SnowMonkeyFormsでお問い合わせフォームを作っただけで満足してませんか?お問い合わせフォームを作るとスパムメールというメールがしょっちゅう飛んできます。

SnowMonkeyFormsでお問い合わせフォームを作ったけど、スパムメール対策はどうしたらいいんだろう?簡単な方法を教えて欲しい!!
お問い合わせフォームを作ったら仕上げにスパムメールをブロックするための「reCAPTCHA」というシステムを導入しておくとスパムメールを事前に弾いてくれるので簡単です。
基本的に無料でreCAPTCHAは使用でき、設定は5分もかからないぐらいなのでお問い合わせフォームを作ったらすぐに設定を済ませておきましょう。
これからお問い合わせフォームを作るという人は、下記記事でSnow Monkey Formsを使ったお問い合わせフォームの作り方を解説しておりますのでよろしければどうぞ!
reCAPTCHAをSnowMonkeyFormsに設定してスパムメールをブロックしよう
スパムメールが届くことで例えば下記のようなことが起こる可能性があります。
・スパムメールに埋もれて大事なメールの見逃す可能性がある
・スパムメール内のURLをクリックしてウィルスに感染
・スパムメールの添付ファイルを開くことによってウィルスの感染
「要は怪しいメールは開かなければいいんでしょ?」と思っている人もいるかもしれません。
最近のスパムメールは巧妙になってきて、過去にメールをやりとりした人物の名前やメールアドレスなどを偽装して、送られることがあり、うっかりとURLをクリックしてしまうことを防ぎきれない状況になっています。
なので事前にメールをブロックしておくことが非常に重要になってきます。
reCAPTCHAの設定の流れは下記になります。
①reCAPTCHAの基本設定とKEYを取得する
②SnowMonkeyFormsにKEYを設置
それではさっそくSnowMonkeyFormsに「reCAPTCHA」を設定していきましょう。
reCAPTCHAの基本設定をしてKEYを取得しよう
reCAPTCHAはGoogleから無料で取得できますので、まずはGoogleアカウントでログインします。
Googleアカウントリンク
https://myaccount.google.com/?utm_source=sign_in_no_continue&pli=1

Googleアカウントログインできている人は下記リンクからGoogle reCAPTCHAの設定に入ります。
Google reCAPTCHAリンク
https://www.google.com/recaptcha/admin/create
下記画面にが表示されるはずです。

下記手順で設定を進めていきましょう。
①reCAPTCHAのKEYに名前をつける(複数サイトで設置の場合はこの名前を変更する)
②reCAPTCHAの最新をv3を選択する
③ドメイン名を入れる(https://は除く)
④送信をクリック
上記設定を完了して、送信をクリックするともうreCAPTCHAのKEYを取得できます。
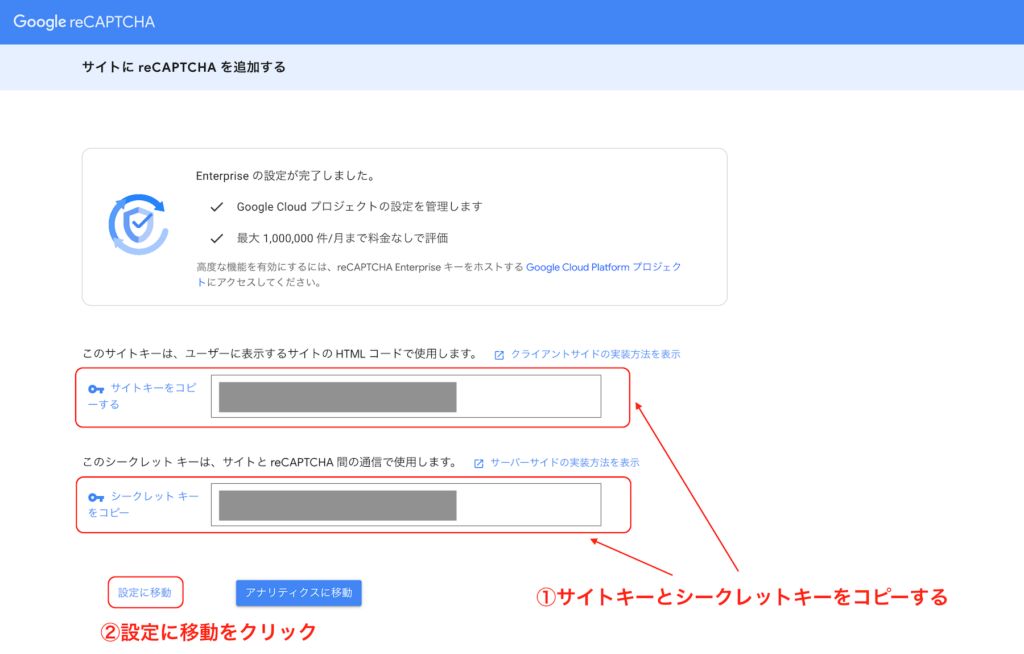
下記ページでKEYをコピーしておきましょう。

