お問合せフォームって設置するのに手間がかかって大変なんだけど、ブロックエディターを使って簡単にお問合せフォームを作る方法はないのかな?
ブロックエディターでお問合せフォームを作るなら「Snow Monkey Forms」で簡単にブロックエディターでフォームが作れます!
ホームページやブログなどでブロックエディターを採用しているなら、「Snow Monkey Forms」一択でOKです。
Snow Monkey Formsはブロックエディターを採用しているテーマならどのテーマでも設定が可能で、デザインパターンも何種類からか選べるので、数行のCSSですぐに完成できます。
ぜひSnow Monkey Formsを使って、爆速でオシャレなお問合せフォームを設置して、お問い合わせを受けれるようにしましょう!
・ブロックエディターで爆速でお問い合わせフォームを設置できる
・ブロックエディターに対応しているテーマならSnow Monkey Formsを設置可能
・機能がアップデートしていく(最高!)
ブロックエディター対応のテーマを使用していること(クラシックエディターは不可)。
Snow Monkey Formsで爆速でフォームを設置しよう
まずはお問合せ用固定ページにフォームを表示するところまで進めていこうと思います。
フォームをページに表示しよう
①「Snow Monkey Forms」をインストール、有効化
②「Snow Monkey Forms」でフォームを新規追加
③固定ページでフォーム入力画面を新規追加
④固定ページ(フォーム入力画面)で「Snow Monkey Forms」のブロックを追加
上記の手順で進めていきますね。
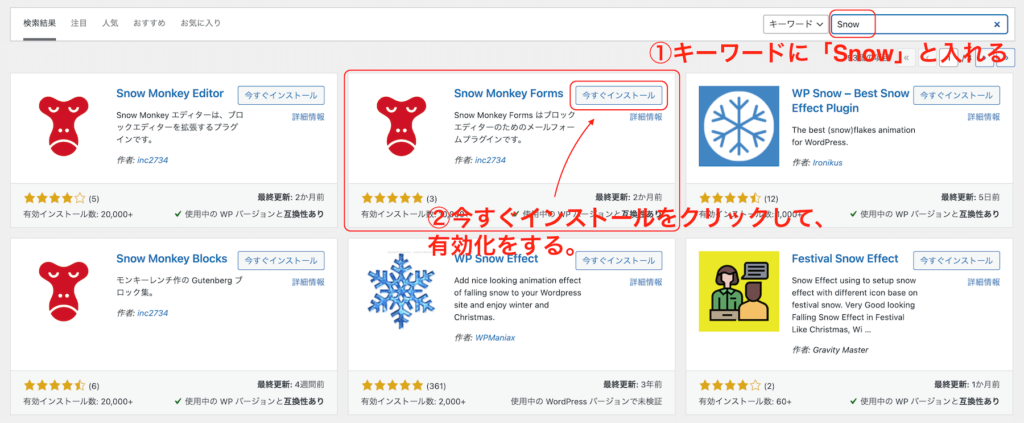
まずはお使いのWordPress管理画面のプラグインの新規追加で「Snow Monkey Forms」をインストールしていきましょう。
WordPress管理画面の「プラグイン」→「新規追加」から下記画面に移動してください。

「Snow」と検索に入れると「Snow Monkey Forms」が出てくるので、「今すぐインストール」をクリックして、インストールできたら「有効化」をクリックしておきましょう。
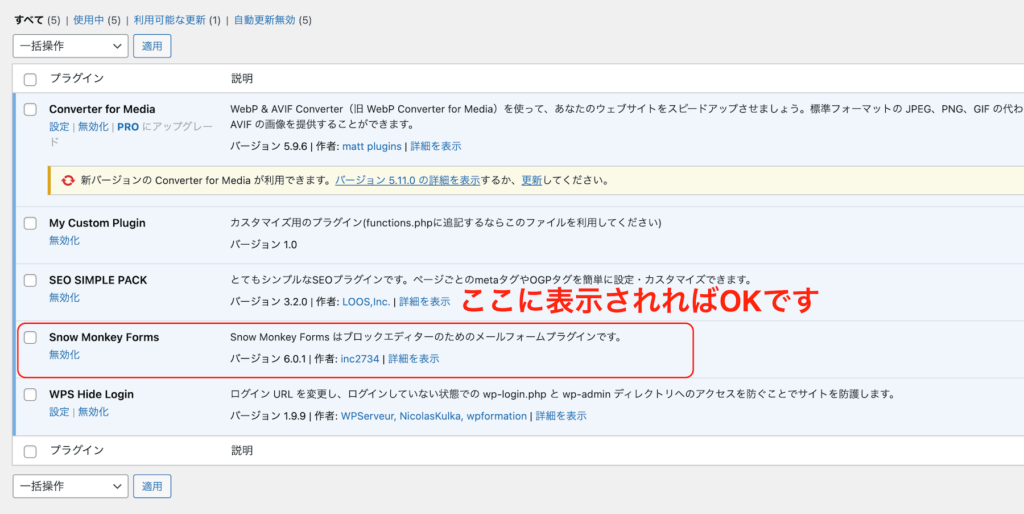
下記画像のようにプラグイン一覧画面に「Snow Monkey Forms」が表示されていれば、インストール完了です。

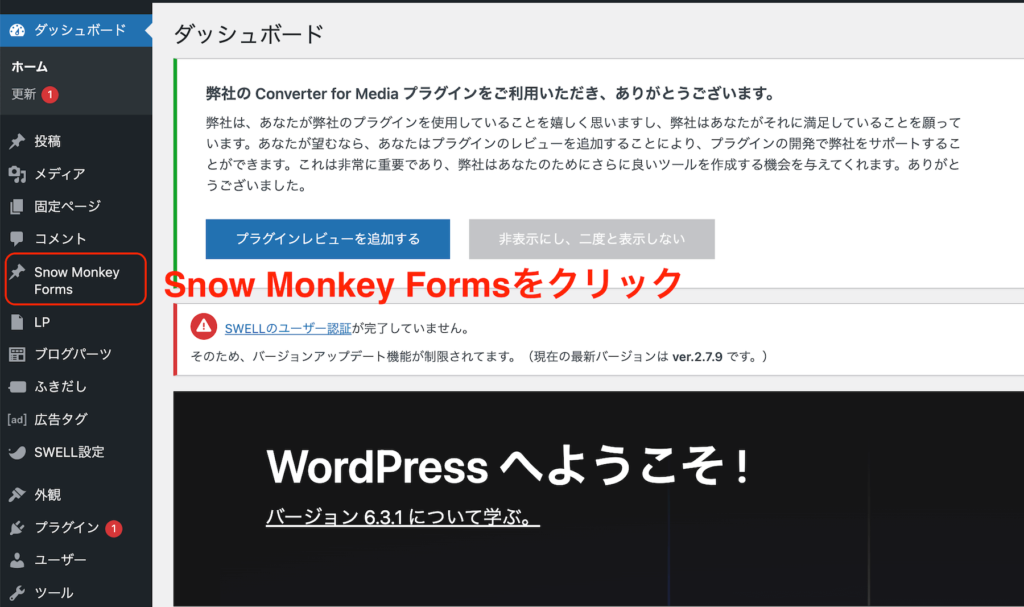
WordPress管理画面に戻って、メニューに「Snow Monkey Forms」の項目ができているので、そこをクリックしましょう。

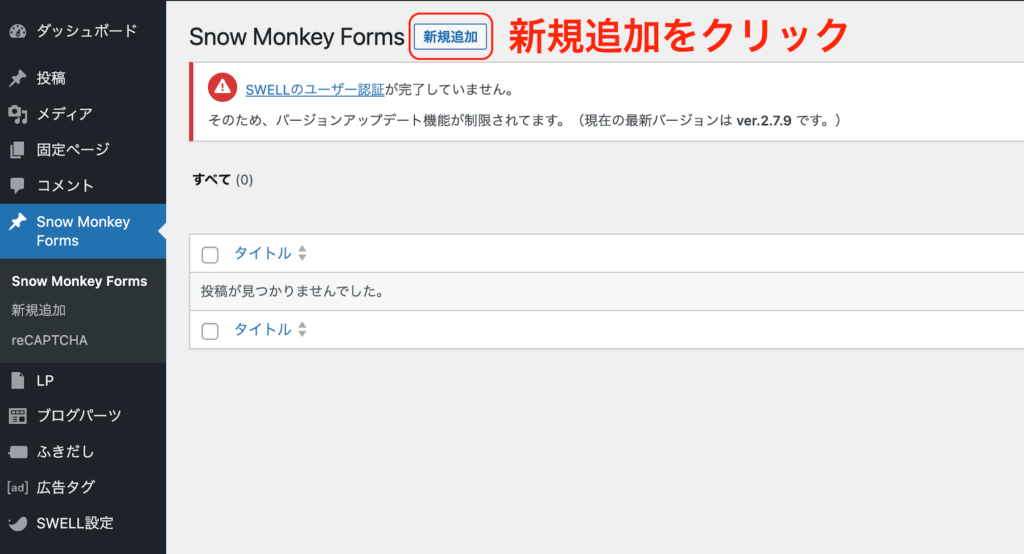
Snow Monkey Formsのフォーム一覧画面に切り替わります。

Snow Monkey Formsのフォーム一覧画面の上の「新規追加」のボタンをクリックしましょう。

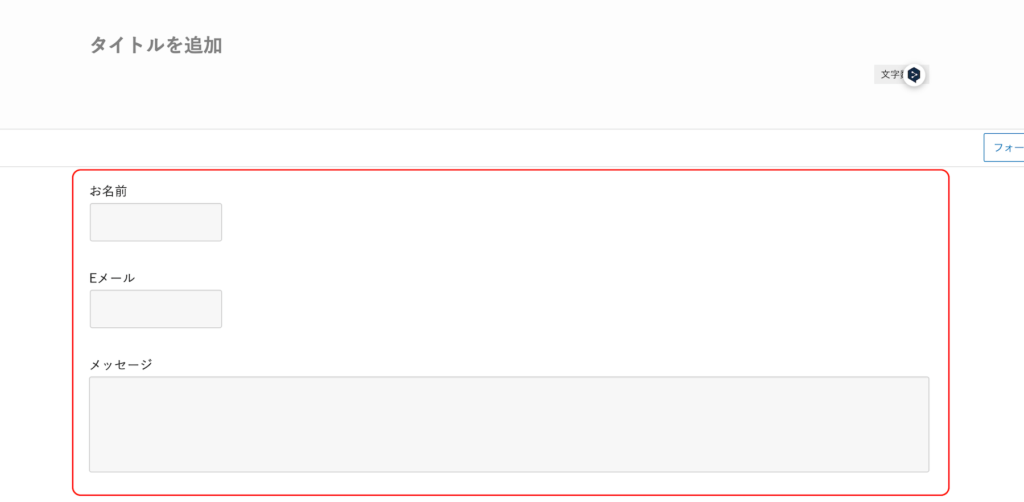
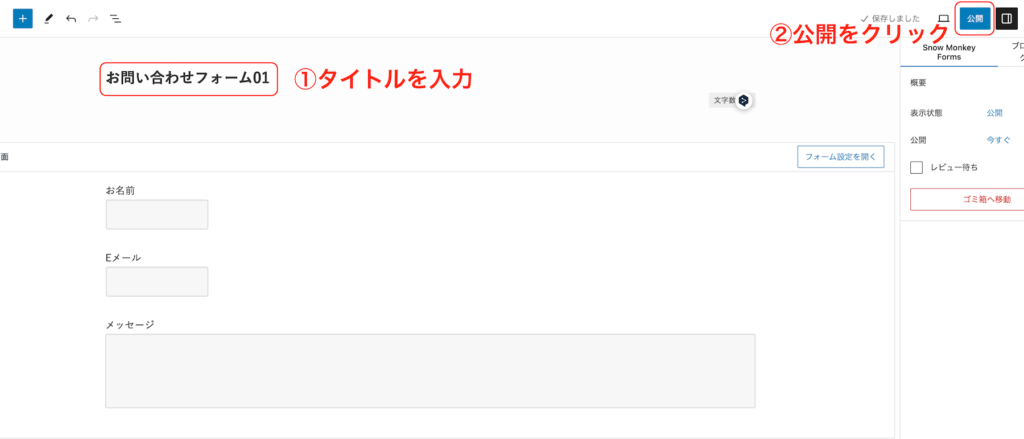
こちらがSnow Monkey Formsのフォーム設定画面になります。
もうすでにフォームの雛形が入ってますのでこちらを利用してフォームを作っていきます。

フォームのタイトル名を付けます。(フォームの用途などを書いておくと後々わかりやすいかもです。)そして、「公開」をクリックしておきましょう。
これでもうすでにフォームとして表示できるので、次はフォーム表示用の固定ページを作成します。

