読者の悩み
- WordPressにプラグインを使わないでフォームを設置したい
- フォームからの返信メールが迷惑メールに振り分けられてしまう

プラグインを使わない軽量なフォームを設置したい...
PHP工房のお問い合せフォームは信頼性の高いフォームなので、それを今回WordPressに接続してみます。
プラグインでフォームを設置しないでいいので、運用するのも、セキュリティ的にもベストなフォームになります。
本記事の内容
- プラグインを使わないフォーム設置ならPHP工房がベスト
- 迷惑メールに振り分け対策はドメインのメールアドレスを使う
プラグインを使わないフォーム設置ならPHP工房がベスト
PHP工房のフォームなら、WordPressの中にフォームを置かず、外部からWordPressにフォームを接続してフォームを設定することが可能です。
PHP工房のフォームを外付けするメリットは...
- WordPressとフォームが分離しているので、フォームへの攻撃からWordPressを守ることができる
- プラグインとしてフォームを設置しないのでWordPressの表示スピード保持
デメリットは...
- 細かなカスタマイズは多少PHPの知識が必要。
となります。
ですが、だいたいの設定は簡単に設定できるようになっていますで、ほぼほぼ大丈夫です。
それでは、さっそく設定してみましょう。
PHP工房のフォームデータをダウンロードしよう
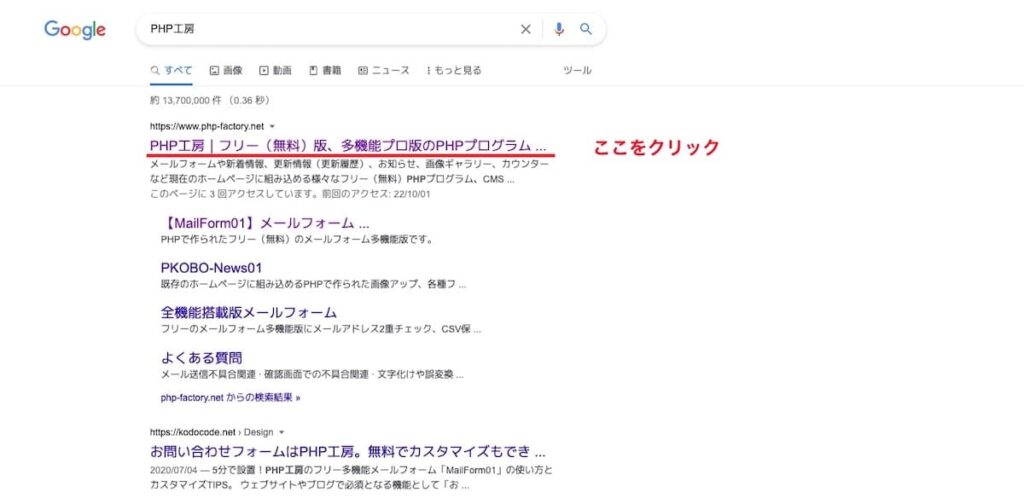
まずは、「PHP工房」と検索してください。

検索すると一発目に出てくると思います。「PHP工房」をクリックしてください。
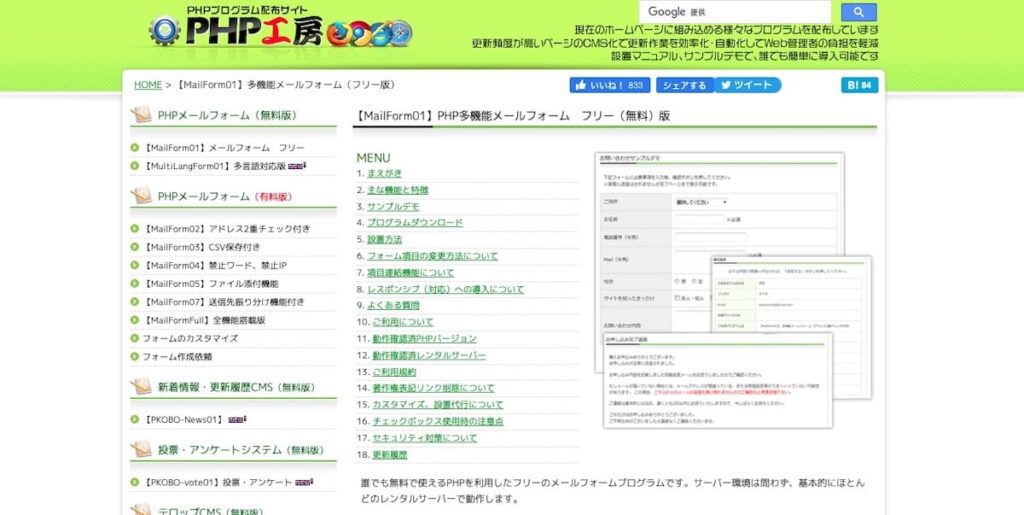
PHP工房の画面はこのような感じ。