KEYを2つ共コピーしておきます。
コピーできたら「設定に移動」をクリックしましょう。

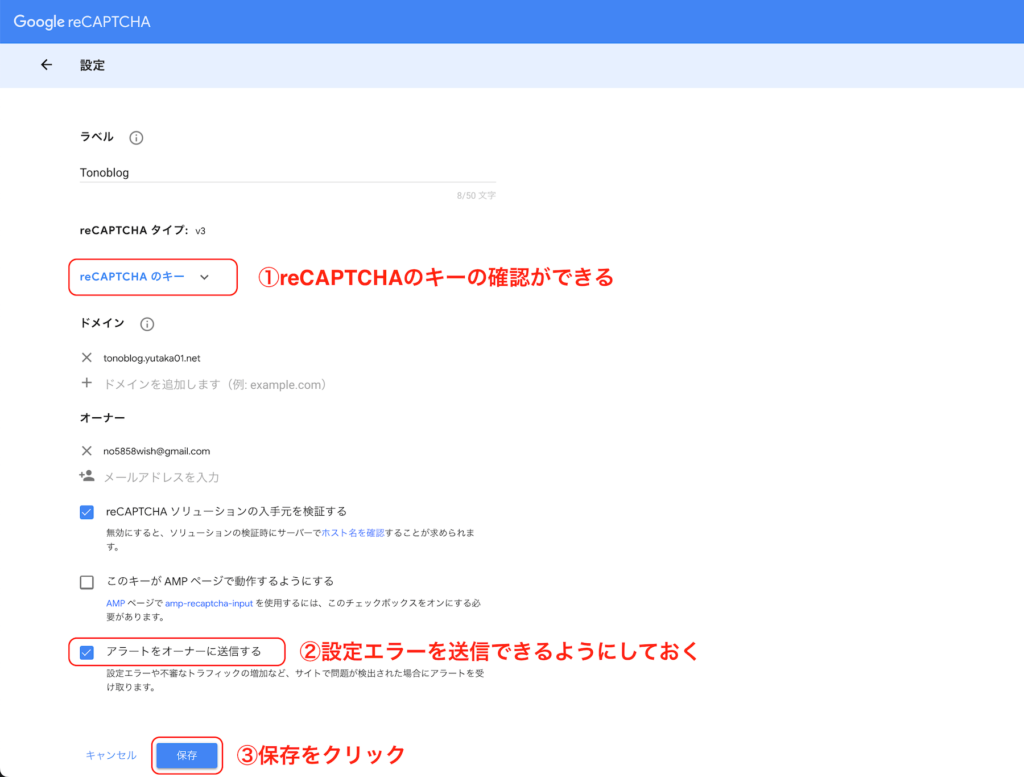
後々は上記画面でKEYの再確認ができます。「アラートをオーナーに送信する」チェックを入れておきましょう。設定ミスがあれば、通知入れてくれます。
最後に「保存」をクリックして設定を保存します。