WordPress管理画面に戻り、メニューの「固定ページ」をクリックします。
そして、「新規追加」をクリックしましょう。
固定ページの編集画面に変わります。

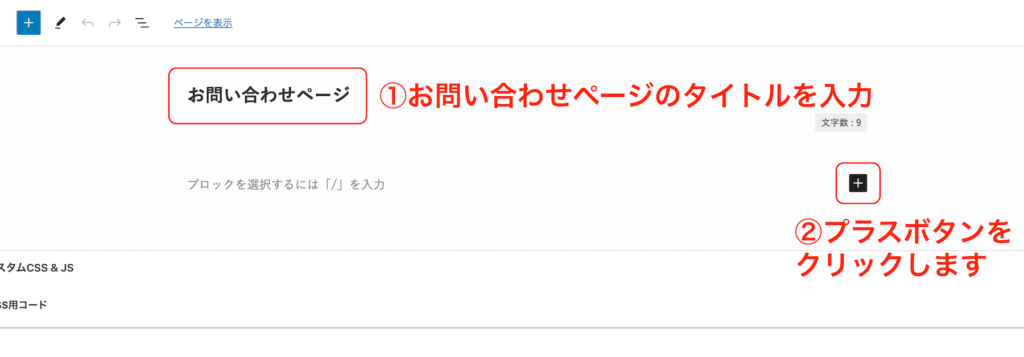
固定ページの編集画面で、「タイトル」を入力します。
それが完了したら、プラスボタンをクリックしましょう。
すると左にウィンドウが開きます。

左にウィンドウが開いたら、ウィンドウを一番下までスクロールしましょう。すると「Snow Monkey Form」のブロックができてるので、それをクリックして追加します。
「Snow Monkey Forms」のブロックを追加するとこのような感じになります。

「フォームを選択してください」の下の選択枠から先ほど作ったフォームを選択しましょう。さっき作ったフォーム名が表示されるので選択します。そして、公開をクリックします。
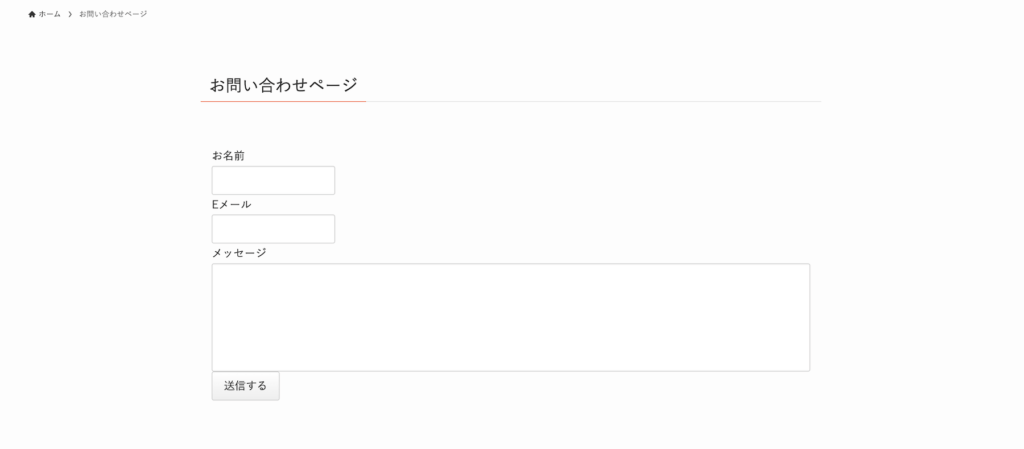
公開をクリックしたら、プレビューボタンをクリックしてページを表示してみましょう。
下記のように表示されていればOKです。

僕は現状「SWELL」というテーマを使用していて、多少画面が異なるかもしれないですが、このような感じで表示されていれば大丈夫です。
フォームの項目を編集しよう
次はフォームの項目を編集して、オリジナルのフォームに変更していきます。
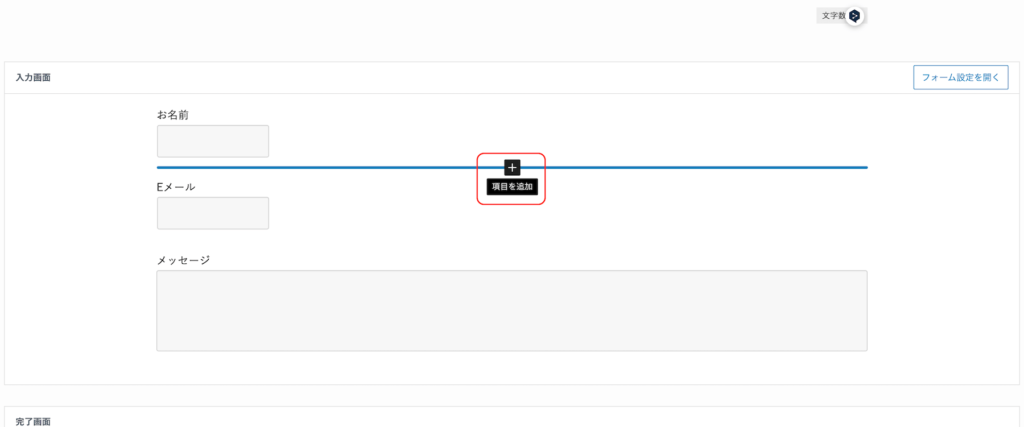
管理画面メニューで「Snow Monkey Forms」から先ほどの作ったフォームの編集画面に入ります。今回の例でいうと「お問い合わせフォーム01」ですね。

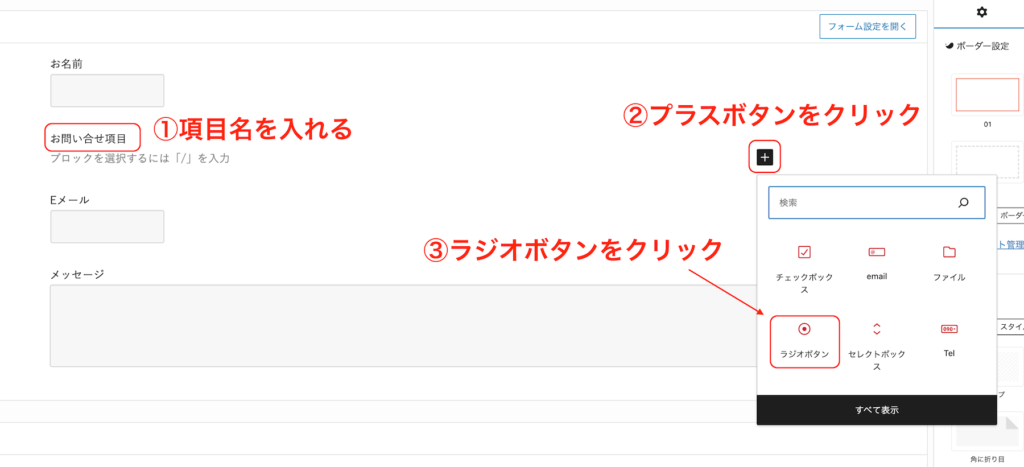
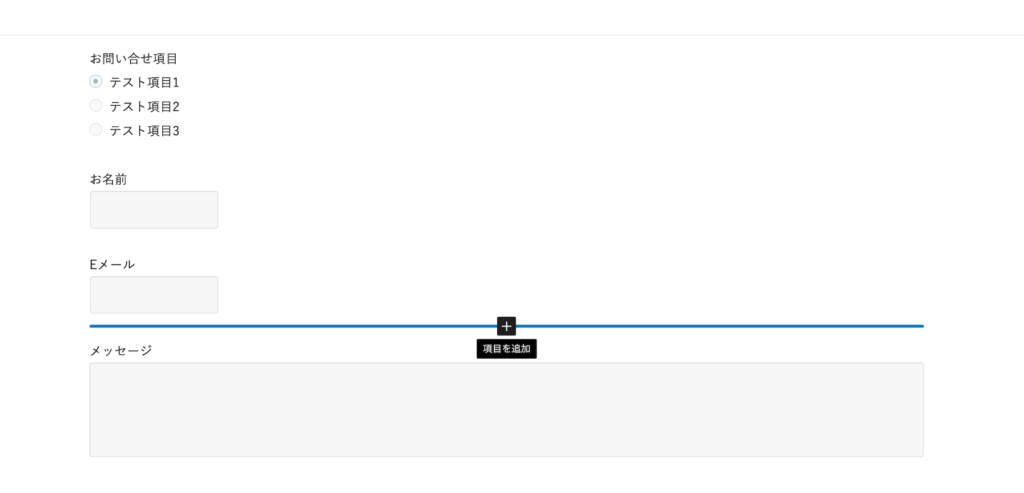
フォームの編集画面で、項目の間にカーソルを添えると上記のように「項目を追加」のプラスボタンが表示されるので、プラスボタンをクリックします。

すると、「お名前」と「Eメール」の間に入力ができるようになりました。
まずは「項目名」を入力します。それが完了したら「右のプラスボタン」をクリックすると選択ウィンドウが表示されるので、今回は「ラジオボタン」をクリックしてみましょう。
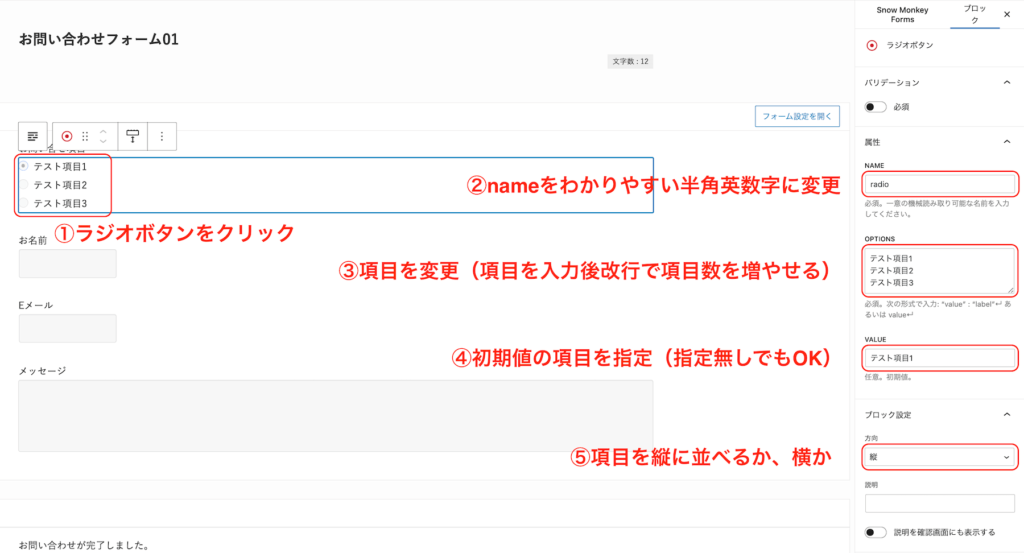
クリックすると、ラジオボタンが表示されると思います。
右にラジオボタンの設定ウィンドウが表示されるので、右ウィンドウから設定をしていきます。

②nameをわかりやすい名前(半角英数字)に変更
③ラジオボタンの項目名を書き換える(項目ごとに改行する)
④初期で選択していて欲しい項目があれば、項目名を記入する
⑤縦並びか、横並びかを設定する
ラジオボタンの設定ですが、「name」はフォーム送信の時の自動返信メールの設定で使用するので、わかりやすい名前にしておきます。「方向」は縦配置に変更して、項目名も変更しました。
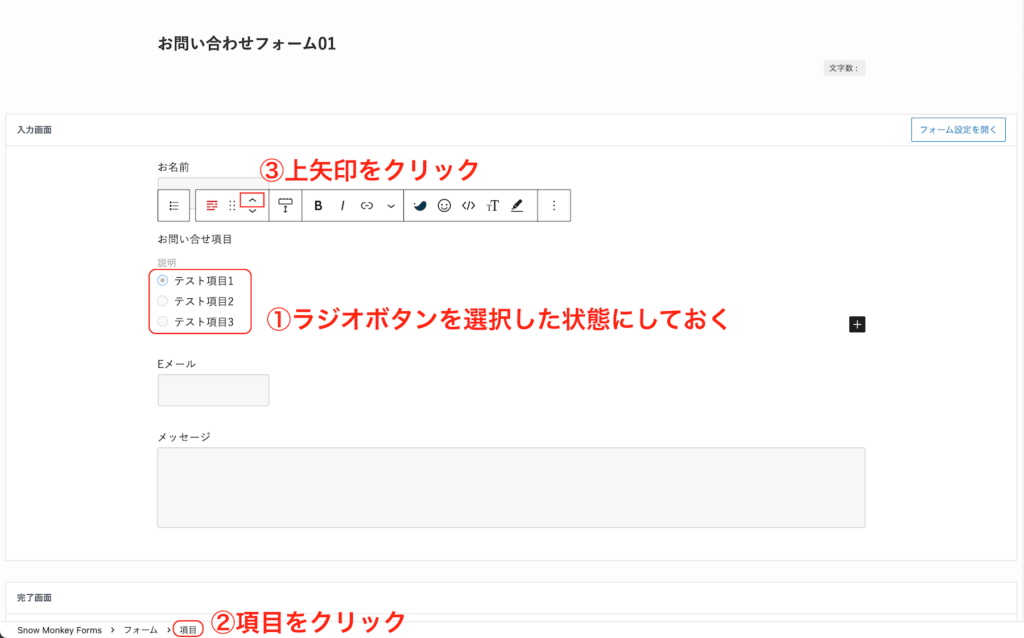
ラジオボタンの設定が完了したら、項目位置を調整しましょう。