左上の「【MailForm01】メールフォーム フリー」をクリックしてください。

クリックするとこのような画面で、下にスクロールしていきましょう。

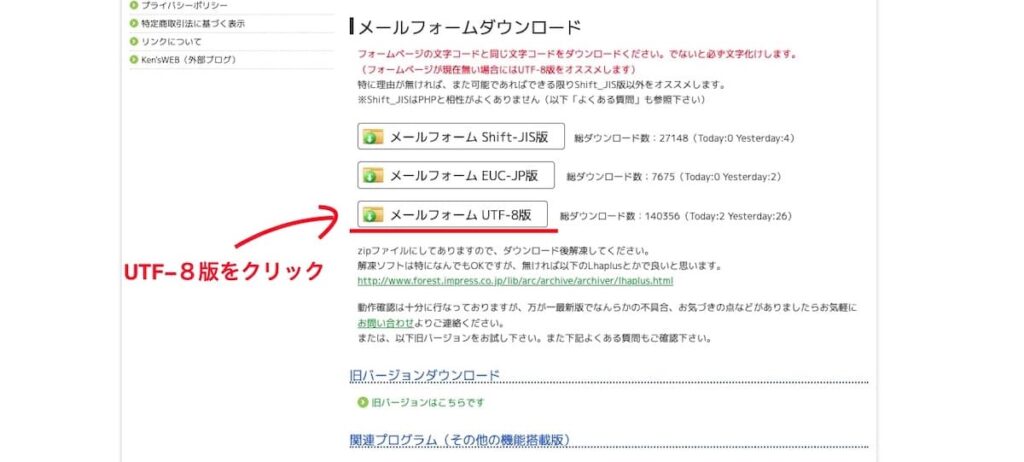
すると、3つのダウンロードボタンが出てきますが、ここは「メールフォーム UTF−8版」をクリックしてダウンロードしてください。
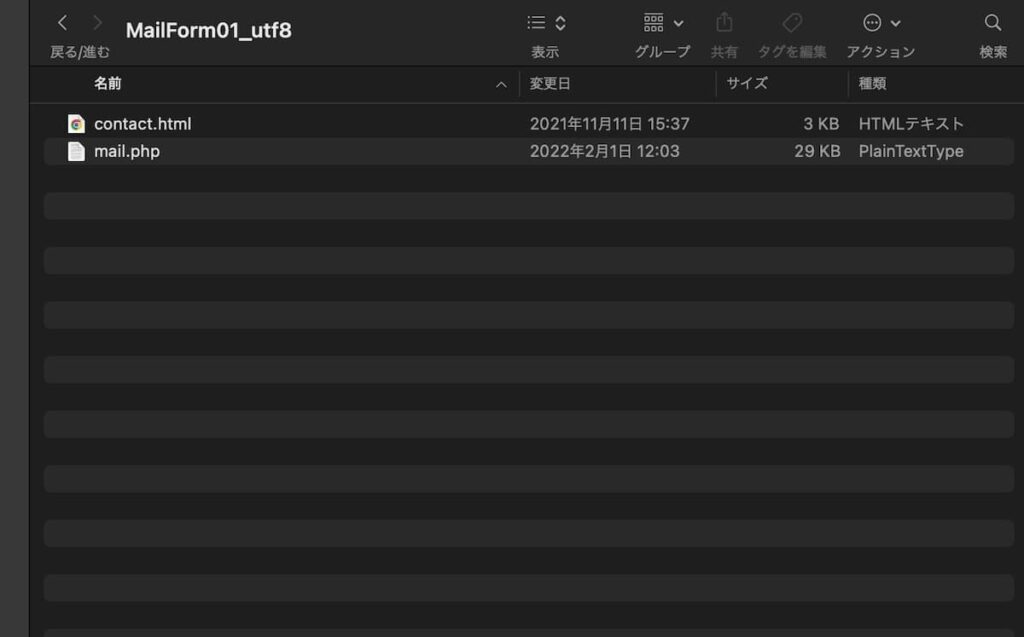
すると、zipファイルをダウンロードできます。それを解凍して開くとこんな感じ。

解凍すると2つのファイルが入っています。
- contact.html: フォーム入力画面
- mail.php: 確認画面とフォーム送信機能
こういう役割のファイルになります。
次はサーバーで作業していきます。
サーバーにフォーム用フォルダを作ろう
サーバーに作業を移します。
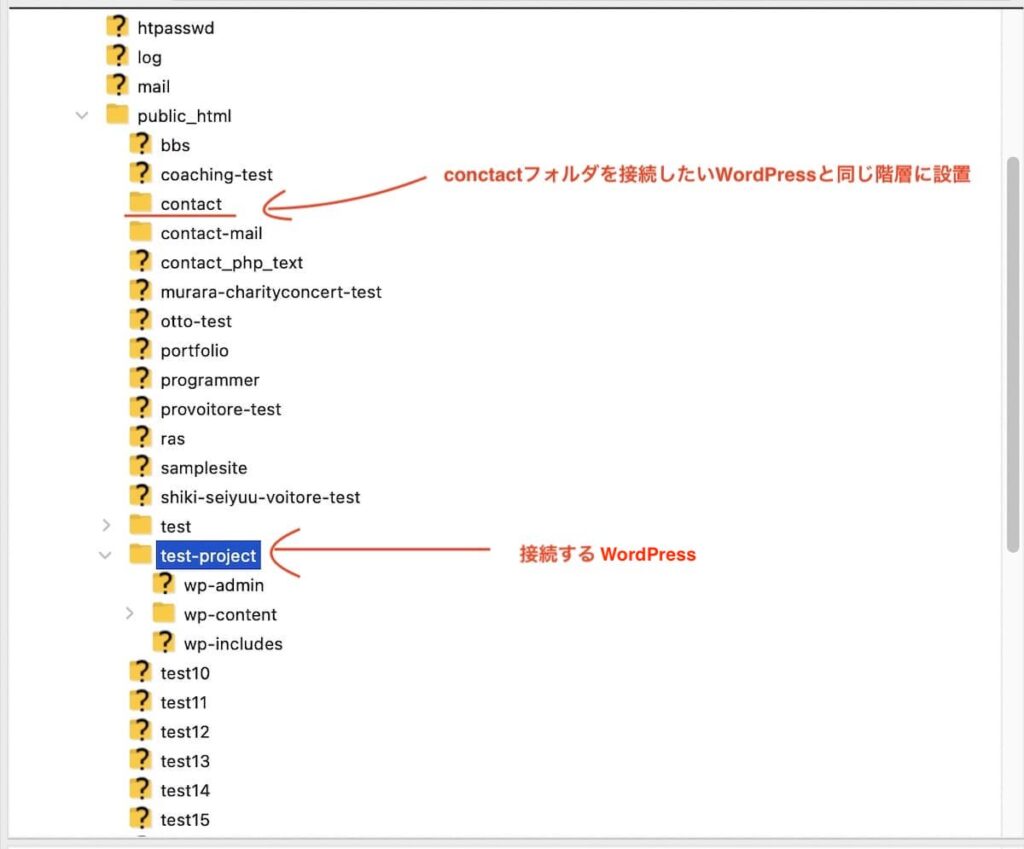
接続したいWordPressと同じ階層にcontactというフォルダを作ってください。

