読者の悩み
- MW WP Formのフォームの設定方法がわからない。
- チェックボックスやセレクトボックスの設置方法がわからない。
- 確認画面や完了画面の設定がわからない。
こんな悩みを解決します。
本記事の内容
- MW WP Formのフォームの設定方法を解説
- チェックボックスやセレクトボックスの設置方法
- 確認画面や完了画面の設置は簡単
WEB制作とたまにブログを書いているマサシです。
最近はWordPressをメインにホームページやLPを制作しています。
WordPressでサイト制作ができるようになったら、次はお問合せフォームを作ってみたくなりますよね!

お問合せフォームを作ってみたいけど、どうしたらいいの?
WordPressのプラグイン「MW WP Form」がオススメです。
僕もMW WP Form一択で、使い込んでいます。
MW WP Formのメリット
- 日本語対応でわかりやすい
- 1画面で設定が完結
- 確認画面、完了画面が設定できる
- カスタマイズ性が高い(HTML&CSSの知識が必要)
MW WP Formのデメリット
- HTML&CSSの知識がないと見た目を整えにくい
- スパムメールをブロックしにくい
基本的にフォームは設置できるが、見た目を整えるには「HTML&CSS」の知識が必要になります。
スパムメールはあまり飛んでこないので、僕は気にしてないです
見た目を整えたいけどやり方がわからない人は、僕が対応しますので、ご相談ください。
それでは、MW WP Formでお問合せフォームを作る方法を書いていきます。
MW WP Formのフォームの設定方法を解説

MW WP FormはWordPressでインストールするだけで、お問合せフォームを作ることができるプラグインです。お問合せフォームの機能を細かく設定もでき、カスタマイズ性も高いのが特徴です。
WordPressの管理画面に入り、「MW WP Form」をインストールしましょう。

メニューの中のプラグイン「新規作成」を、クリックします。
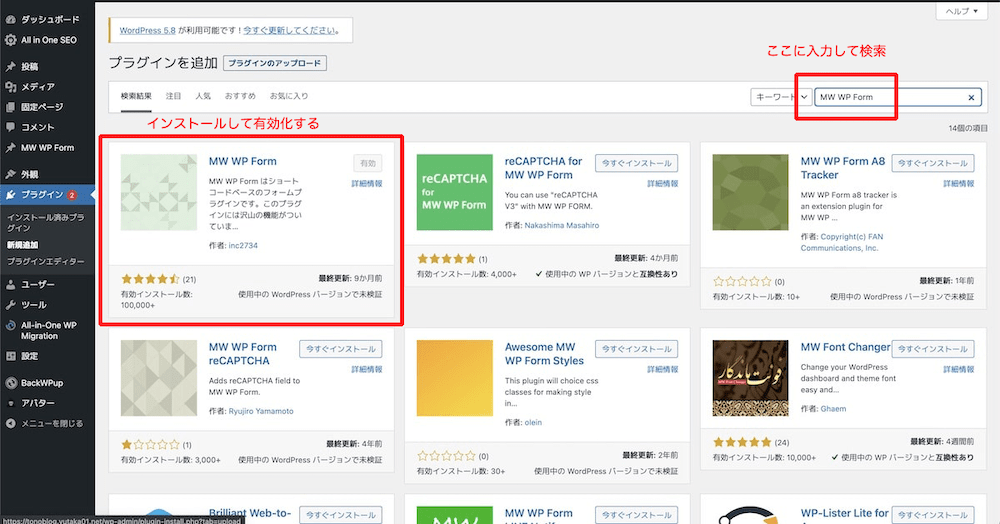
右上の検索から「MW WP Form」と入力して、MW WP Formのプラグインが出てきたら、「インストール」をクリックして、「有効化」もしておきましょう。
WordPress管理画面のメニューに「MW WP Form」の項目が、追加されていると思います。