項目の入れ替えをするには、まず位置変更したい項目をクリックしておきます。そして、下にある「項目」をクリックしてください。すると③の箇所に矢印が表示されるので、上矢印をクリックしてください。
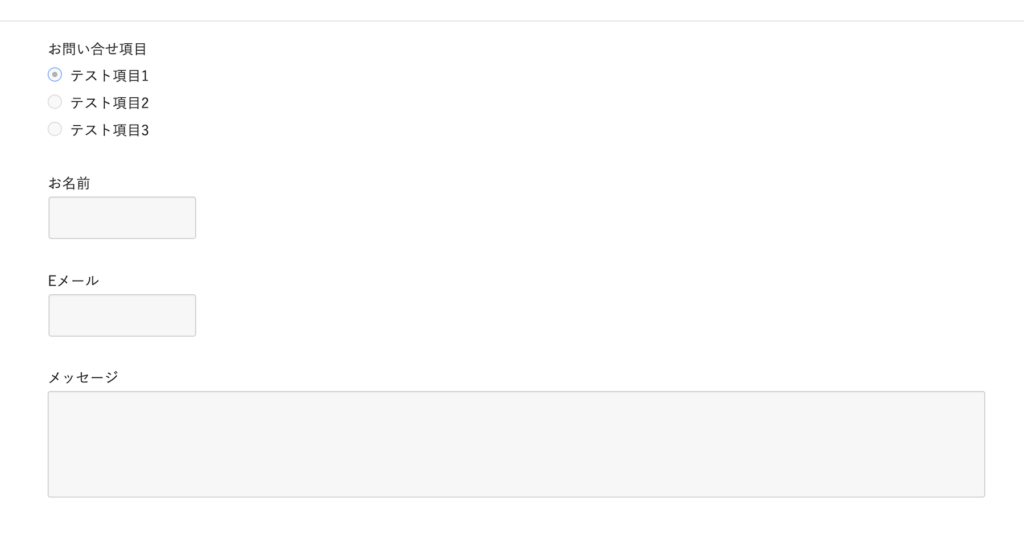
移動して、下記のような感じになっていればOKです。

いい感じに項目入れ替えできましたね。
次は、電話番号を入力できるようにしましょう。
こちらは「Eメールの項目」の下あたりに入れるといいかもです。カーソルを「Eメール」と「メッセージ」の間に持っていきます。

「Eメール」と「メッセージ」の間にプラスボタンが出たら、プラスボタンをクリックします。

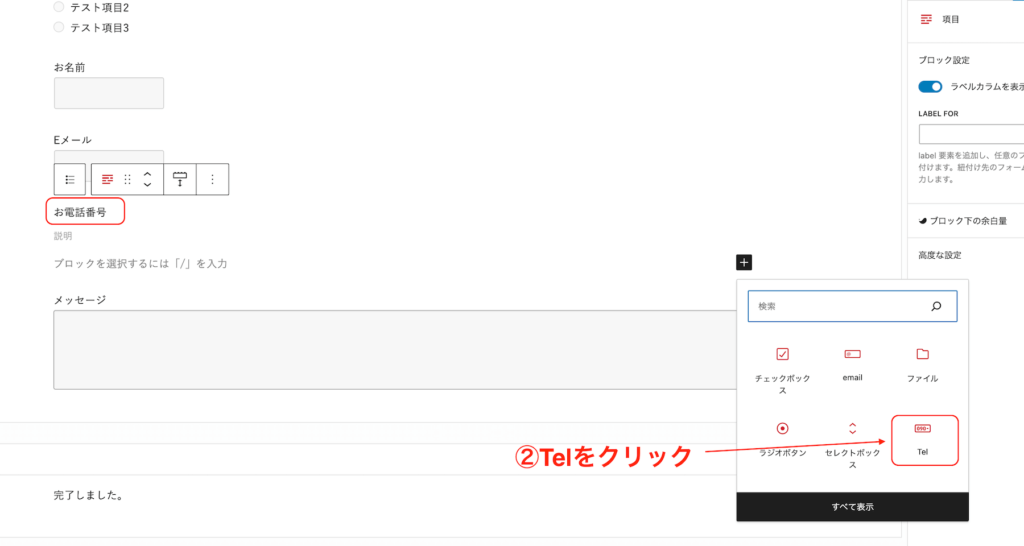
プラスボタンをクリックできたら、「項目名」から入力していきます。
項目名を入力できたら、右のプラスボタンをクリックして、ウィンドウの「Tel」を選択しましょう。

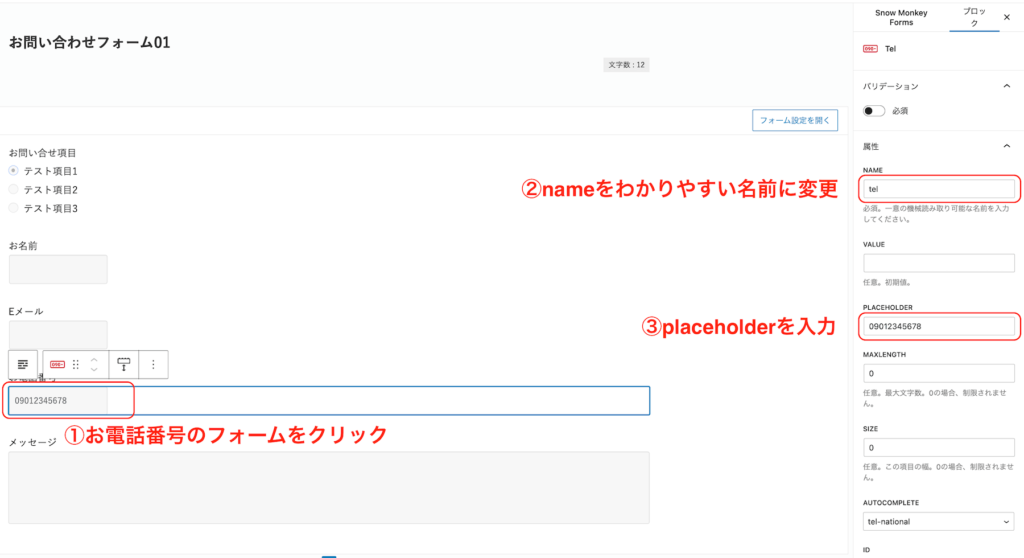
②nameをわかりやすい名前(半角英数字)に変更。
③プレースホルダーを入力(プレースホルダーを入力しておくと、お客さんがハイフンがいるのか?いらないのか?の迷いを消すことができます)
次は返信時間を追加していきたいと思います。お問い合わせをお客さんがしてきた時に返信時間を指定できるといいと思いませんか?何時に連絡が来るのか?ある程度予測ついていると安心感がありそうです。
電話番号の下に返信時間の項目をセレクトボックスで追加します。

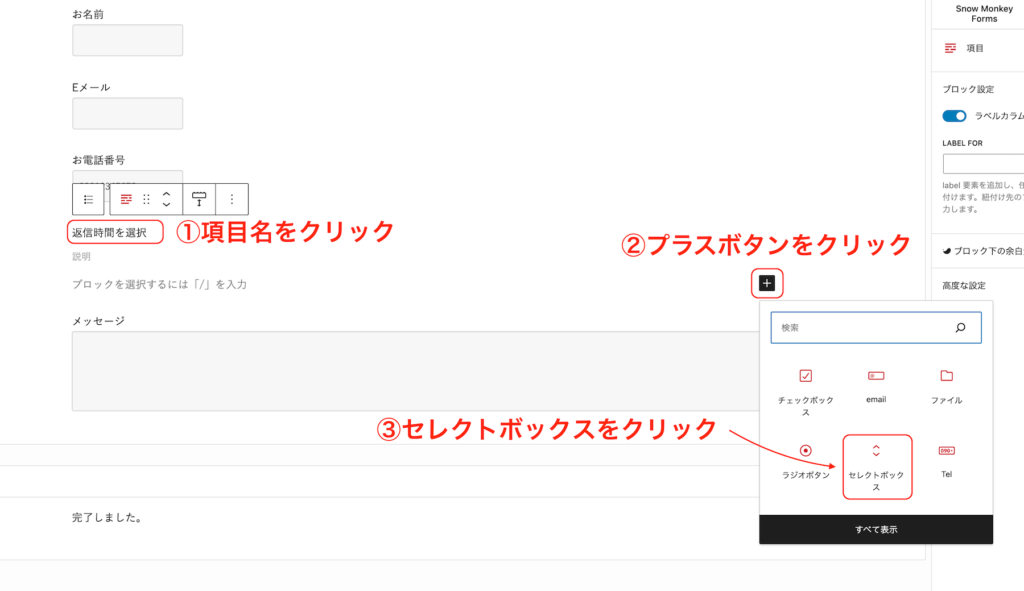
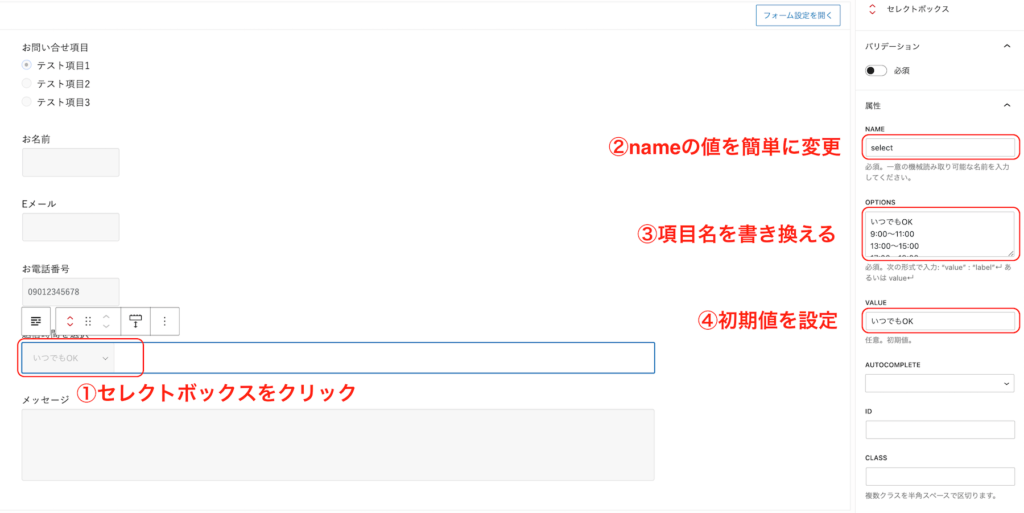
カーソルを合わせるとプラスボタンが出てくるので、プラスボタンをクリックして項目の追加をします。
項目名を入力して、右のプラスボタンをクリックで、今度は「セレクトボックス」を選択します。

②nameをわかりやすい半角英数字に変更
③項目名を変更(項目ごとに改行する)
④初期の表示を指定(ここを指定する場合、バリデーションは不要)
先ほどのラジオボタンと設定方法は似ていますね。初期値を設定している場合は、バリデーションは必要無いですね。
項目の変更がすべて完了したので、次は完了画面のテキストを変更しておきましょう。
このままフォーム変更画面をスクロールすると下に完了画面の入力欄があります。