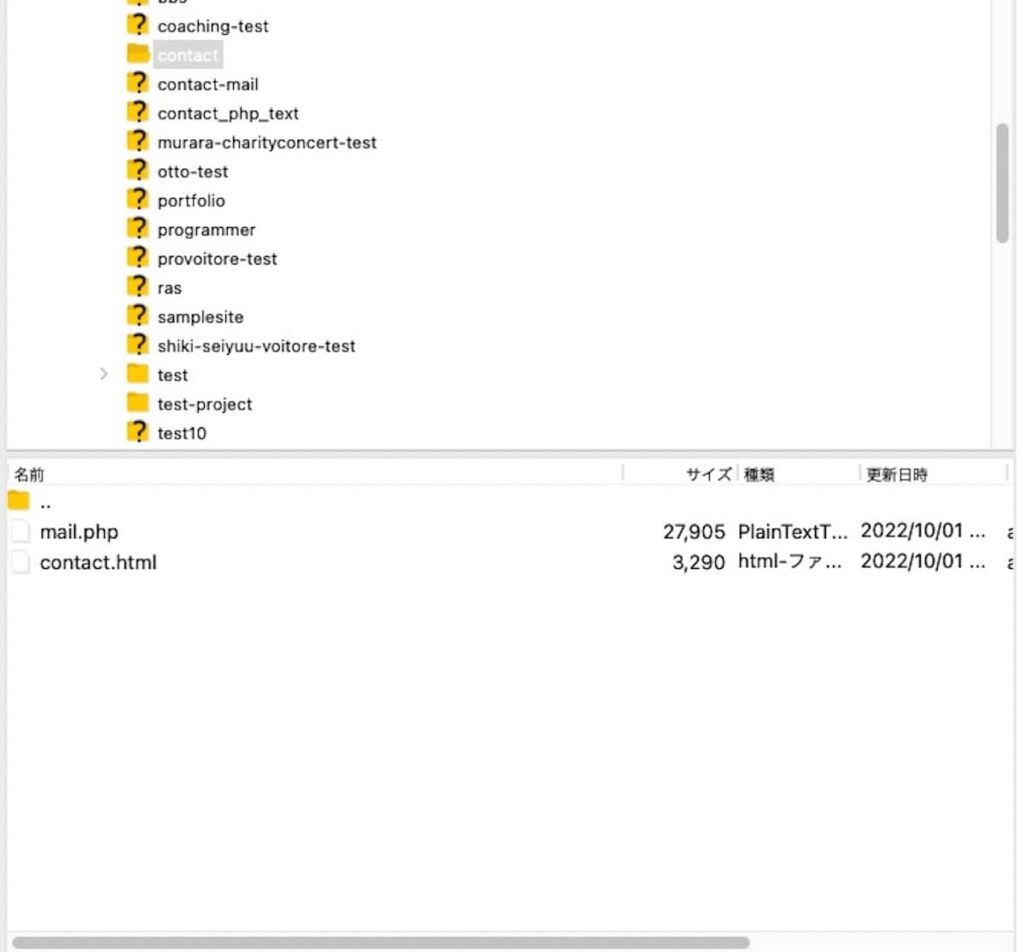
そして、作ったcontactフォルダに先程の2つのファイルを放り込んでください。

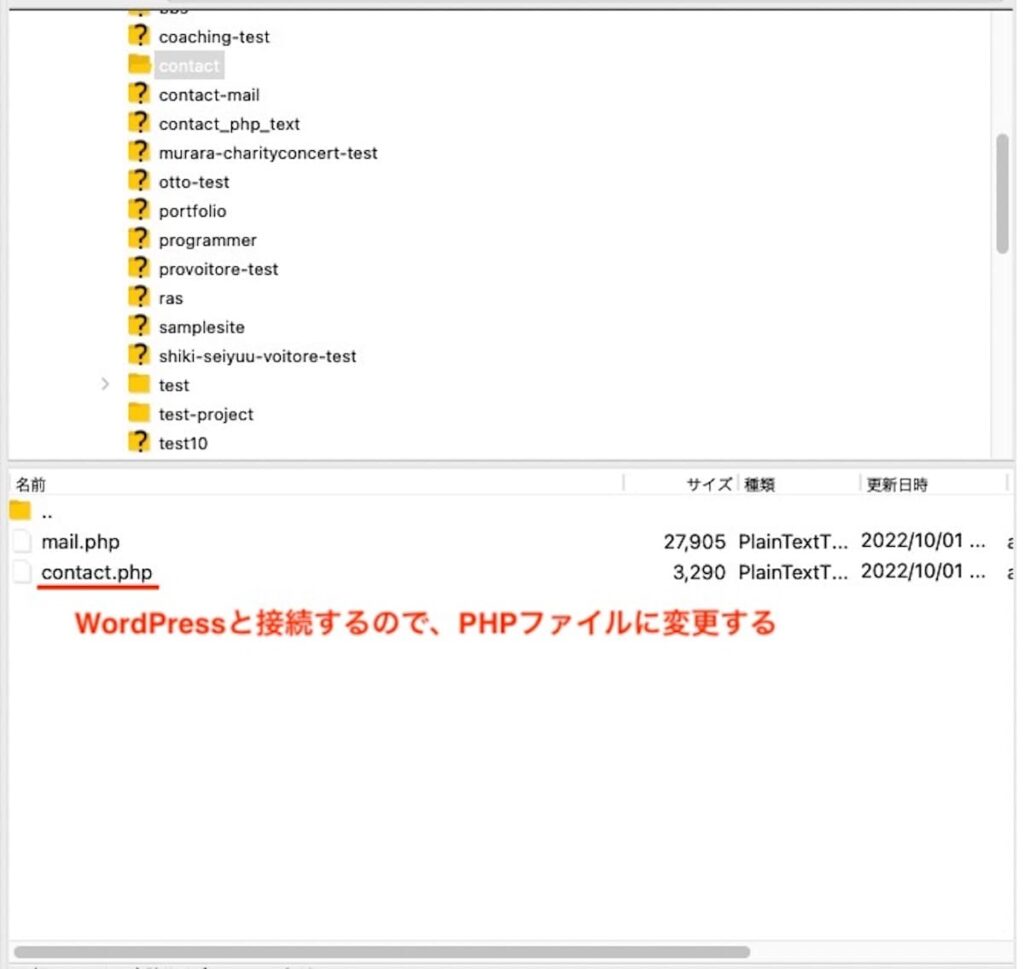
contactフォルダに2つのファイルを放り込めたら、contact.htmlの拡張子を.phpに変更してください。

