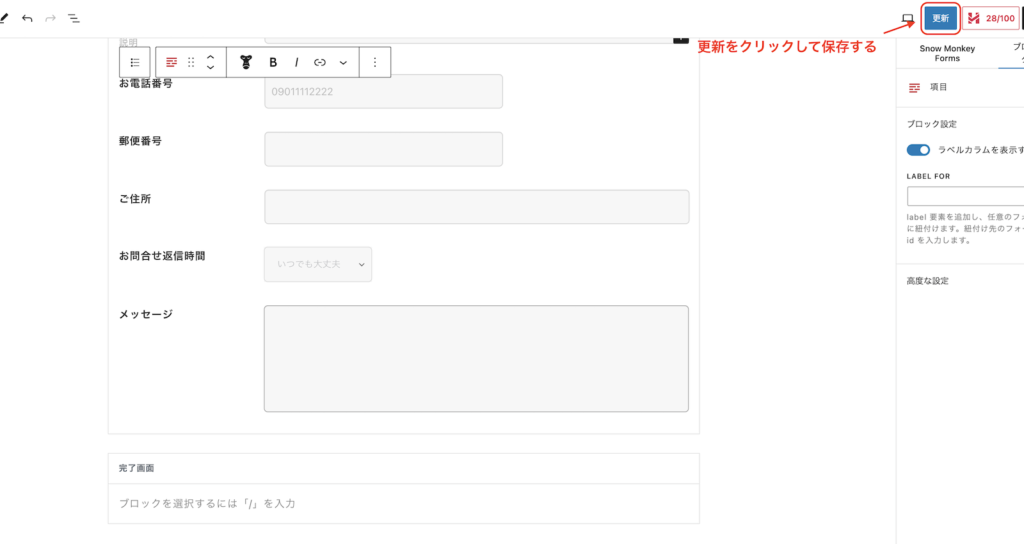
これで設定が完了のなるので、最後に設定を保存しておきましょう。

保存が終われば、自動入力の設定は完了となりますので、表示をチェックしておきましょう。
郵便番号入力したら自動で住所が入力されるのが確認できました!今回はこれで完了となります!
お疲れ様でした!
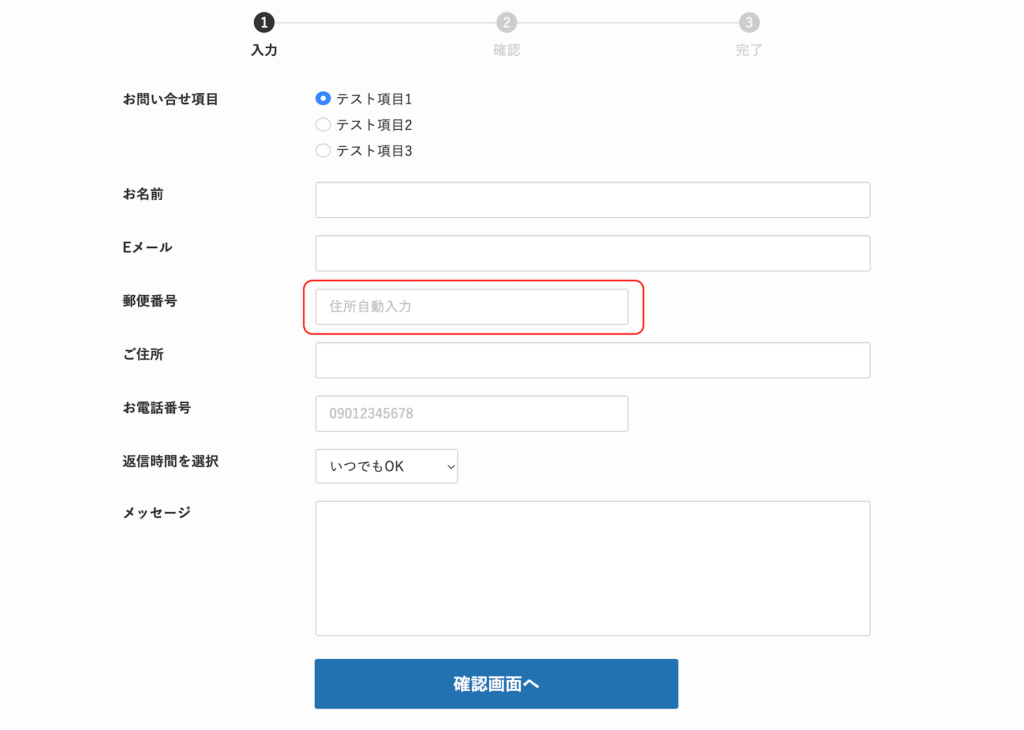
プレースホルダーで「住所自動入力」とデフォルトで出るようになるのですが、こちらのスタイルが微妙なので調整を入れていきたいと思います。
プレースホルダーのスタイルを調整しよう
スタイルを調整するにはもう一度、SnowMonkeyFormsメニューからフォーム編集画面に戻ります。

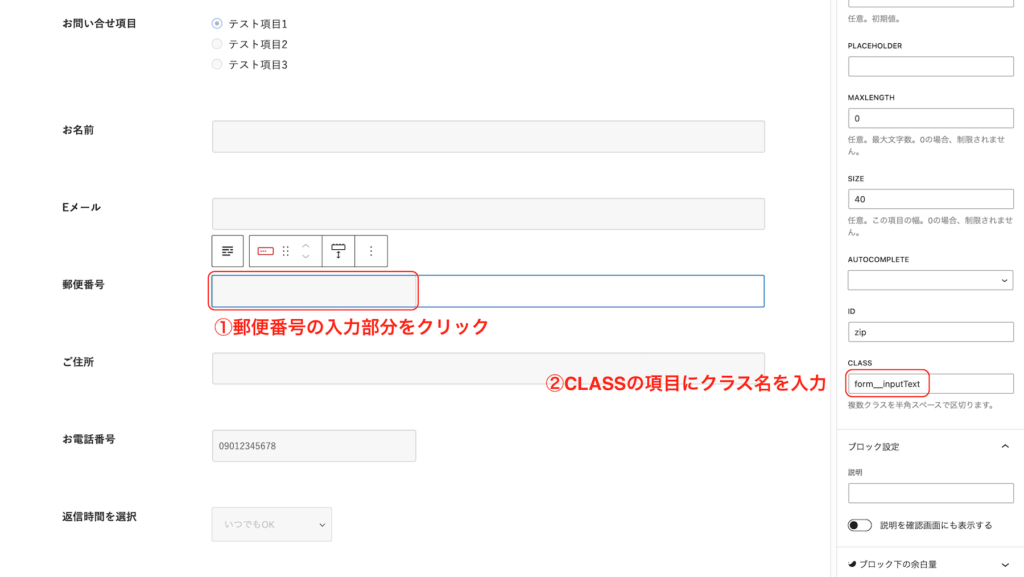
フォーム編集画面にもどったら、郵便番号の入力欄をクリックして右ウィンドウから設定します。