完了画面のテキストをご自身のサイトに合わせて変更しておきます。
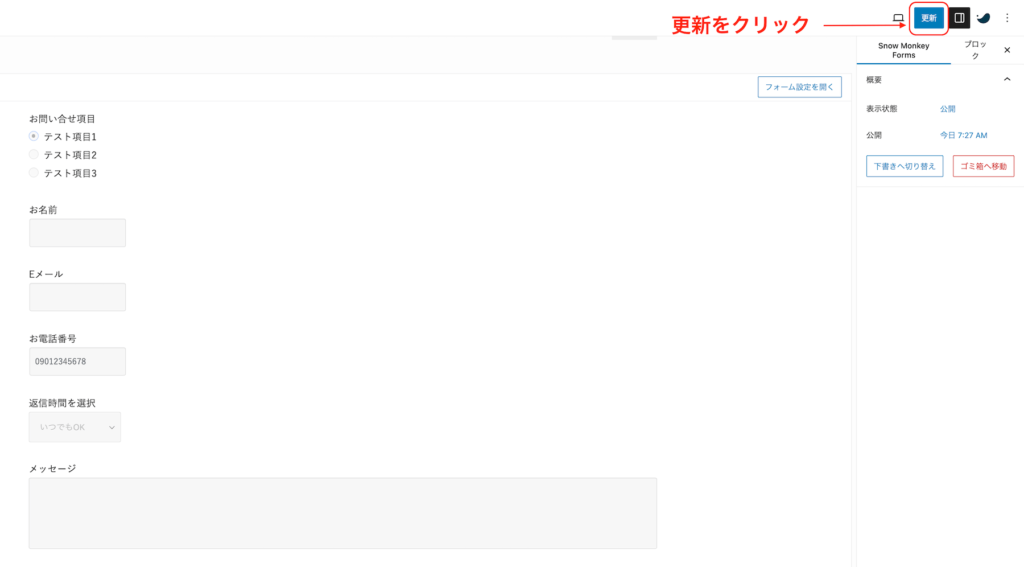
フォームの項目の追加が完了したので、右上の更新をクリックして変更を保存しておきましょう。

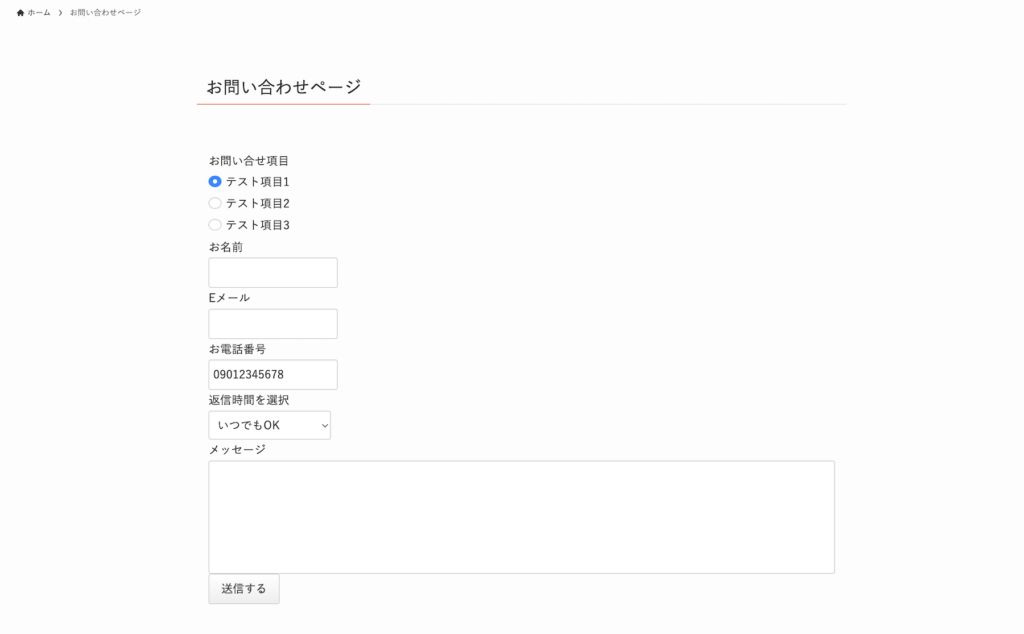
更新が終わったら一度プレビューで画面を確認しておきます。下記のようにページの表示になってたらOKです。

これで項目の設置は完了しました。
ちょっとこのままだと、デザインが不恰好なのでデザインの設定と全体設定になります。デザインの変更や、自動返信メールの設定になります。
フォームのデザイン、自動返信メールの設定を変更しよう。
もう設定の大詰めになってきました。
あとはデザインの設定と、自動返信メールの設定です。
こちら設定しないと、自動返信メール(管理者宛メールと、お客さん宛メール)が送信されないので、結構重要な設定です。
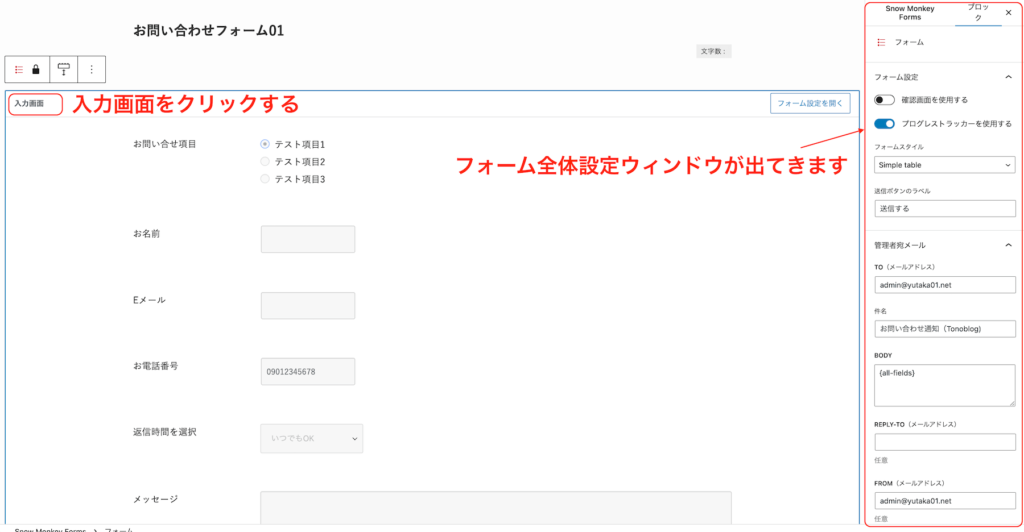
そのままフォーム編集画面で、左上の「入力画面」をクリックしてください。

「入力画面」をクリックすると右ウィンドウが切り替わります。
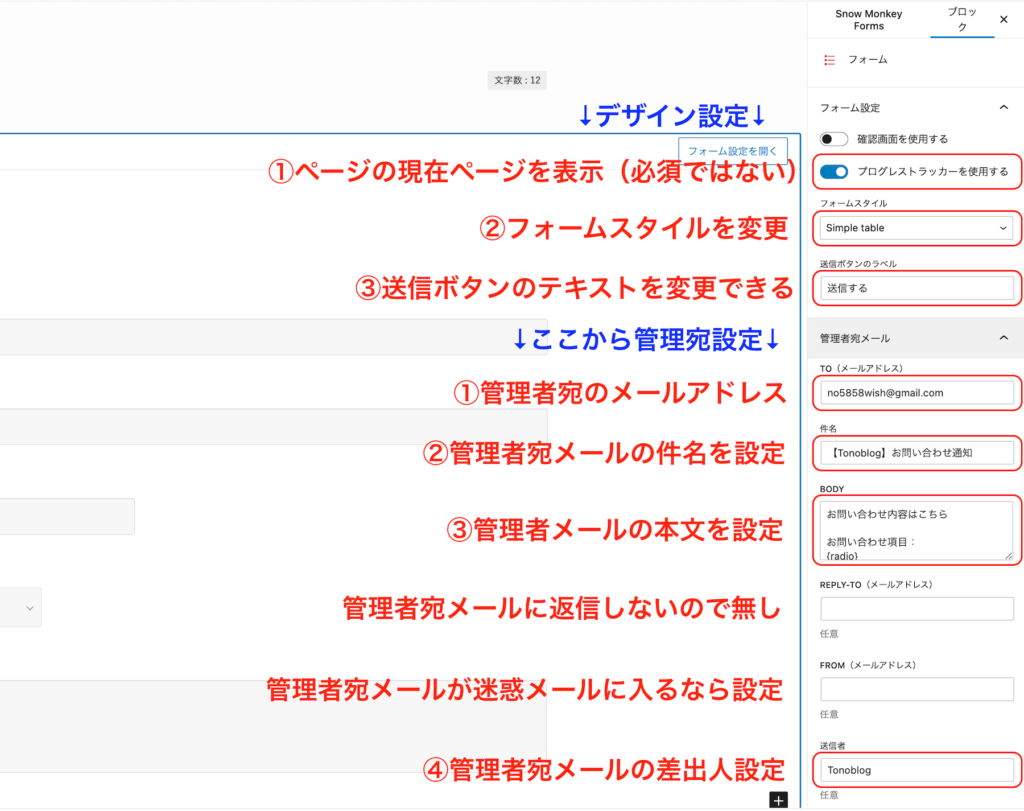
各設定をしていきましょう。

①プログレストラッカーを今回はONにします(現在のページを表示。こちらOFFでもOK)
②フォームスタイルをSimple tableに変更(こちらご自身のサイトに合わせてください)
③送信ボタンのテキストの変更
①管理者宛に届くメールアドレスを設定
②管理者宛メールの件名を設定できます。
③本文は下記のテンプレを参照
④差出人名を設定できます(会社名やブログ名など)
REPLY、FROMは今回そのままで設定無しでOKです。
もし管理者宛メールが迷惑メールフォルダに入るならFROMにドメインのメールアドレスを指定してください。
お問い合わせ内容はこちら
お問い合わせ項目:
{radio}
お名前:
{fullname}
Eメール:
{email}
お電話番号:
{tel}
返信時間を選択:
{select}
メッセージ:
{message}
返信よろしくお願いいたします。
{}はご自身のサイトの各フォーム項目のname値を入れてください。
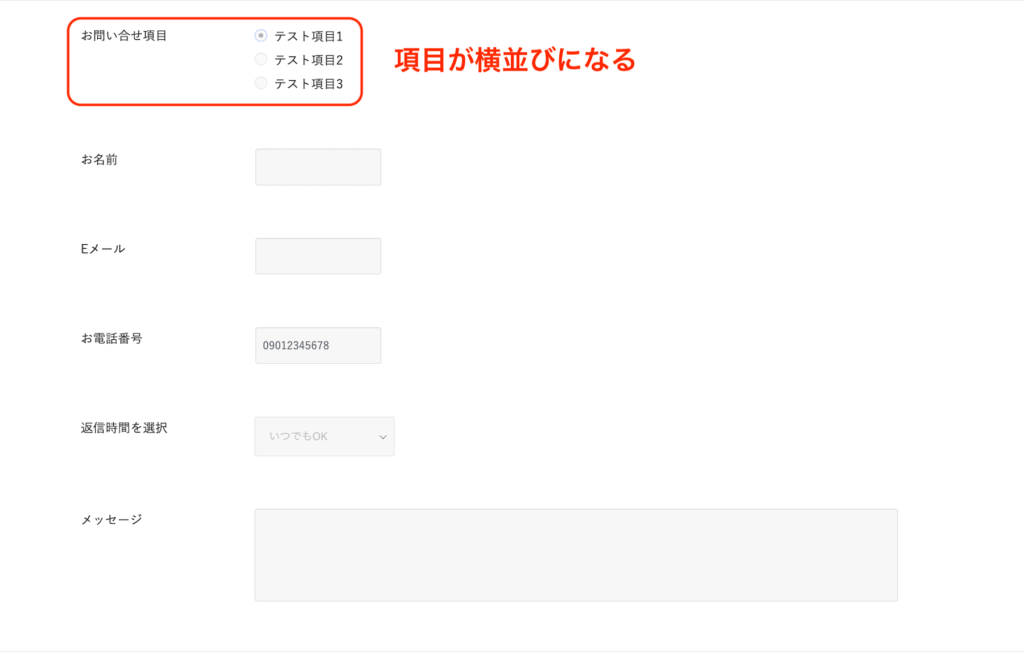
フォームスタイルはSimple tableに変更しました。Simple tableにすると項目とフォームが横並びになっていると思います(他にもデザインテンプレートが何パターンかあるので、色々確認してみてください)。