これは、WordPressに接続して、WordPressテンプレートタグを使用するので.phpに変更します。
これで、WordPressに接続する準備が完了しました。
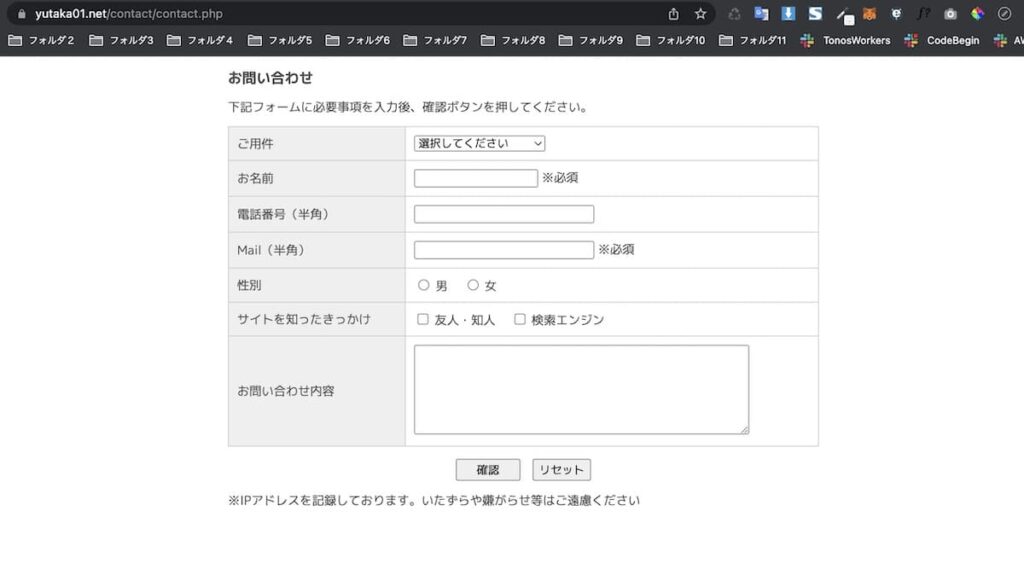
この状態で、https://〜/contact/contact.phpで表示してみましょう。(〜はあなたの環境のドメインに変更してください)

いや〜〜もうお問い合せフォームが表示されてますね!簡単すぎ。
ですが、まだWordPressのheader、footerが表示されてないですね。
お次はcontact.phpのコードを少し変更していきます。
contact.phpをWordPressに接続しよう
contact.phpをエディターで開いて作業していきます。
まずは先頭にこちらのコードを書いていってください。
<!-- WordPressとの接続 -->
<?php require_once('../test-project/wp-load.php');?>こちらをcontact.phpの先頭に追記します。
このコードは何をしているかというと、今回だったらtest-projectというWordPressにcontact.phpを接続しています。
そうすることで、もうこのcontact.phpではWordPressのテンプレートタグを使うことができます。
htmlタグとheadタグとbodyの開始タグを削除して代わりに下記を記入してください。
<?php get_header(); ?>次は、一番下のbody閉じタグ、head閉じタグを削除して、下記テンプレートタグに差し替えます。
<?php get_footer(); ?>WordPressっぽくなってきましたね。
contact.php全体はこのようになります。
<!-- WordPressとの接続 -->
<?php require_once('../test-project/wp-load.php');?>
<?php get_header(); ?>
<style>
/* contact.php */
#formWrap {
width:700px;
margin:0 auto;
color:#555;
line-height:120%;
font-size:90%;
}
table.formTable{
width:100%;
margin:0 auto;
border-collapse:collapse;
}
table.formTable td,table.formTable th{
border:1px solid #ccc;
padding:10px;
}
table.formTable th{
width:30%;
font-weight:normal;
background:#efefef;
text-align:left;
}
/* 簡易版レスポンシブ用CSS(必要最低限のみとしています。ブレークポイントも含め自由に設定下さい) */
@media screen and (max-width:572px) {
#formWrap {
width:95%;
margin:0 auto;
}
table.formTable th, table.formTable td {
width:auto;
display:block;
}
table.formTable th {
margin-top:5px;
border-bottom:0;
}
form input[type="text"], form textarea {
width:80%;
padding:5px;
font-size:110%;
display:block;
}
form input[type="submit"], form input[type="reset"], form input[type="button"] {
display:block;
width:100%;
height:40px;
}
}
</style>
<div id="formWrap">
<h3>お問い合わせ</h3>
<p>下記フォームに必要事項を入力後、確認ボタンを押してください。</p>
<form method="post" action="mail.php">
<table class="formTable">
<tr>
<th>ご用件</th>
<td><select name="ご用件">
<option value="">選択してください</option>
<option value="ご質問・お問い合わせ">ご質問・お問い合わせ</option>
<option value="リンクについて">リンクについて</option>
</select></td>
</tr>
<tr>
<th>お名前</th>
<td><input size="20" type="text" name="お名前" /> ※必須</td>
</tr>
<tr>
<th>電話番号(半角)</th>
<td><input size="30" type="text" name="電話番号" /></td>
</tr>
<tr>
<th>Mail(半角)</th>
<td><input size="30" type="text" name="Email" /> ※必須</td>
</tr>
<tr>
<th>性別</th>
<td><input type="radio" name="性別" value="男" /> 男
<input type="radio" name="性別" value="女" /> 女 </td>
</tr>
<tr>
<th>サイトを知ったきっかけ</th>
<td><input name="サイトを知ったきっかけ[]" type="checkbox" value="友人・知人" /> 友人・知人
<input name="サイトを知ったきっかけ[]" type="checkbox" value="検索エンジン" /> 検索エンジン</td>
</tr>
<tr>
<th>お問い合わせ内容<br /></th>
<td><textarea name="お問い合わせ内容" cols="50" rows="5"></textarea></td>
</tr>
</table>
<p align="center">
<input type="submit" value=" 確認 " /> <input type="reset" value="リセット" />
</p>
</form>
<p>※IPアドレスを記録しております。いたずらや嫌がらせ等はご遠慮ください</p>
</div>
<?php get_footer(); ?>styleタグは置き場に困ったので、bodyタグの中に入れるという荒業で対応しました。これが無いと、styleが崩れてしまいますので、とりあえずこれで行きます。
この状態でもう一度、入力フォームを表示してみましょう。