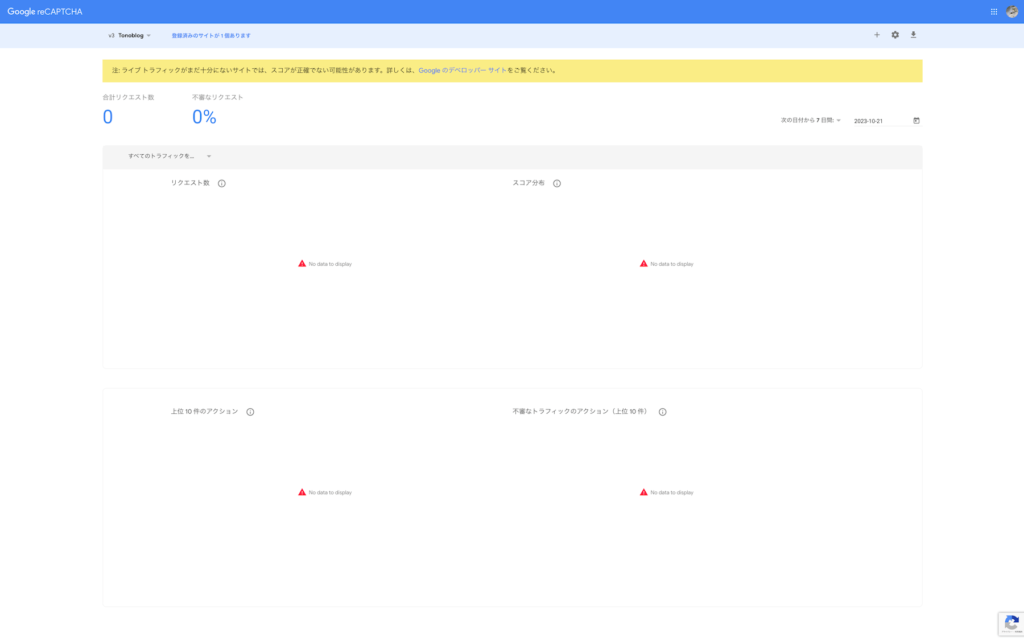
保存すると上記ステータス画面になるので、こちらからスパムメールをどれだけ弾いたとかを確認できます。
これでreCAPTCHAの基本設定が完了です。
次は取得したKEYをSnowMonkeyFormsに設置していきます。
reCAPTCHAのKEYをSnowMonkeyFormsに設置する
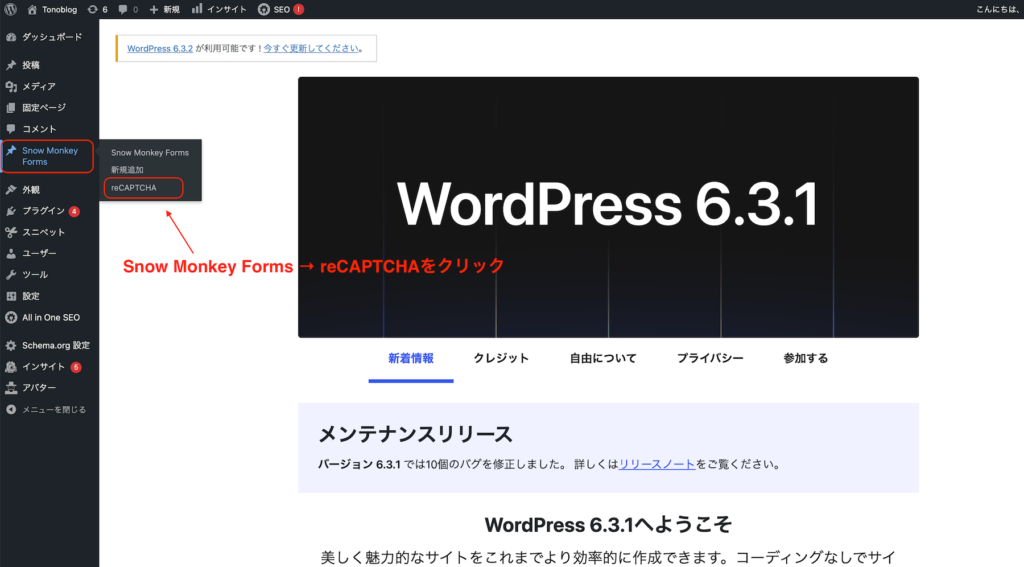
WordPress管理画面を開きます。

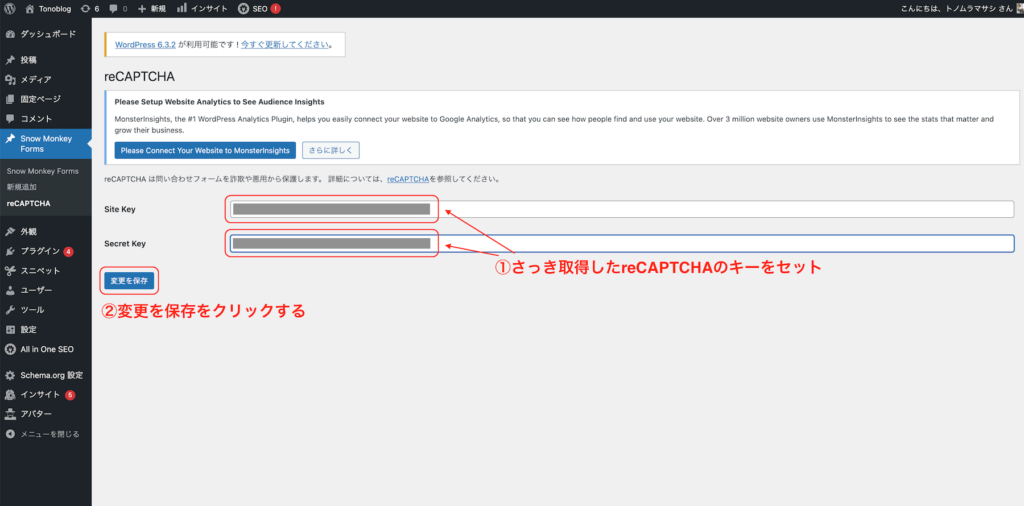
SnowMonkeyFormsのメニューをマウスオーバーすると、「reCAPTCHA」をクリックします。