このデザインテンプレートが画期的で、項目とフォームを横並びにするのでも大量のCSSを書かないと再現できないので、めちゃありがたいです。
プログレストラッカーは送信完了までに何ページあるか?をフォームの上に表示します。(これも再現するのは大変です。)
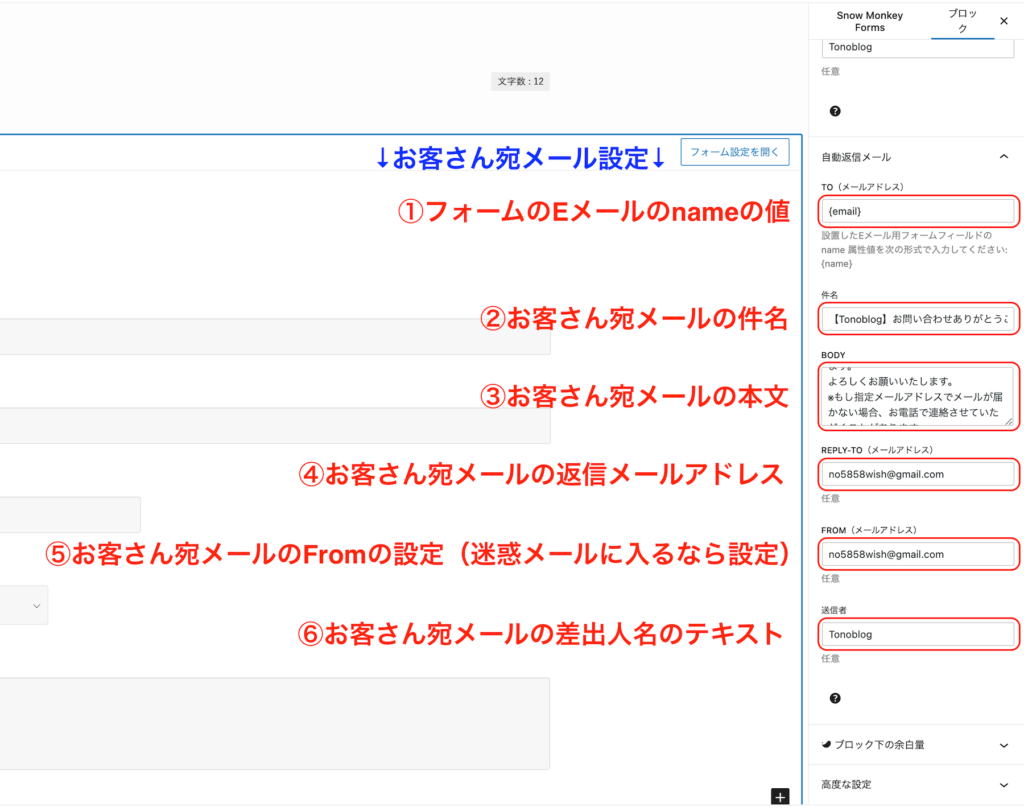
次はお客さん宛自動返信メールの設定をしていきましょう。
右ウィンドウをスクロールしてください。

①name値を設定(フォームのEメールのname値を指定)、デフォルトのままでOK。
②お客さん宛メールの件名を変更できます。
③お客さん宛メールの本文は下記テンプレを参照
④お客さん宛メールの返信先アドレスを変更できます(お客さんに届く自動返信メールからの返信をする場合のメールアドレス)
⑤お客さん宛メールのFrom欄のメールアドレス設定
⑥差出人名を設定(ご自身のサイトに合わせてください)
もしお客さん宛メールが迷惑メールフォルダに入るならFROMにドメインのメールアドレスを指定してください。
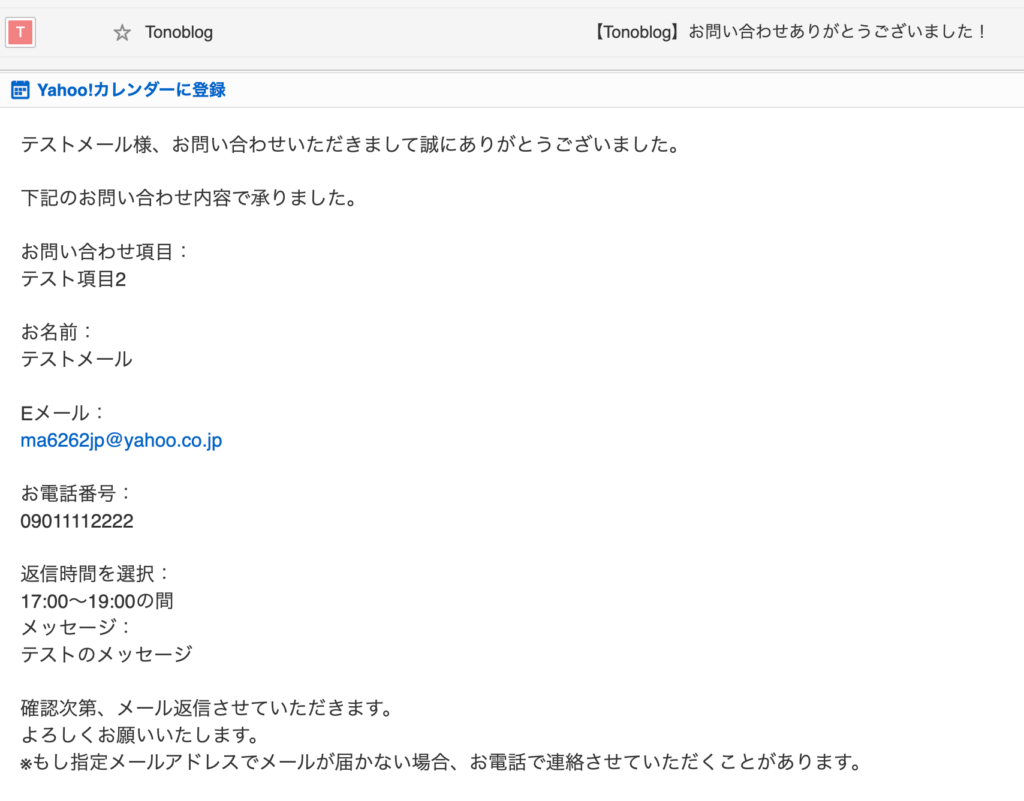
{fullname}様、お問い合わせいただきまして誠にありがとうございました。
下記のお問い合わせ内容で承りました。
お問い合わせ項目:
{radio}
お名前:
{fullname}
Eメール:
{email}
お電話番号:
{tel}
返信時間を選択:
{select}
メッセージ:
{message}
確認次第、メールで返信させていただきます。
※もし指定メールアドレスでメールを送信できない場合、電話で連絡させていただくことがあります。
これでデザインと、自動返信メールの設定が完了です。「更新」をクリックして変更を保存しておきましょう。
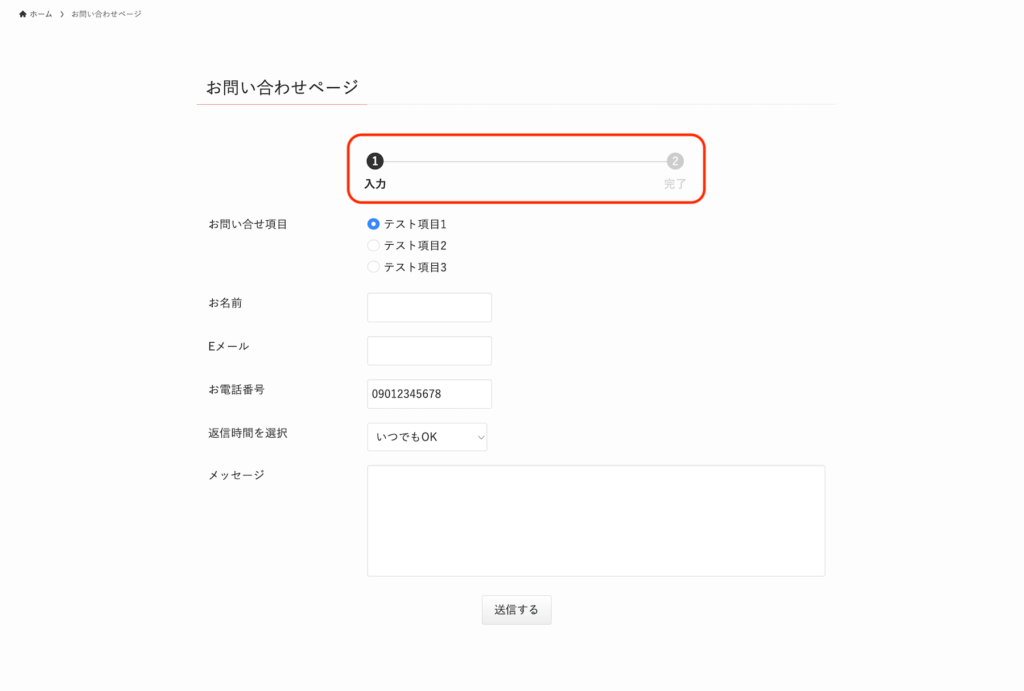
「更新」をしたら、プレビューでページの表示をみていきます。

いい感じで設定できてきました。
赤枠はプログレストラッカーです。こちらがあると自分の現在地ページがわかるので安心感が生まれますね。デザインもいい感じです。確認画面などがあるとプログレストラッカーがさらにいい感じになると思います(確認画面設定については、下の方で解説しております)
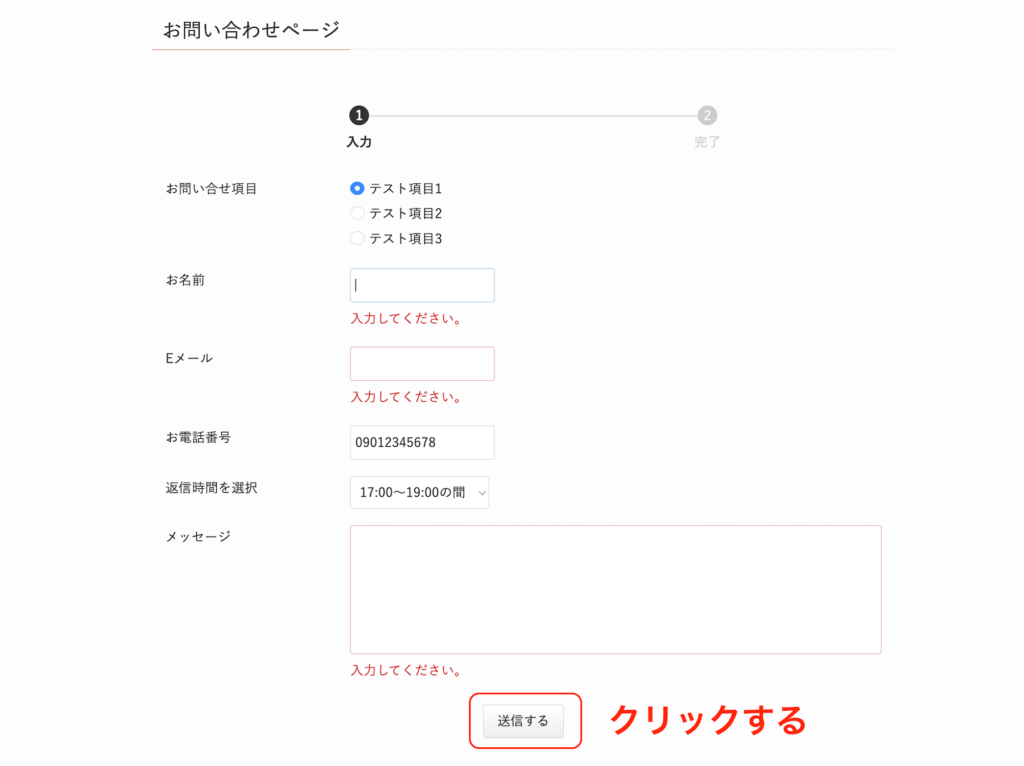
こちら一度バリデーションが効いているか?確認したいので、何も入力してない状態で「送信する」をクリックしてみてください。

上記のようにエラーメッセージが入力項目ごとに表示されていればOKです。
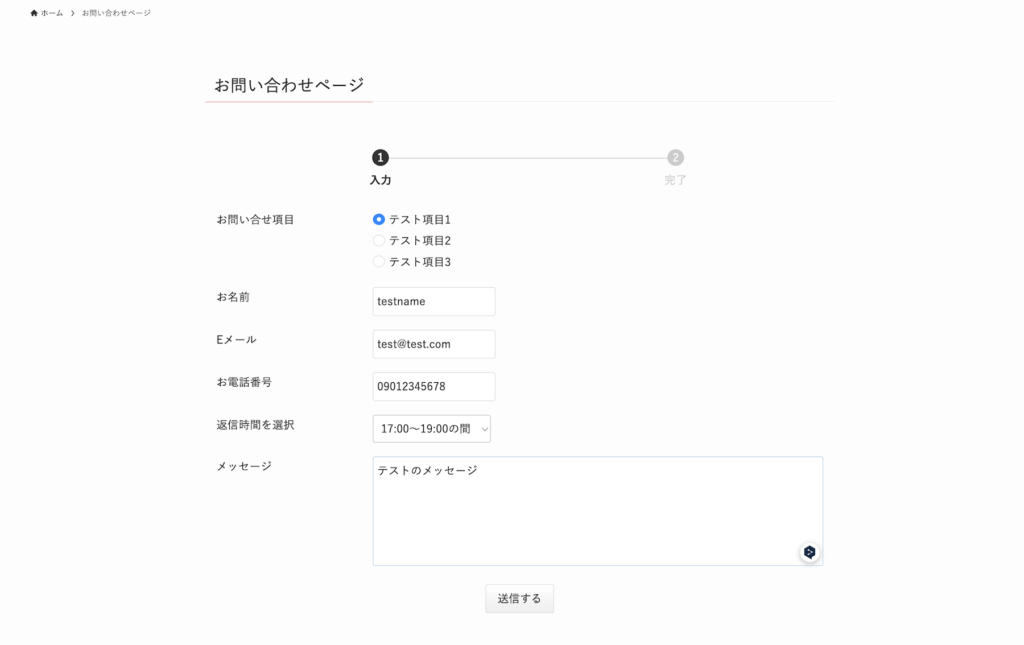
テストで一度送信してみましょう。