WordPressのheaderとfooterが表示されました。いい感じです。
次は送信機能と、確認画面を調整していきましょう。
送信機能を設定しよう
mail.phpをエディターで開きます。
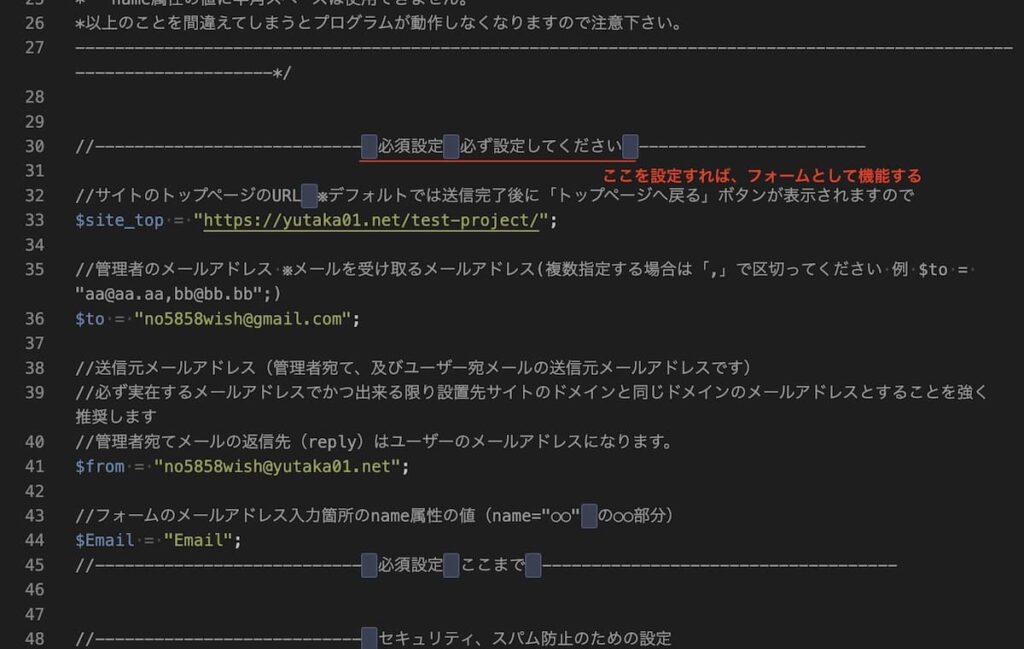
少しスクロールすると、「必須設定 必ず設定してください」が出てくるのでこちらの項目を変更していきます。

こちらの入力が終わるともうフォームとして機能できる状態になります。
$site_top、$to、$fromの項目を埋めてください。
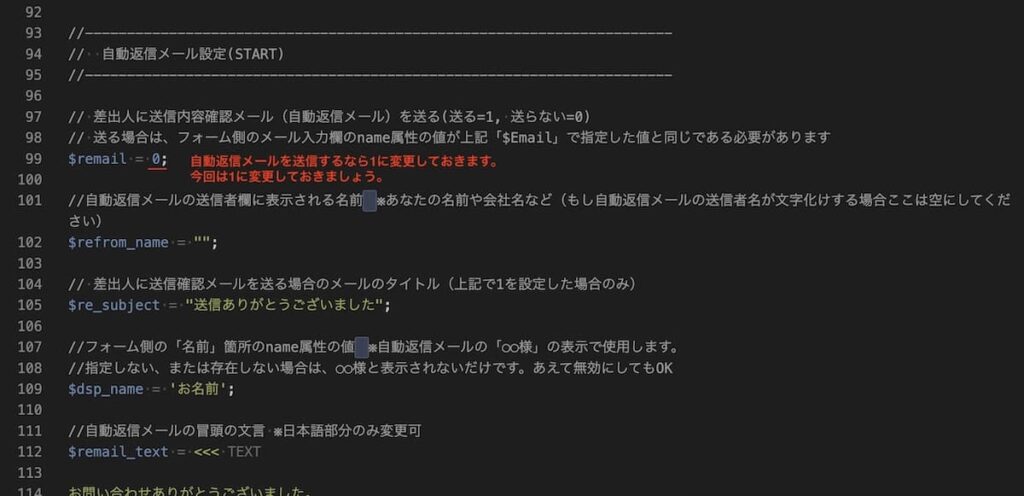
そして、次は自動返信メールの設定です。
自動返信メールとはお問合せ者がもらうメールのことですね。
99行目の0を1に変更するだけで自動返信メールが送信されます。