「reCAPTCHA」のKEYを設定できる画面が開くので、KEYを間違えないように2つ設置します。
KEYの設置ができたら「変更を保存」をクリックしましょう。
これで設定が完了になります。簡単でしたね!
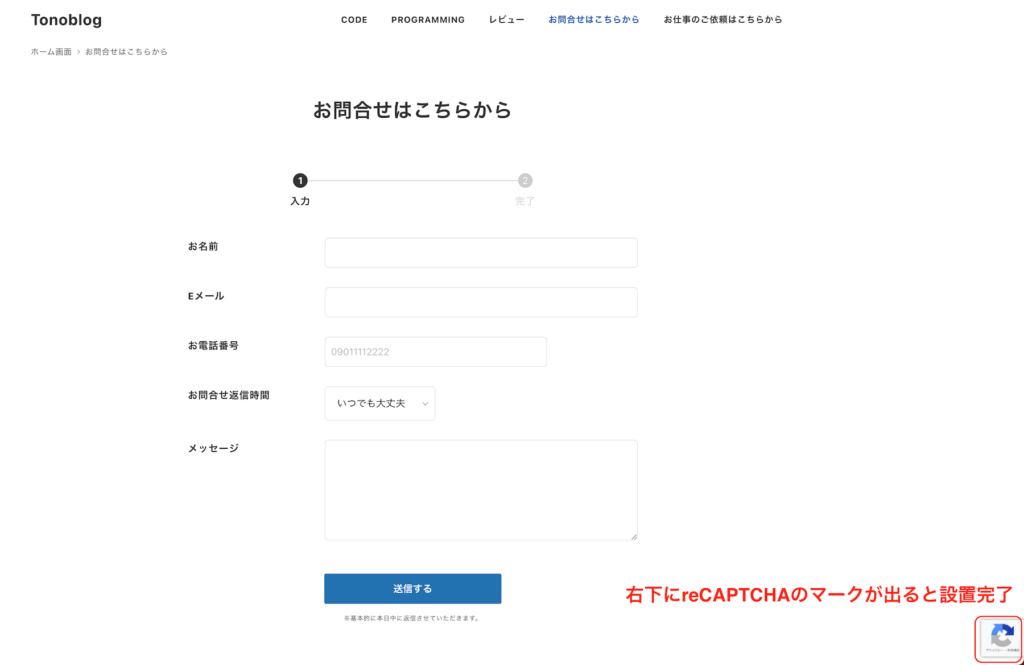
表示がどうなったか?フォームを開いて確認してみましょう。

右下に「reCAPTCHA」マークが表示されていたら設定は大丈夫です!
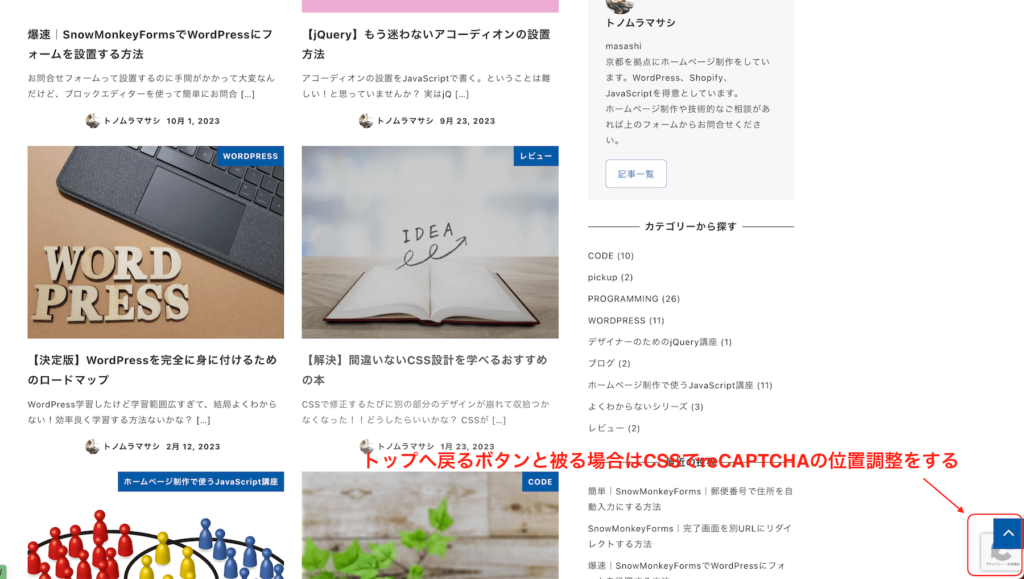
僕のサイトの場合は、スクロールするとトップに戻るボタンが「reCAPTCHA」マークが被ってしまいました。