このようにダミーテキストを入れたら「送信する」をクリックしてください。

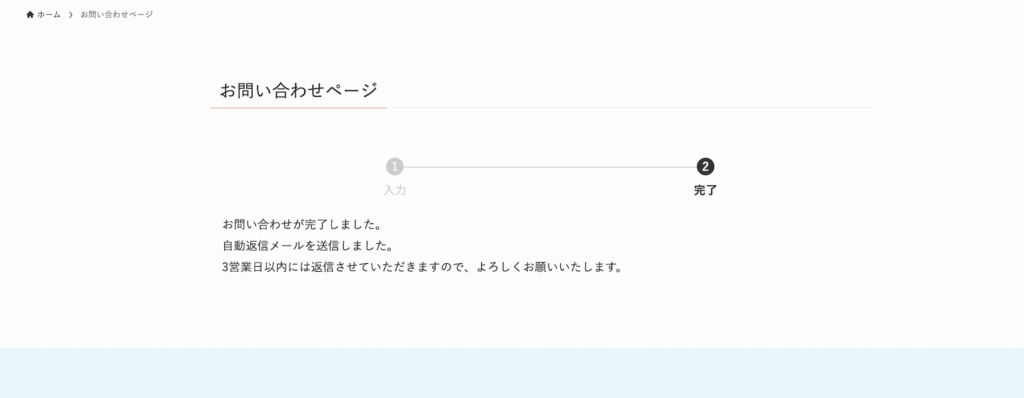
送信後、画面が完了メッセージに切り替わったらOKです。
こちらURLがそのままで完了画面になっていると思います。これはJavaScriptで画面推移せずに画面を切り替えているので、URLがそのままで完了画面になってるということになります。あ
例えばですが、完了画面は別のページにリダイレクトさせたい!という場合(完了画面にコンバージョンタグを仕込む場合は完了画面が必要。)はその設定も可能です。
完了画面を別URLに変更する方法は下記記事で細かく解説しております。
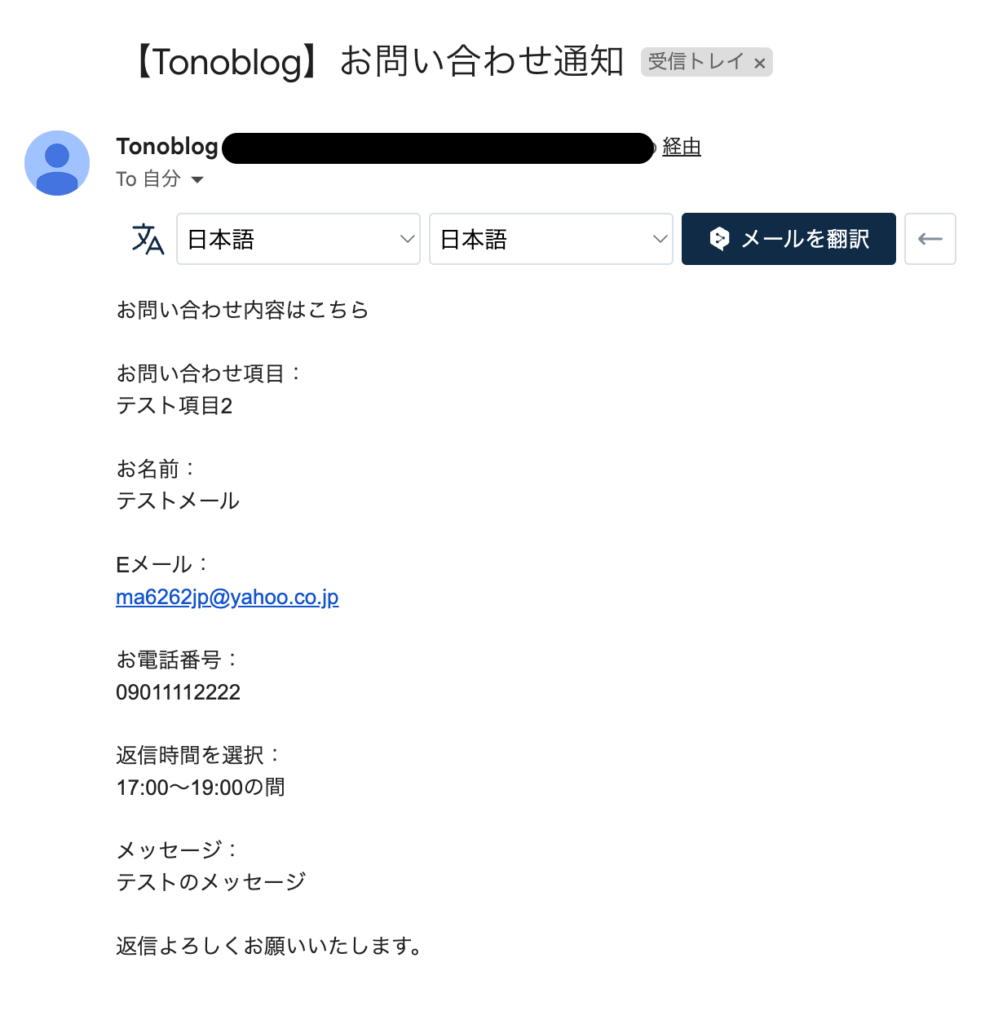
次は指定したメールアドレスに自動返信メールが届いているか?確認してみましょう。
管理者宛メール

お客さん宛メール

ちゃんと確認メールが飛んで来ているようです。
もし自動返信メールが迷惑フォルダに入っているようでしたら(けっこうよくある。)自動返信メールの設定のFROMの項目を入力を空にするか?Gmailアドレスなどにするか?で迷惑メールに入らないようになります。(色々試してみてください。)
次のセクションでは、現状のデザインではちょっとフォームが小さすぎたりするので、ブロックエディターとCSSでデザイン調整をしたいと思います。

フォームのスタイルを整えよう(CSSは数行でOK!)
まずブロックエディターで調整できるところは調整していきたいと思います。
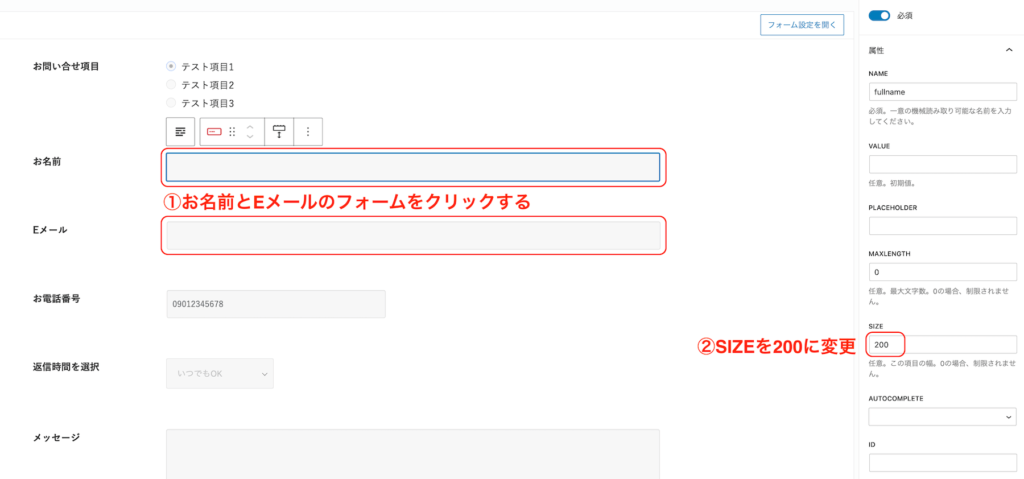
フォームのインプット部分の横幅をエディターで調整していきましょう。

お名前、Eメール項目をそれぞれクリックして、右ウィンドウでSIZEの値を変更しましょう。「200」と入れるとほぼ全幅になります。ご自身のサイトで幅を調整してください。
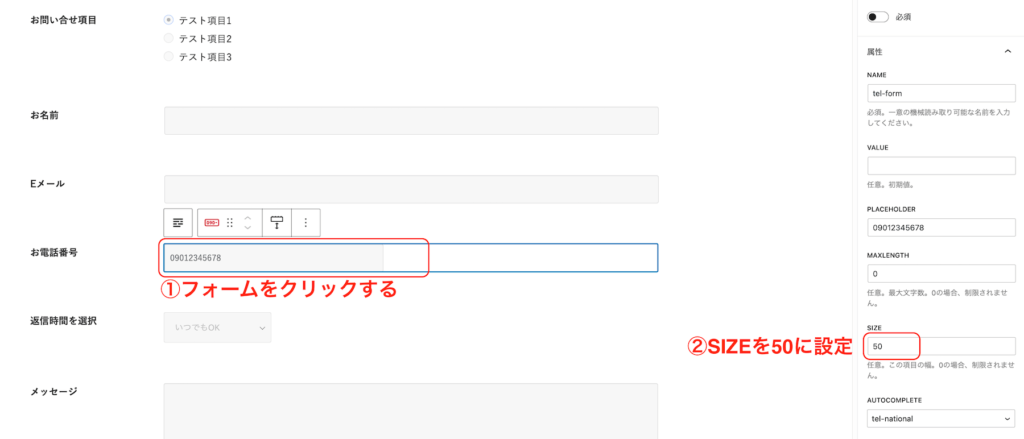
次はお電話番号の項目も幅指定を入れていきます。

こちらもまずはお電話番号のフォーム部分をクリックすることで右ウィンドウが出てくるので、「SIZE」の項目を「50」ぐらいに変更します(こちらもご自身のサイトで数値を調整してください)。
いかがでしょうか?いい感じに入力部分の幅が変更されたのではないでしょうか?
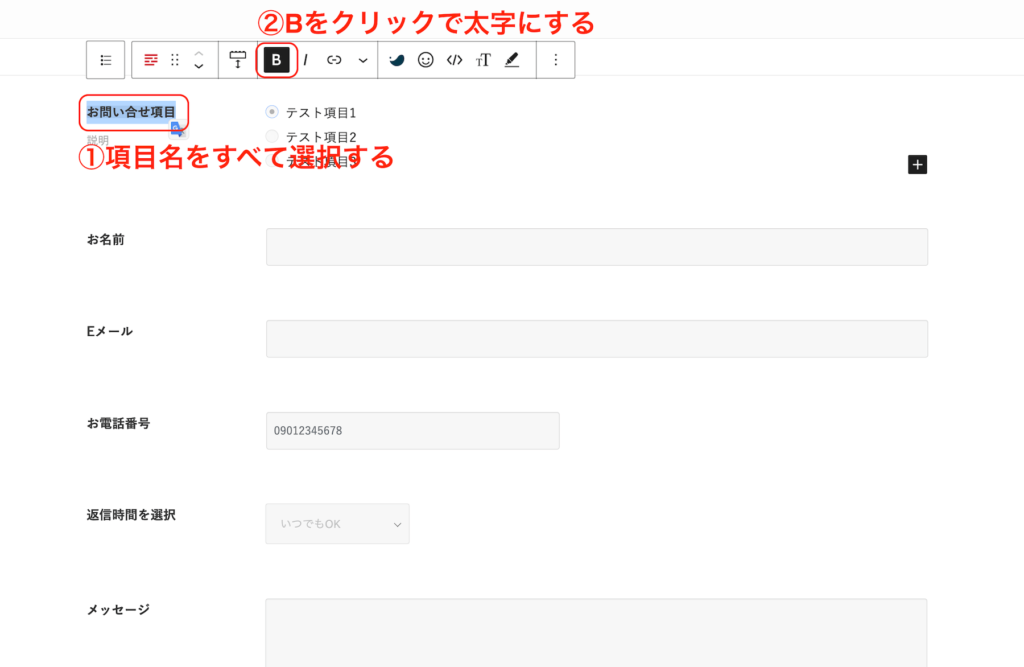
あと、項目名が細字になってるのが気になるので、太字に変更します。