次進みます。
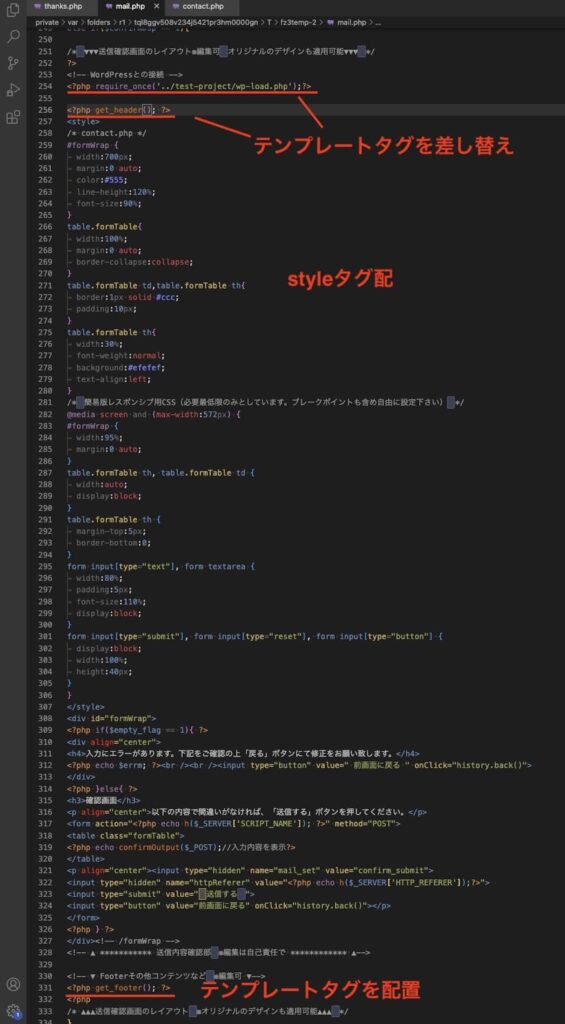
mail.phpはフォームの確認画面の設定もできますので、そこまでスクロールしていきましょう。
「送信確認画面のレイアウト編集可」と書いてあるところまでスクロールしてください。

こちらも上の画像のようにテンプレートタグに変更していきます。
※すいません。画像が荒くなってしまってすいません。
get_headerとget_footerを書いたら、次は完了画面のページを作っていきます。
サンクスページを作っていこう
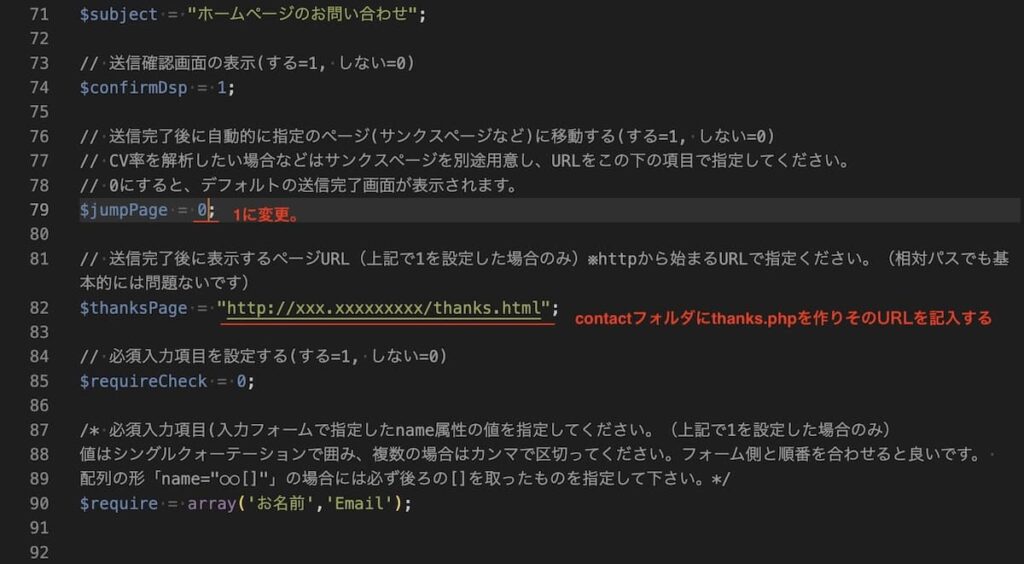
mail.phpを上の方まで戻っていって、79行目辺りに送信完了画面の設定があります。

79行目の0を1に変更することで確認画面からフォームを送信するとサンクスページに飛ぶように設定ができます。
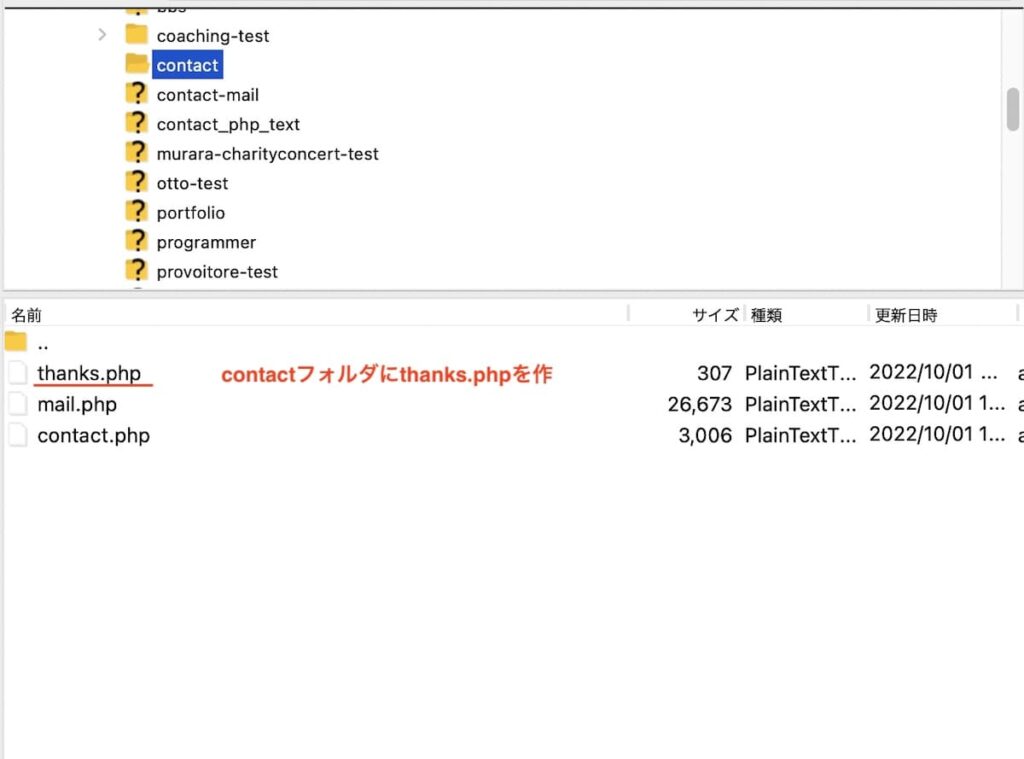
1に変更したら、次はcontactフォルダの中にthanks.phpを作りましょう。
thanks.phpは完了画面になります。