「reCAPTCHA」マークの位置をCSSで調整していきたいと思います。
reCAPTCHAマークの位置をCSSで調整する
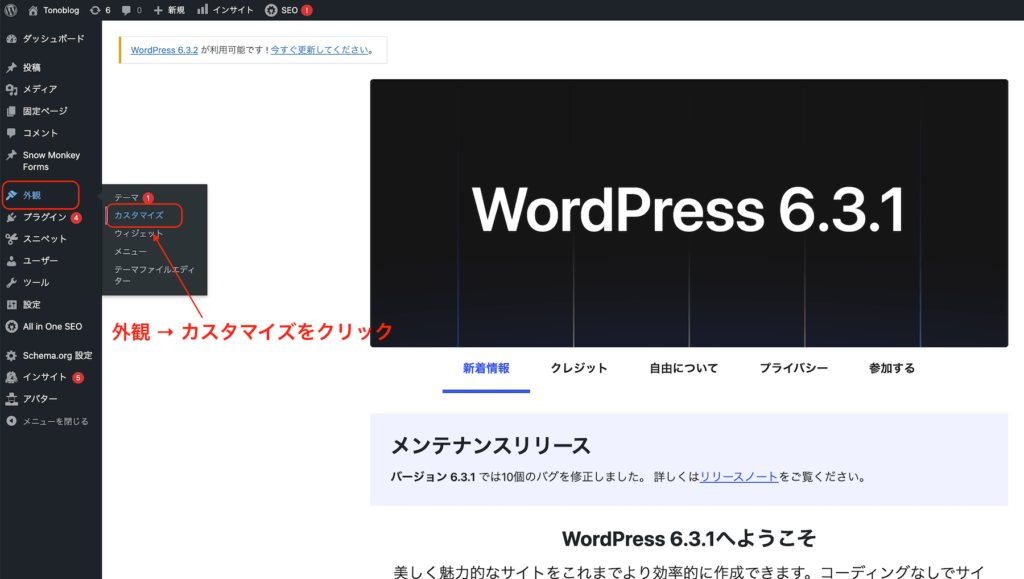
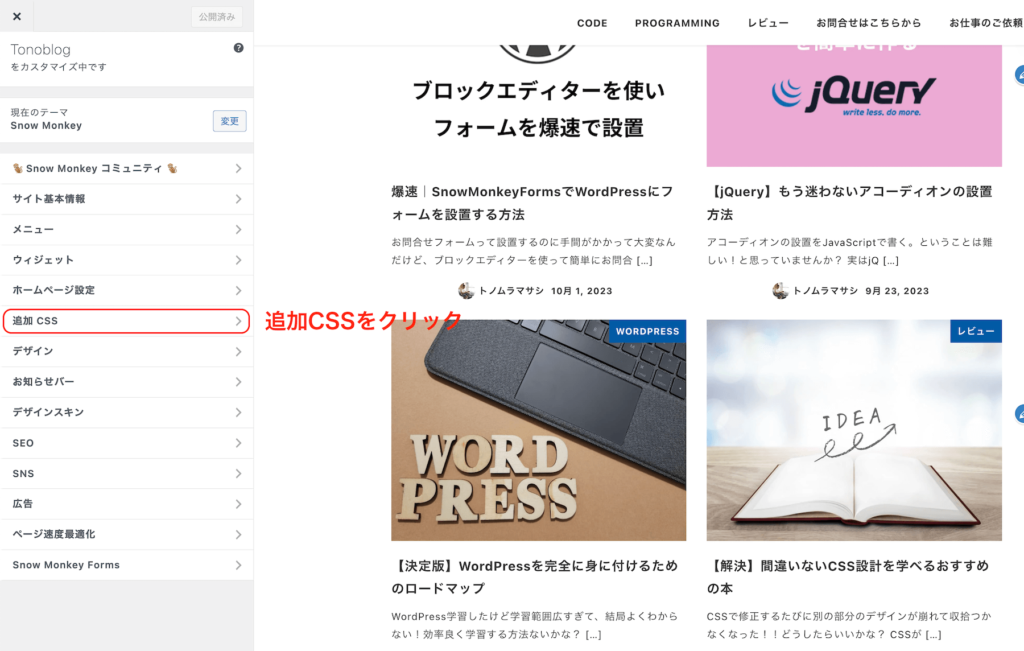
それではCSSを追加していくのでWordPress管理画面に戻り、「外観」→「カスタマイズ」をクリックしていきましょう。