「CLASS」の入力欄に「form__inputText」と入れましょう。こちら前回のSnowMonkeyFormsでお問い合わせフォームを作った時と同じクラス名になります。
「CLASS」の入力欄に入力が完了したら、保存しておきましょう。

それでは次はCSSを追加していきます。

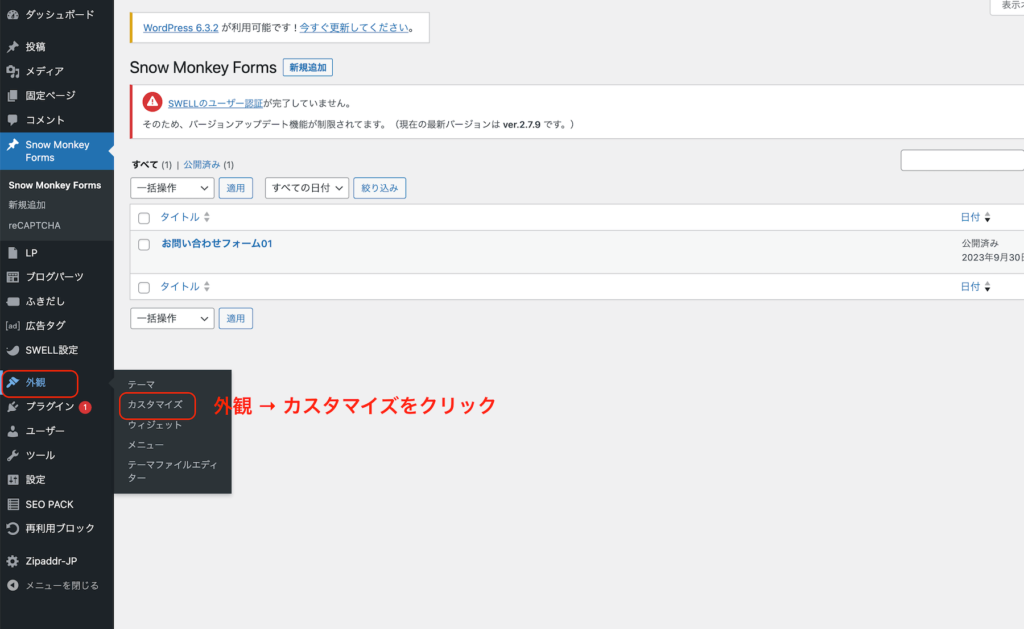
「外観」→「カスタマイズ」をクリックして、カスタマイズ画面に入ります。

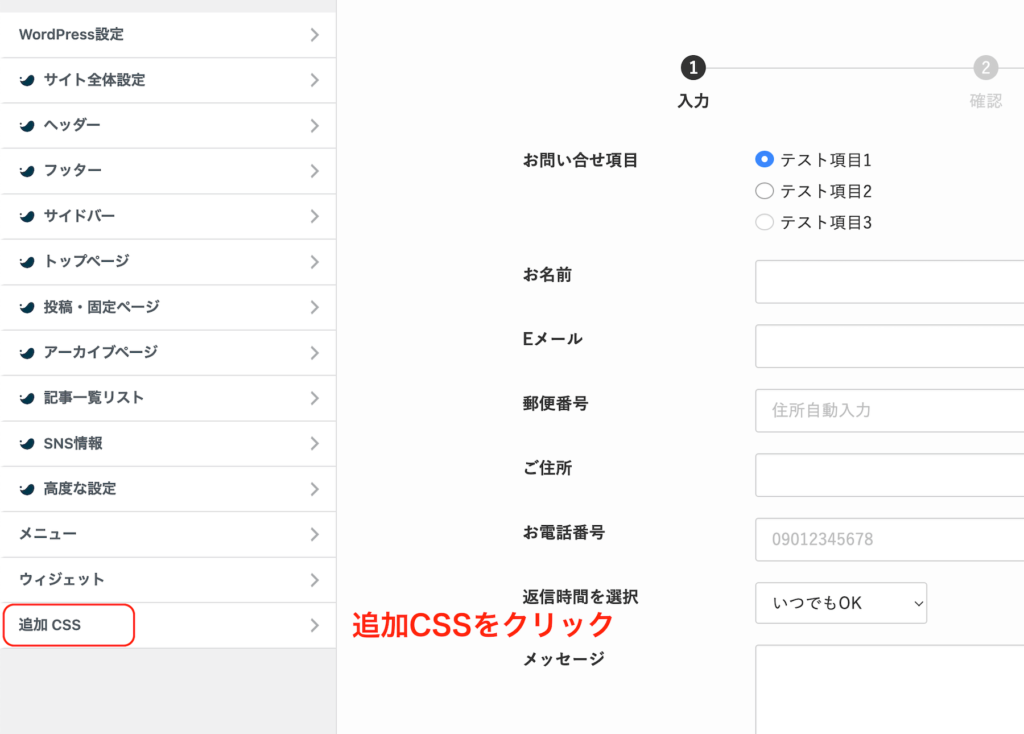
「カスタマイズ画面」に入ったら「追加CSS」をクリックでCSS入力欄に入ります。

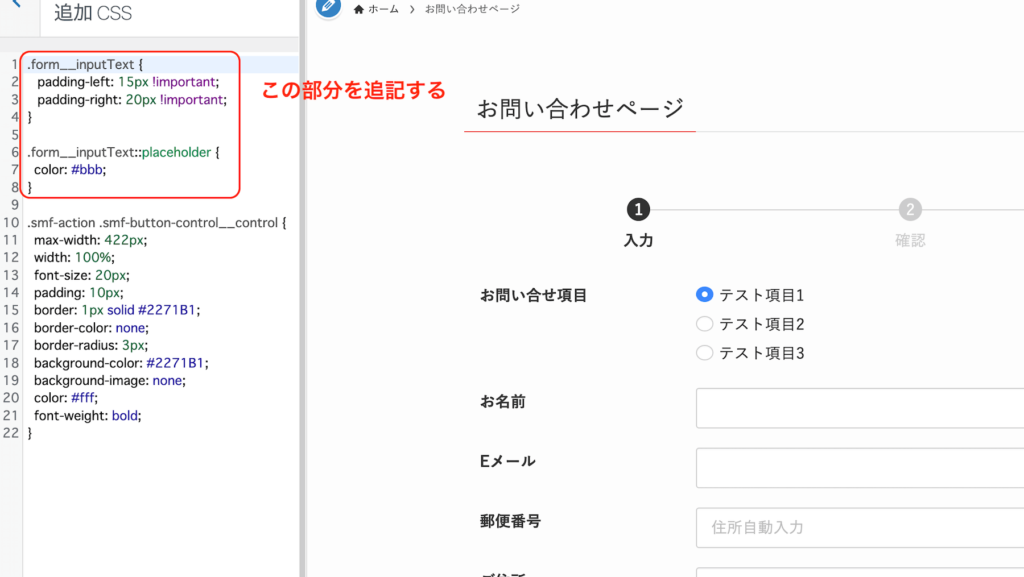
前回、SnowMonkeyFormsでフォームを作った時に入力した時と同じCSSですが、赤枠部分を入力してください。前回の記事でフォームを作っている人は入力は飛ばしていただいて大丈夫です。
内容は下記からコピペいただいても大丈夫です。
.form__inputText {
padding-left: 15px !important;