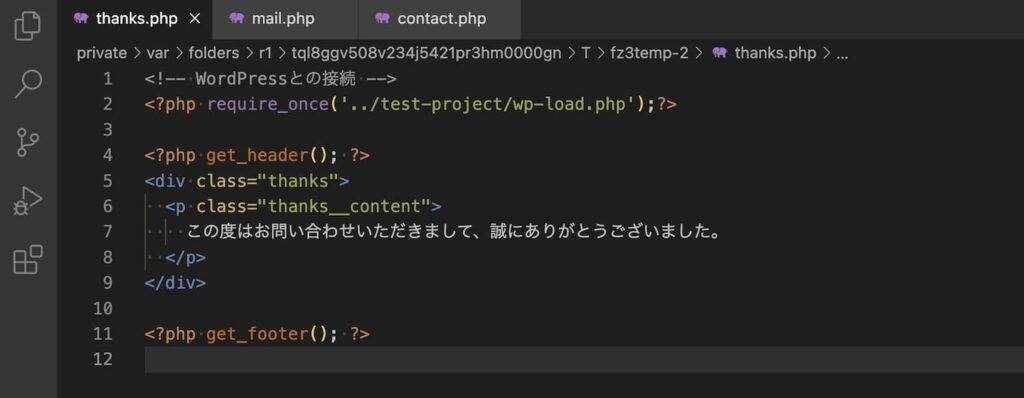
そして、thanks.phpをエディターで開きます。

こちらのようにWordPressの接続とテンプレートタグを設置しておきましょう。
thanks.phpのコードです。
<!-- WordPressとの接続 -->
<?php require_once('../test-project/wp-load.php');?>
<?php get_header('contact'); ?>
<div class="thanks">
<p class="thanks__content">
この度はお問い合わせいただきまして、誠にありがとうございました。
</p>
</div>
<?php get_footer(); ?>これで、入力画面、確認画面、サンクスページが一通り完成しました。
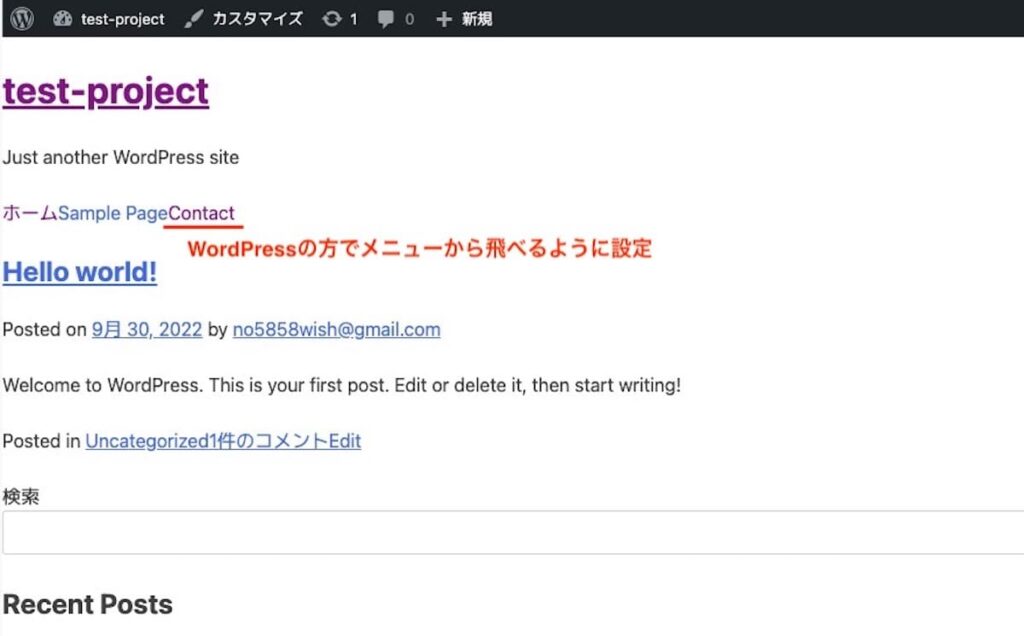
WordPressからメニューでお問い合せに飛べるようにメニューを作りました。