すると下記画面になるので、「追加CSS」をクリックしていきましょう。

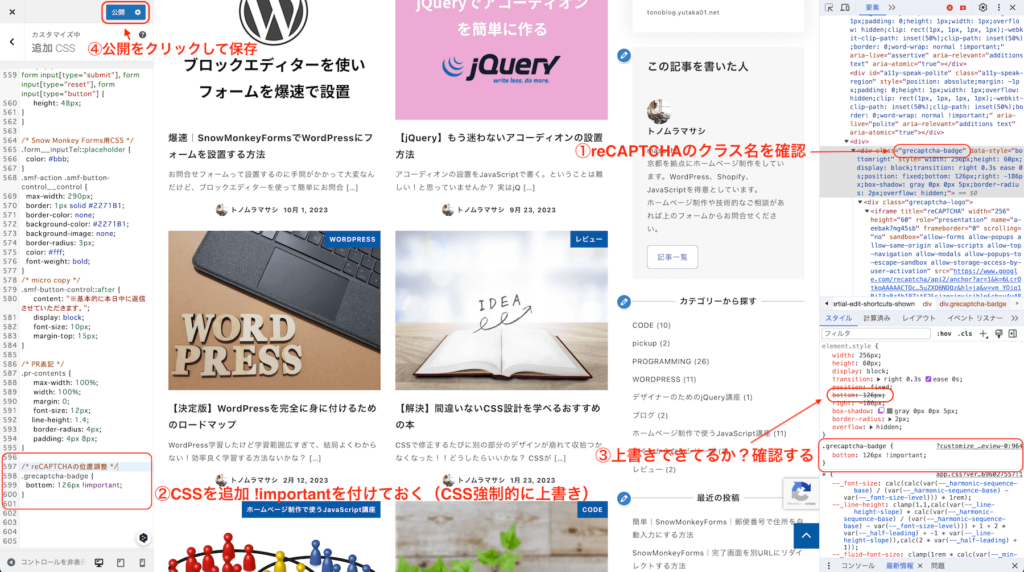
すると、CSS編集画面が開きますので、CSSを追加していこうと思います。

まずはどこにCSSを追記すると位置を変更できるか?デベロッパーツールを開いて調査します。デベロッパーツールを開くにはmacだと「option」+ 「command」+「i」同時押しで開けます。
調べると、「grecaptcha-badge」というクラスにCSSを付けるといいようでした。
①デベロッパーツールを開いて、どのCSSにクラスを適用するか調べる
②調べたクラス「grecaptcha-badge」に位置移動させるクラスを追加。今回はbottom: 126px !important;(!importantを付けないと上書きできない場合はあるので注意)
③上書きできているか?デベロッパーツールで確認する。
④CSSの追記が終わったら「公開」をクリックする
/* reCAPTCHAの位置調整 */
.grecaptcha-badge {
bottom: 126px !important;
}一応、上記はコピペ用に置いておきます。ですが、ご自身のサイトによって違ってくるので注意してください。
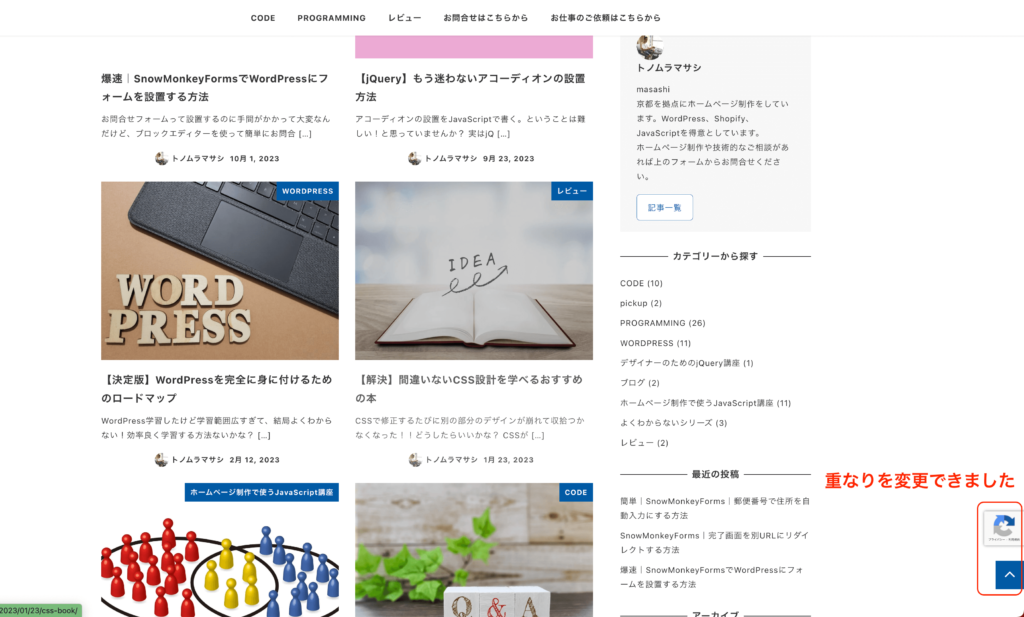
これで一度トップページをみてみましょう。