padding-right: 20px !important;
}
.form__inputText::placeholder {
color: #bbb;
}CSSの内容は簡単です。
・上のCSSが左右の余白を増やす
・下のCSSがplaceholderのカラーを変更
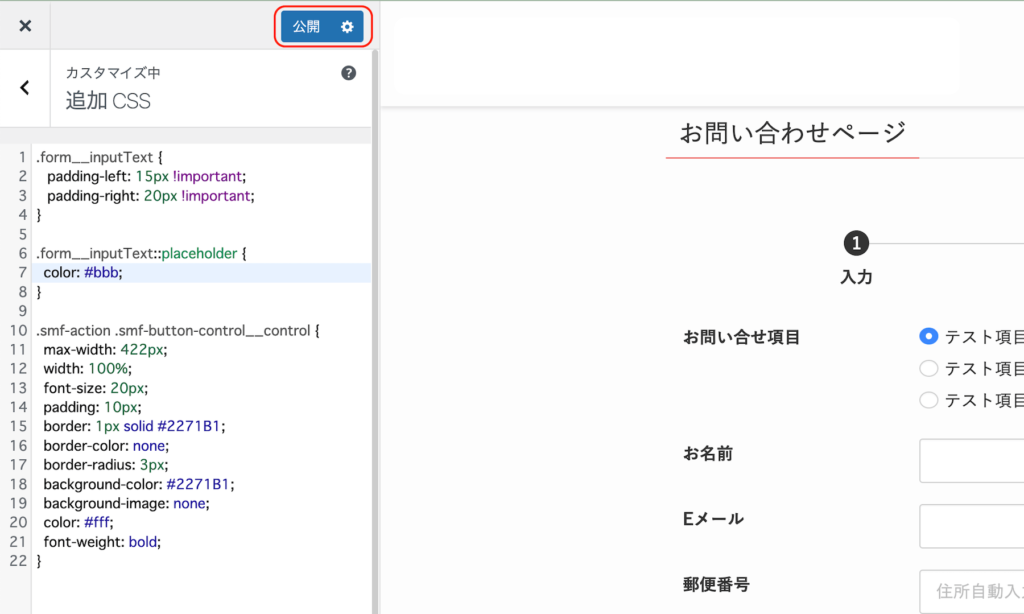
こちらで完了ですので、公開をクリックしておきましょう。

「公開」をクリックできたら、表示確認をもう一度してみましょう。

placeholder部分の違和感がなくなりました!
今回の住所の自動入力のの設定はこれで完了となります。
今回の設定でわかりずらいことがありましたら、いつでもお問い合わせください。
お問合せフォームから離脱されないようにフォームを最適化しよう
お問合せフォームでお問合せしようと思ってフォーム画面を開いたら、項目が多すぎてゲンナリしたことはないでしょうか?僕は何度も経験してます。
しかも必須項目が多すぎて、何度もエラーで進めない。というダブルパンチが多かったです。ユーザーの心を折るためのフォームなのか?と思うぐらいでした。