テキストを選択して、その上の「B」をクリックすると太字になります。項目名は全て太字に変更しておくとみやすくなると思います。
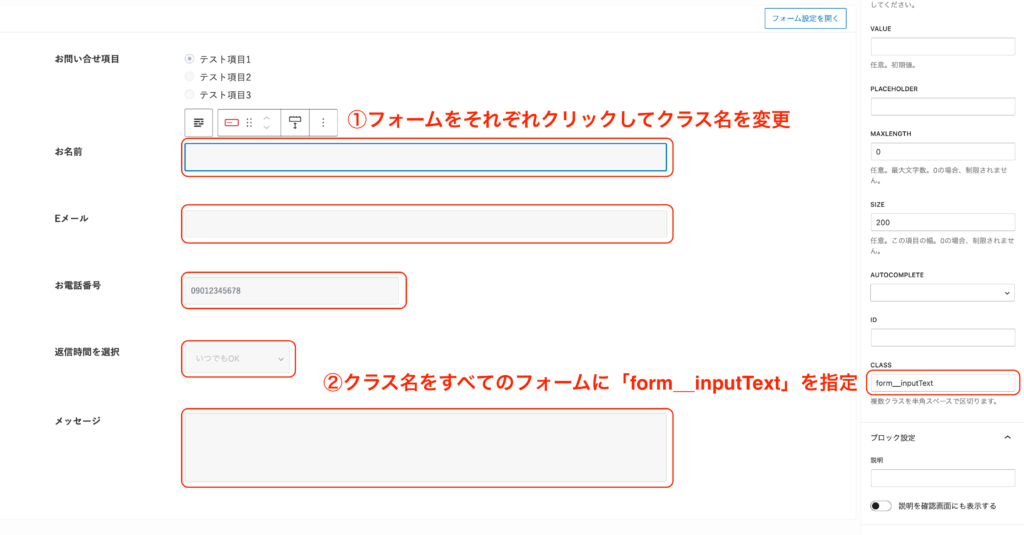
次はCSSを追加していこうと思うので、各入力フォームをクリックしてクラス名を付加していきます。

入力フォームをクリックしていき、右ウィンドウの「CLASS」という項目があるので、そこにform__inputTextというテキストを入れていってもらえればと思います。「お問い合わせ項目」以外はすべてクラスを付加しておきましょう。
クラスが付けおわったら、CSSを追加できるデフォルトの設定があるので、WordPress管理画面トップに戻ります。

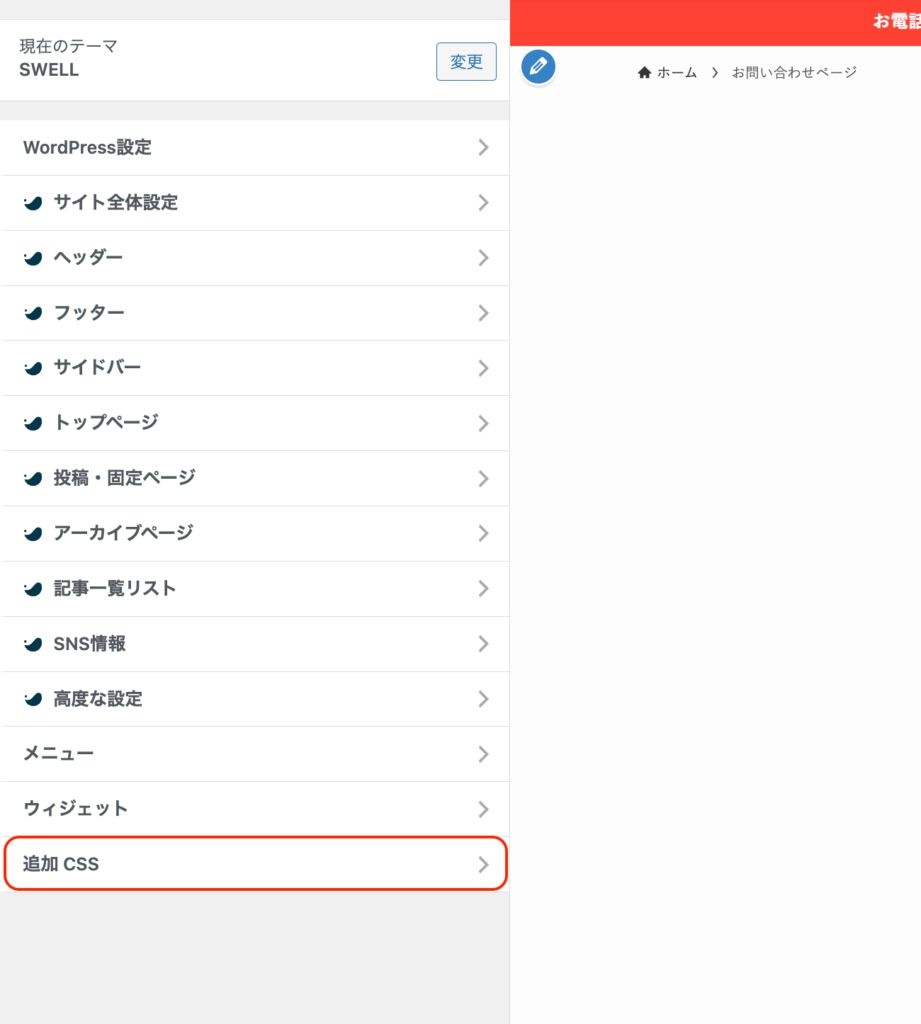
「外観」メニューにマウスホバーすると「カスタマイズ」というメニューが出てくるので、「カスタマイズ」をクリックします。

このような画面に切り替わるので、次は「追加CSS」をクリックしましょう(テーマにより配置場所が違うかもです)。

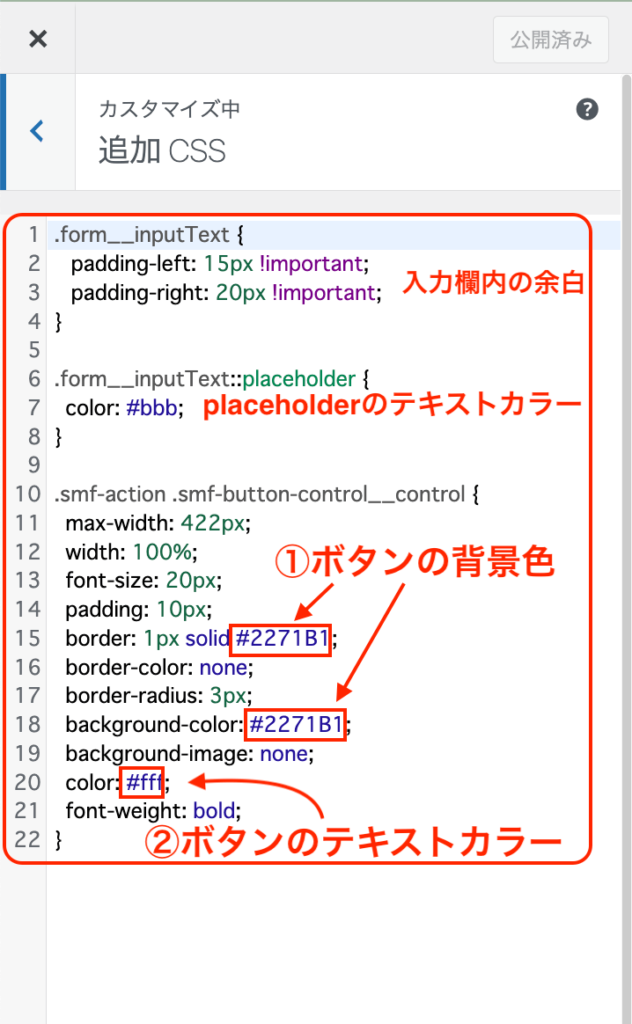
上記画面になったら、赤枠部分にCSSを追記します。テンプレを貼っておくのでそのままコピペでもいいかもです(ご自身のサイトで調整していってもらっていいかもです。元々のCSSと競合する可能性もありますので、その際は別途CSS調整が必要になります)。
.form__inputText {
padding-left: 15px !important;
padding-right: 20px !important;
}
.form__inputText::placeholder {
color: #bbb;
}
.smf-action .smf-button-control__control {
max-width: 422px;
width: 100%;
font-size: 20px;
padding: 10px;
border: 1px solid #2271B1;
border-color: none;
border-radius: 3px;
background-color: #2271B1;
background-image: none;
color: #fff;
font-weight: bold;
}
3箇所にCSSを追記しております。
.form__inputText 入力欄の余白を調整しています。
.form__inputText::placeholder プレースホルダーのテキストカラーを変更しています。
.smf-action .smf-button-control__control ボタンのスタイルを変更しております。
ボタンカラーなど、ご自身のサイトに合わせて調整を入れてください。
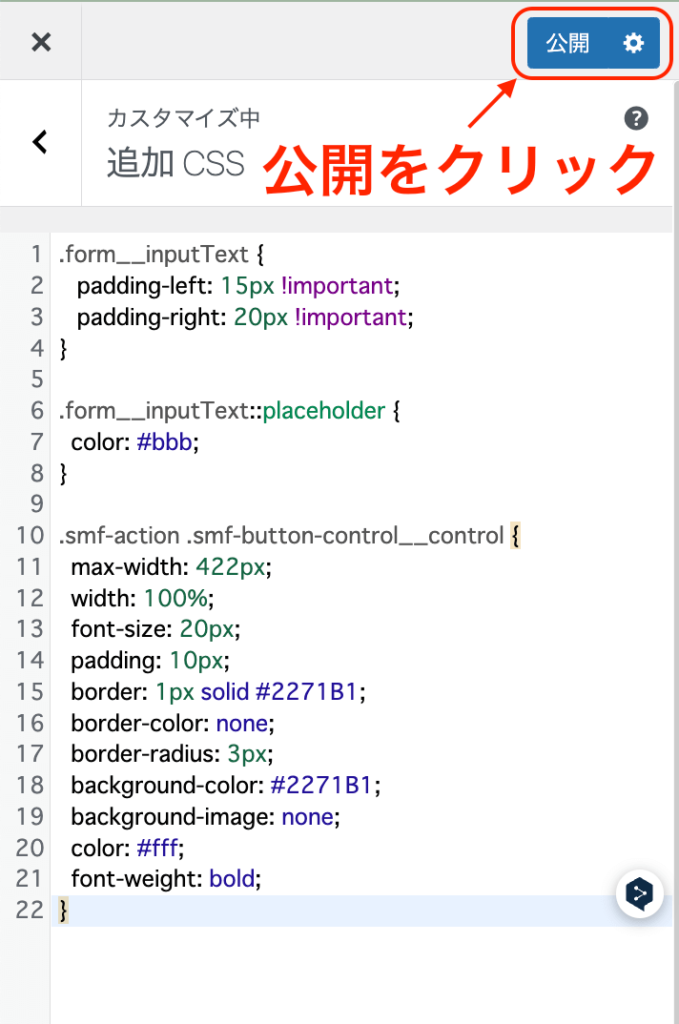
これでCSS調整は完了です。最後に「公開」をクリックして変更した追加CSSを保存しておきましょう。

これで最後にフォームの表示を確認してみましょう。

めっちゃ綺麗なフォームに仕上がりましたね。CSSを数行でこの仕上がり最高です!
確認画面を追加して、なるべく入力ミスを減らしたいと思っている人も多いかもなので、次は確認画面の設置してみましょう。簡単過ぎるので試しにやってみてもらうといいかもです。
確認画面を設置して入力ミスを事前に減らしてみよう
確認画面を増やすことで、フォームから離脱しやすいなどの情報もあるみたいですが、確認画面を設置すると入力ミスが未然に気づいてもらえるというメリットもあるかと思います。
そうゆう理由から確認画面を設置したい人も多いと思いますので、確認画面の設定を解説していきたいと思います。
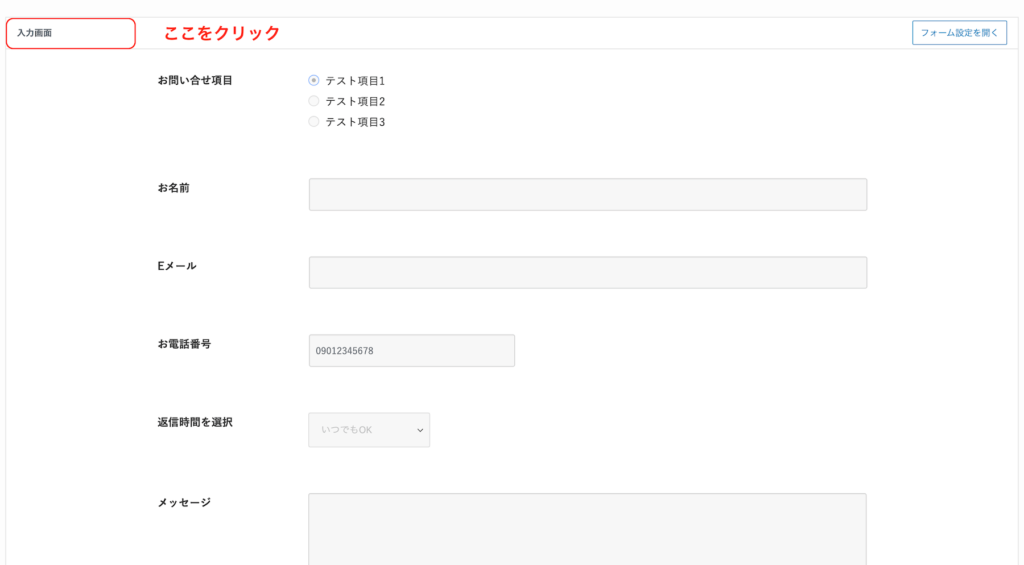
まず、WordPress管理画面から「SnowMonkeyForms」メニューをクリックして、フォーム編集画面に入ります。