試しにお問い合せフォームを動かしてみましょう。
入力画面

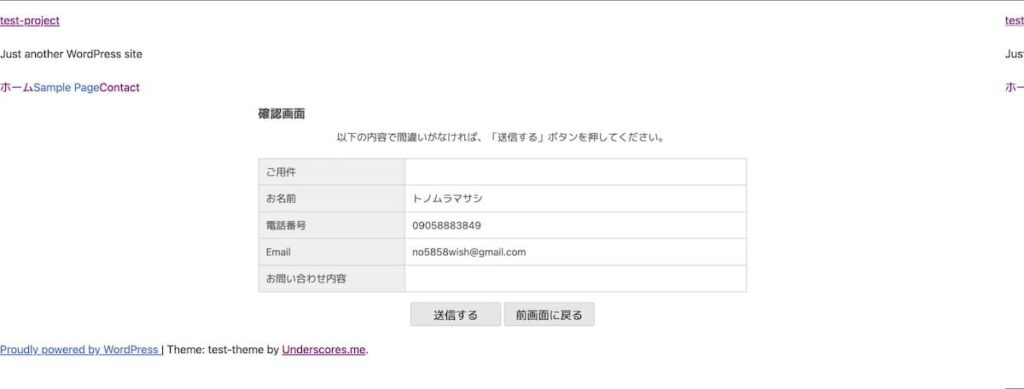
確認画面

ちゃんと表示されてますね!
そして、完了画面

そして、ちゃんとメールが届いているかもみておきましょう。
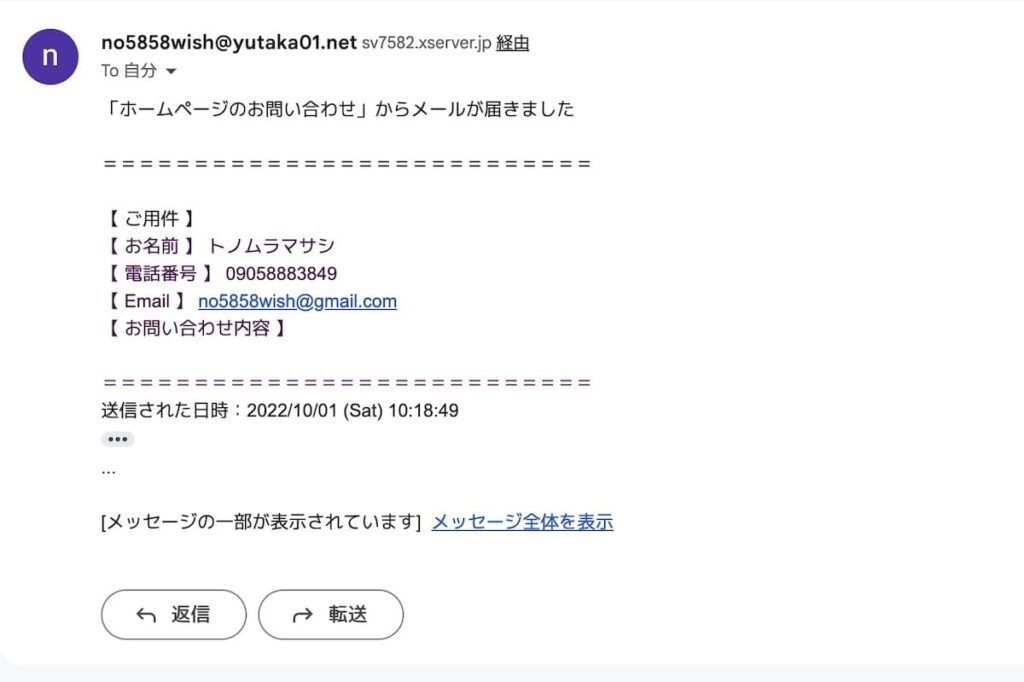
管理者宛メール。

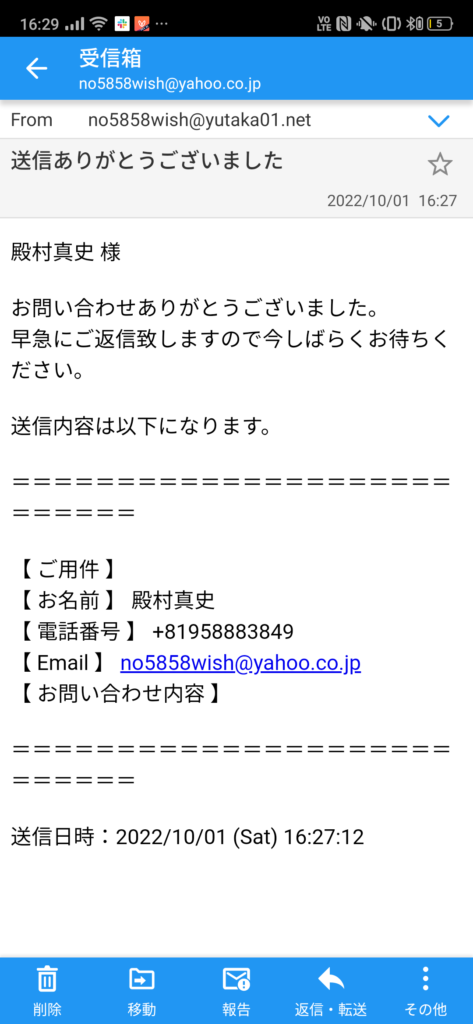
自動返信メール。

無事、PHP工房のフォームが機能しているみたいです。
今回はPHP工房のフォームを無事にWordPressに接続完了しました。
迷惑メールに振り分け対策はドメインのメールアドレスを使う
フォームから届くメールが迷惑メールにボックスに振り分けられることがよくあります。
それでは困るので、対策しないといけません。
その対策は、mail.phpの必須設定というのがあったと思いますが、「送信元メールアドレス」を設定する欄があったと思います。
そこの注意書きに、
必ず実在するメールアドレスでかつ出来る限り設置先サイトのドメインと同じドメインのメールアドレスとすることを強く推奨します
とありました。
これは、迷惑メールに振り分けられないようにするための対策だったんですね。
なので、ドメインのメールアドレスをここに使用しましょう。
今回は以上になります。
もし実装などで上手くいかないことありましたら、下記ボタンからご相談いただけましたらありがたいです。