結局はユーザー視点に立ってないフォーム設計をしているということになります。
その情報の入力は、今必要でしょうか?お問合せいただいた後にゆっくり聞けばいいんじゃないでしょうか?
入力項目は必要最低限にすると入力の手間を減らすことができ、送信までしてくれる確率をアップさせることができます。
確認画面を作っているフォームも多いですが、確認画面で考え直して送信しないで帰っていく人もいます。結局、確認画面は入力ミスを減らして欲しいという管理者目線になっているので、確認画面が必要。となっていると思います。
確認画面も必要ないなら削除してもいいかもです。
このように自分が入力することになった時の気持ちを想像しつつ、フォーム作りするといいかもです。試しで第三者にフォームを送信してどうだったか?の意見を聞いてもいいかもしれないです。
そういう些細な意見がお問合せフォームで離脱させないためのヒントになります。
フォームのお問合せを増やすにはお問合せボタンの配置場所を意識しよう
お問い合わせを増やそうと思ってお問合せフォームへのボタンをやたらと置いているサイトが多いです。
請求を求めるほどウザったがれますね。
ポイントはこの辺りでお問合せしたくなるだろうな。という場所にそっとお問合せボタンを設置しておきましょう。
お問合せ方法もフォームだけに固執しなくてもいいです。電話番号も添えておくとか、LINEのQRを置いておくのもいいかもです。
お問合せボックスを作って、フォーム、電話番号、LINE公式と並べておいておいて、そのユーザーに合ったお問合せ方法を選択してもらった方がいいですよね
フォームは焦ったいし、電話で手っ取り早く教えて欲しいという人もいます。
まとめますと、
・お問合せをしたくなるような場所にお問い合わせを設置
・お問い合わせ方法をユーザーに合わせて複数用意しておく
今回は以上となります。
最後までお読みいただきまして、ありがとうございました!
SnowMonkeyFormsで完了画面を別URLにする方法も解説しております。気になる人はよろしければどうぞ。
5分でスパム対策をSnowMonkeyFormsに追加したい人はこちらからどうぞ。