フォーム編集画面で「入力画面」をクリックしてください。
すると右ウィンドウでフォーム設定が変更できます。

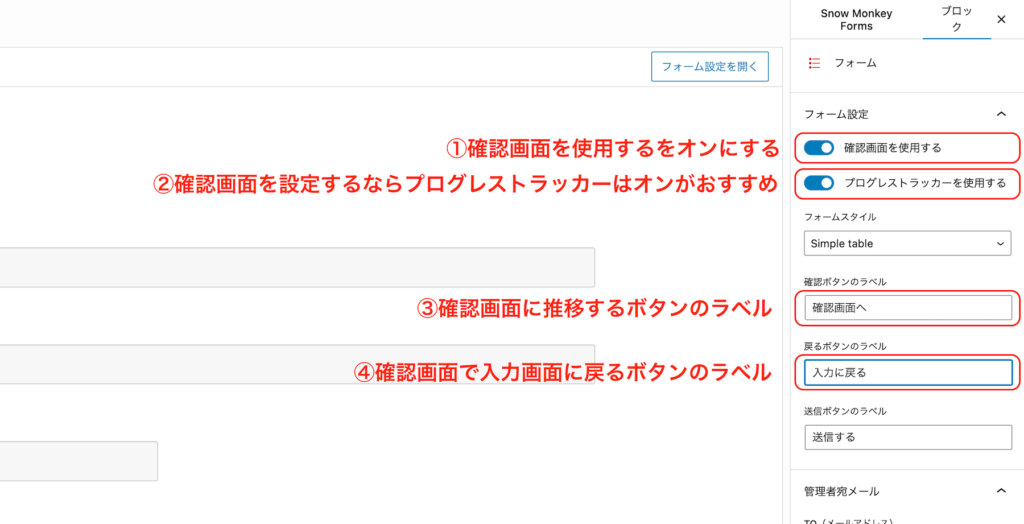
右ウィンドウで、まずは「確認画面を使用する」をオンにしましょう。すると項目が切り替わるので、上記手順で設定してください。
①確認画面を使用するをオンにする
②確認画面を使用するならプログレストラッカーをオンにするとフォーム離脱防止を減らせると思います。
③入力画面から確認画面に推移するボタンのラベルを変更できます。
④確認画面から入力画面に戻るボタンのラベルを変更できます。
確認画面の設定はこれだけです。簡単過ぎる!

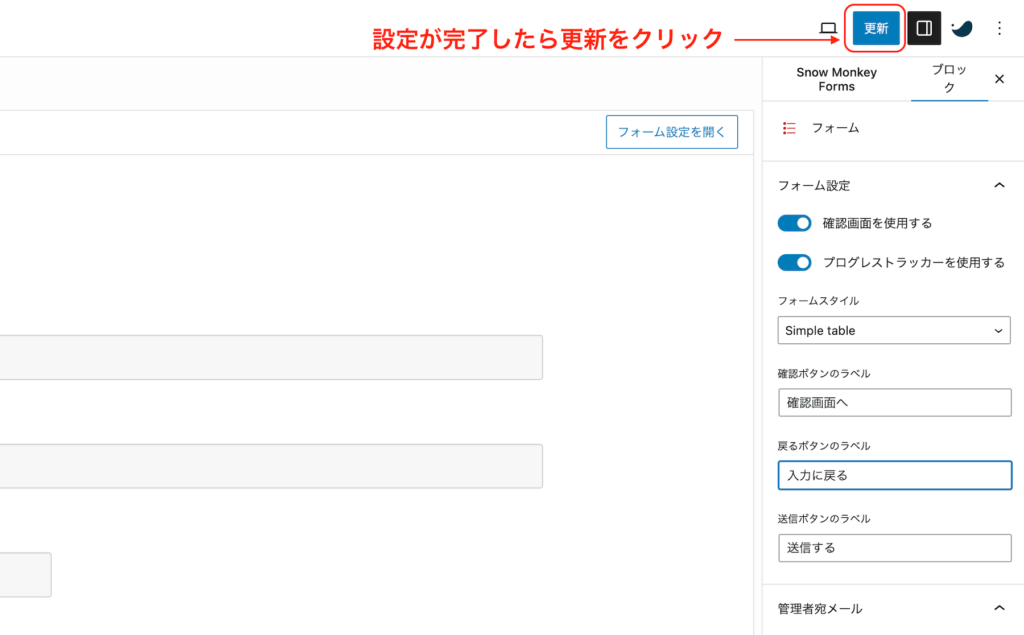
設定が完了したら、「更新」をクリックしておきましょう!
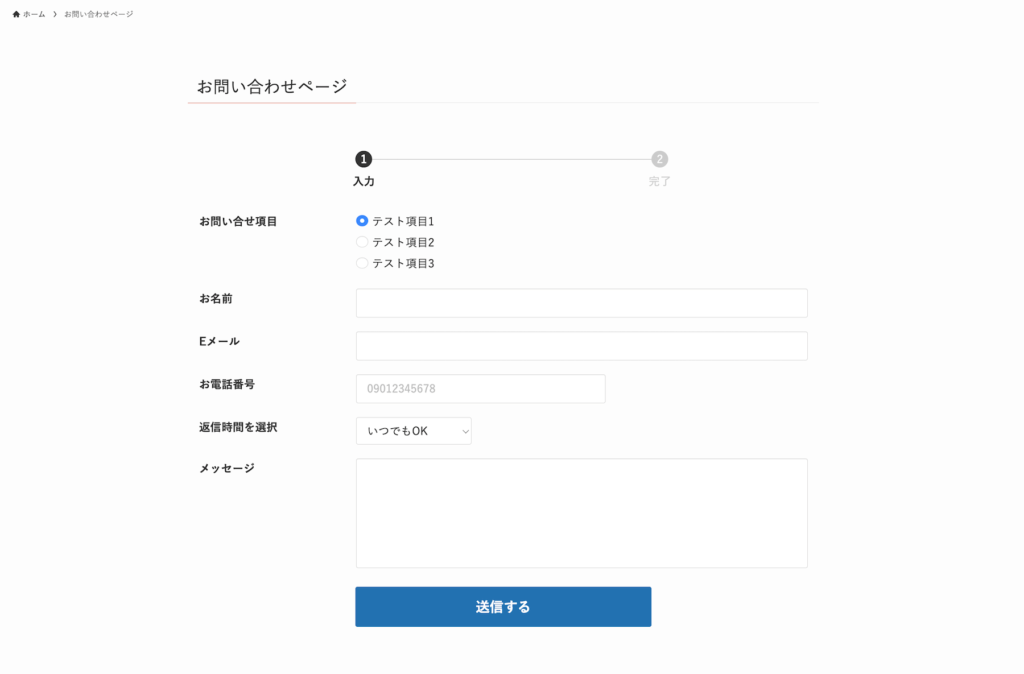
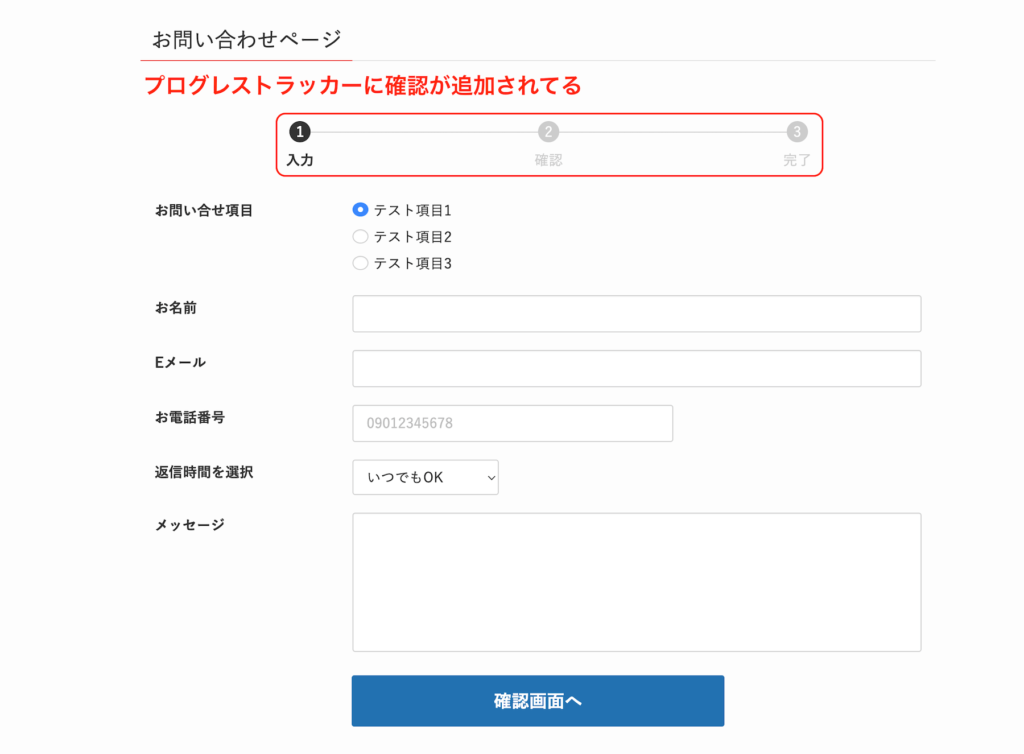
これでフォーム画面を表示してみます。

フォーム画面を表示すると、プログレストラッカーに確認の項目が追加されてますね!
テスト内容を入力して、「確認画面へ」のボタンをクリックしてみましょう。

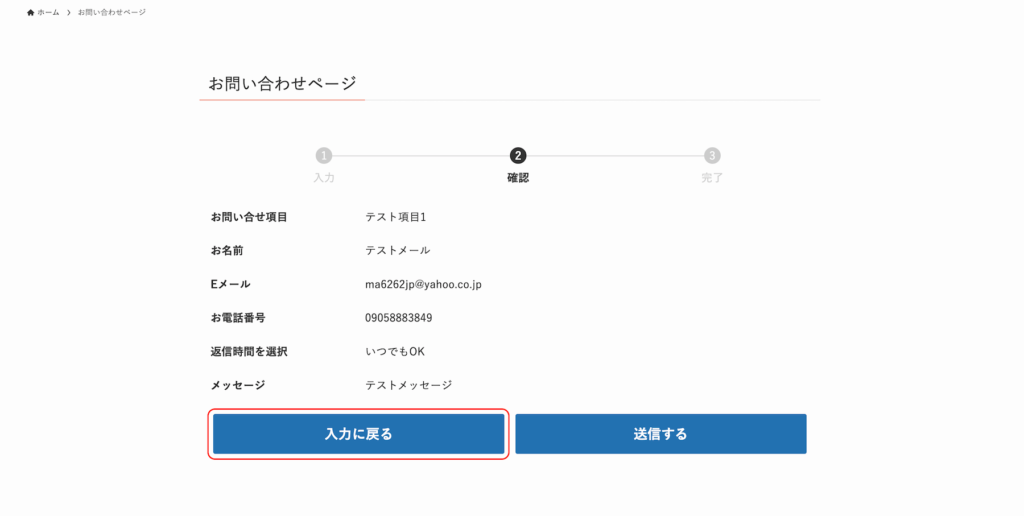
確認画面に推移すると、「入力に戻る」ボタンもちゃんと追加されていますね。
これで確認画面の設定は完了です!確認画面が一瞬で設置ができましたね。
これで今回の「Snow Monkey Forms」の設置方法は完了となります。
もしうまくいかない箇所などありましたら、下記ボタンからご相談いただけますとありがたいです。
Snow Monkey Formsで完了画面を別URLに変更する方法の記事もあります。こちらも詳しく書いてますので、よろしければどうぞ。
10分もあればSnowMonkeyFormsのお問い合わせフォームの住所欄を自動入力に変更できるので、下記の記事も良かったらどうぞ。
5分でスパム対策をSnowMonkeyFormsに追加したい人はこちらからどうぞ。