いい感じでreCAPTHAをズラせましたね。これで設定は一通り完了です。
こちらのreCAPTCHAですが、設定すると全ページに反映されるようです。reCAPTCHAのそもそもの設定がよくわかってないのですが、もしかしたら他のページからの追跡もしてくれる仕組みなのかもしれないので、全ページに反映されるのかもしれないです。
お問い合わせページのみでいいような気もするのですが、その辺りは本来の設定に任せる方がいいような気がしますね。
次はもしかしたらWordPressの基本的なセキュリティ対策を知りたいという人もいるかもですので、僕の考えるWordPressのセキュリティ対策を説明したいと思います。
WordPressですべきセキュリティ対策の3つの方法
WordPressで長いことサイト運営している人でもセキュリティ対策は疎い人も結構多いかと思います。なので、僕が考える代表的なセキュリティ対策を3つ紹介いたします。
・テーマを有料テーマを使用する(頻繁にアップデート更新しているテーマが望ましい)
・WordPress、テーマ、プラグインのバージョンアップをこまめにする
・ログインのURL、ログインパスワードを予想しづらいものに変更(URLはWPS Hide Loginというプラグインで簡単に変更可能)
ひとつずつ詳しくみていきましょう!
有料テーマを使用する
WordPressは常にアップデートをし続けます。もちろんそれに合わせてプラグインもアップデートしていきます。テーマのコードは古いままでもいいのでしょうか?
もちろんテーマもWordPressに合わせてアップデートしていく方がいいに決まっております。古いコードのままのテーマだと致命的なセキュリティホールができてしまうこともあり得ます。
採用するテーマは有料でテーマ管理者がしっかりとWordPressのバージョンに合わせてアップデートを出してくれるテーマが理想になります。
僕のおすすめは断然「Snow Monkey」と「SWELL」という有料テーマですね。WordPressにかなり精通している開発者が管理されています。
セキュリティの高いテーマを使えばあとはWordPressとプラグインをしっかりとアップデートするとほぼコード的には大丈夫ということになります。
WordPress、テーマ、プラグインのバージョンアップをこまめにする
上記項目とも話がかぶるのですが、WordPress、テーマ、プラグインのバージョンを最新にしておくというのはセキュリティ的に非常に重要です。
基本的にバージョンアップはセキュリティの弱いところがみつかった時にバージョンアップで補完されるからです。
なので、常にバージョンを最新にしておくというのが非常に重要です。
バージョンアップのコツを一つご紹介します。
3、4か月に1回メジャーアップデートというのがあるのですが(6.2 → 6.3 に上がるのをメジャーアップデートで、6.2.1 → 6.2.2に上がるのはマイナーアップデートといいます)、メジャーアップデートは大きなアップデートなので、メジャーアップデートが開始されたばかりはプラグインなどが対応しきれないことがあったりしてプラグインの軟弱性が出たりするので注意が必要です。
なので、事前にアップデート情報を得ておき、メジャーアップデート前に事前に最新にアップデートしておき、メジャーアップデートが出たら、しばらくはアップデートせず様子見しておき、落ち着いた頃に最新にアップデートするというのがベストだと思います。
常にアンテナを張っておき、WordPressのバージョンアップ情報を得ておくことが非常に重要になってきます。
例えば下記のように検索でバージョンアップ情報を事前に調べておいてもいいかもしれないです。
・Google検索で「WordPerss」「バージョンアップ情報」などと検索して情報を得る
・Twitterで「WordPerss」「バージョンアップ」などと検索して情報を得る
ログインのURL、ログインパスワードを予想しづらいものに変更
WordPressの弱点の一つにログインURLがデフォルトで決まっているというのがあります。
デフォルトでは「ドメイン/wp-admin」という管理画面のURLになっております。WordPressは管理画面に侵入されるとおしまいなので、ドメインURLからかなりのアタックを受けている状況になっています。
しかもドメインURLがデフォルトのままだと、それだけで家の住所を泥棒に教えているような状況になっているということです。
「WPS Hide Login」というプラグインをインストールするだけでログインURLを変更できます。
予想されずらいログインURLに変更すればそれで完了になります。
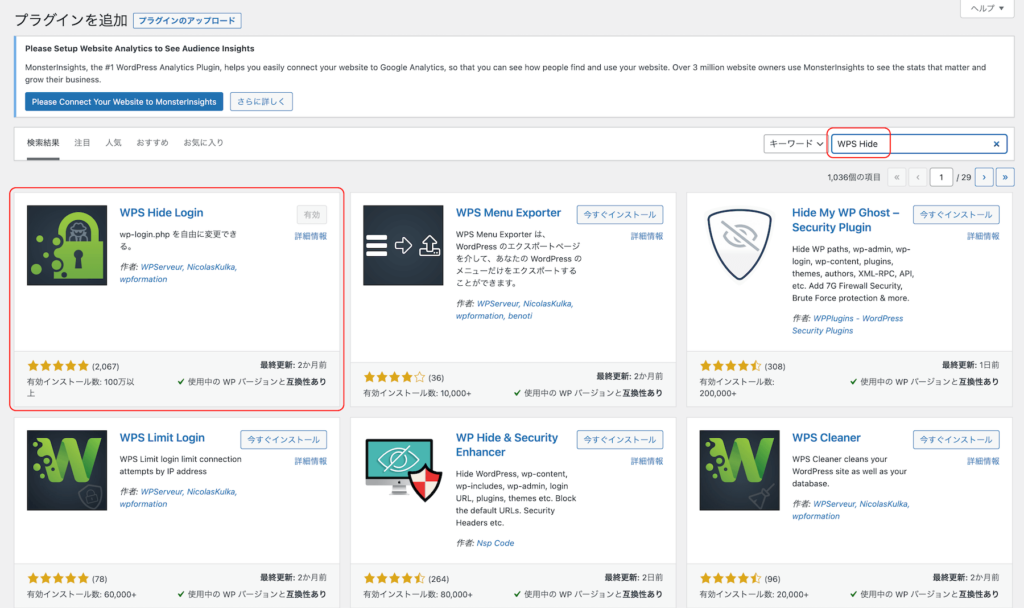
「プラグイン追加画面」で「WPS Hide」と検索します。

上記のプラグインが出てくるので、「インストール」→「有効化」をします。

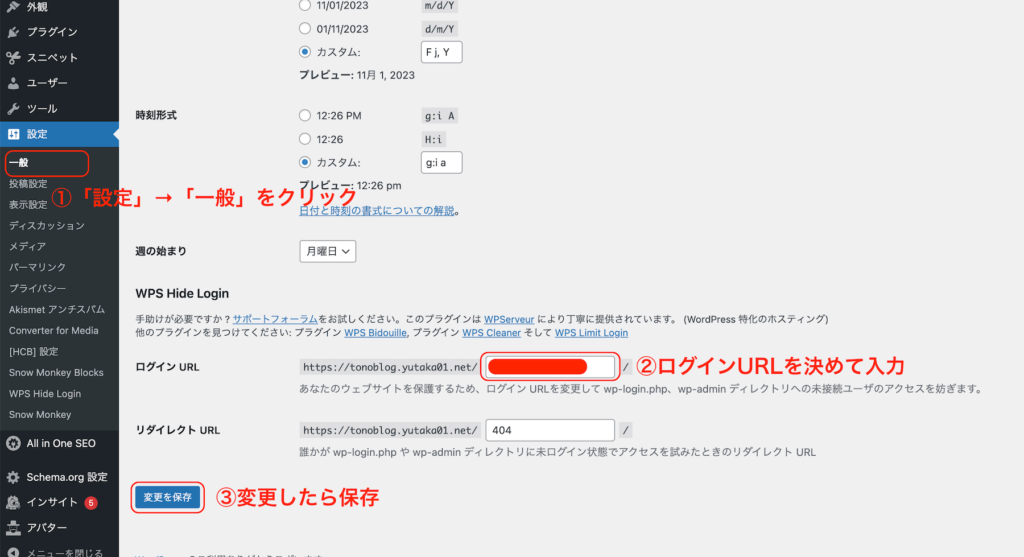
「設定」→「一般」をクリックして、下にスクロールするとログインURLを変更できるようになってるので、そこで変更して、変更できたら「変更を保存」をクリックしましょう。
ログインURLを変更して「変更を保存」をクリックした時点でログインURLが変更になるので、ログインURLを事前にメモしておきましょう。わからなくなるともうログインできないです、、汗
仕上げにパスワードも予想されないようなものに変更すると数段のセキュリティアップになると思います。WordPressはデフォルトでわかりづらいパスワードを提案してくれるので、それを利用してもいいかもです。
今回はこの辺で以上となります。
最後までお読みいただきありがとうございました!
今回の設定でわかりずらいことがありましたら、いつでもお問い合わせください。
Snow Monkey Formsで郵便番号を使い住所の自動入力を設定する方法の記事も気になる人はよかったらどうぞ!
Snow Monkey Formsで完了画面を別ページにカスタマイズする方法の記事もよかったらどうぞ!