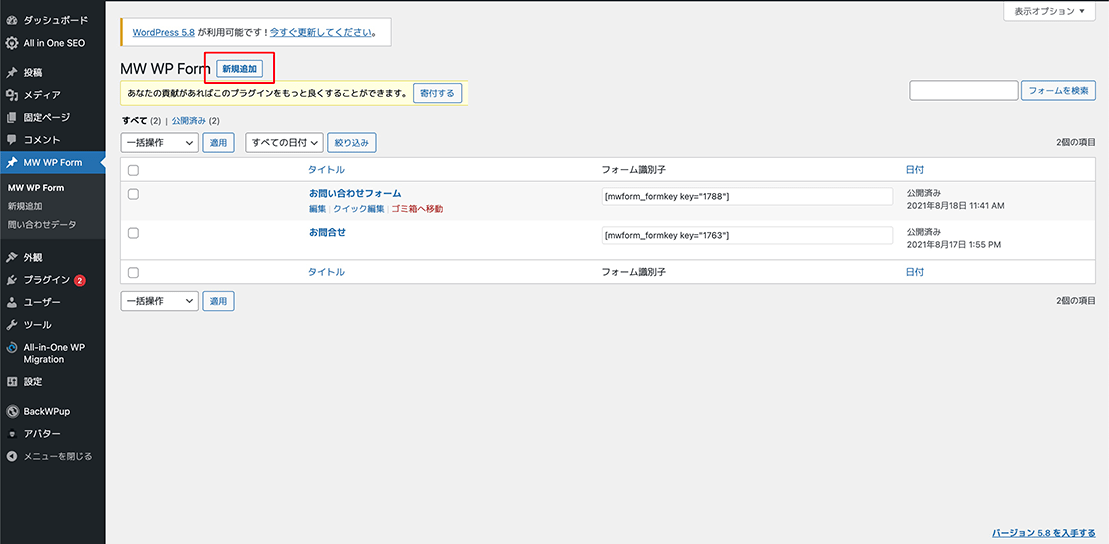
「MW WP Form」をクリックして、「新規追加」をクリックしましょう。

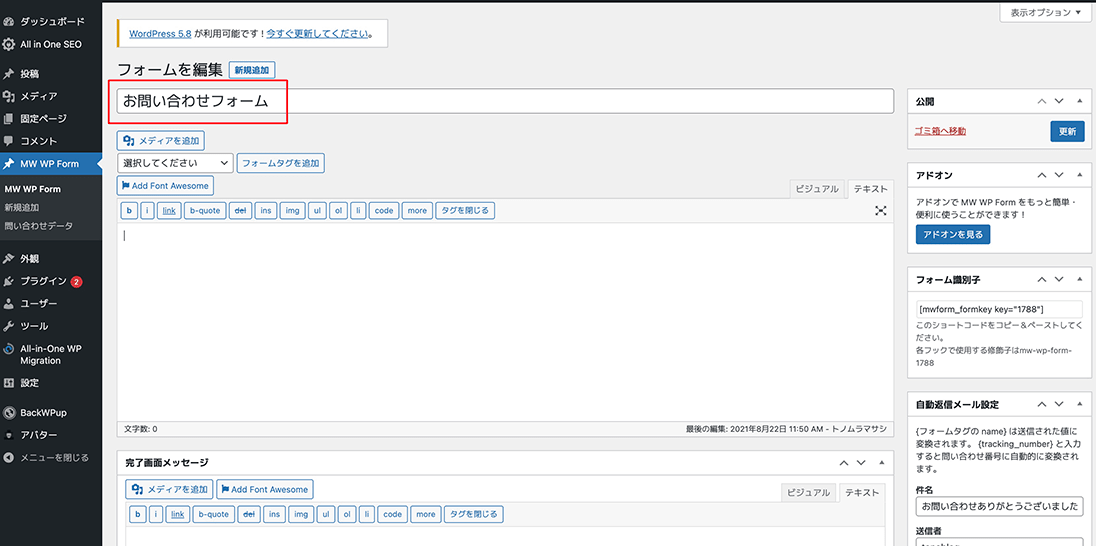
まずは、タイトルを入力しましょう。「お問合せフォーム」などのわかりやすい名前をつけてください。
それではフォームを作っていきます。
- お名前
- Eメール
- お問合せ内容
- 送信ボタン
- 戻るボタン
- 確認ボタン
このようなパーツで、フォームを作っていきます。
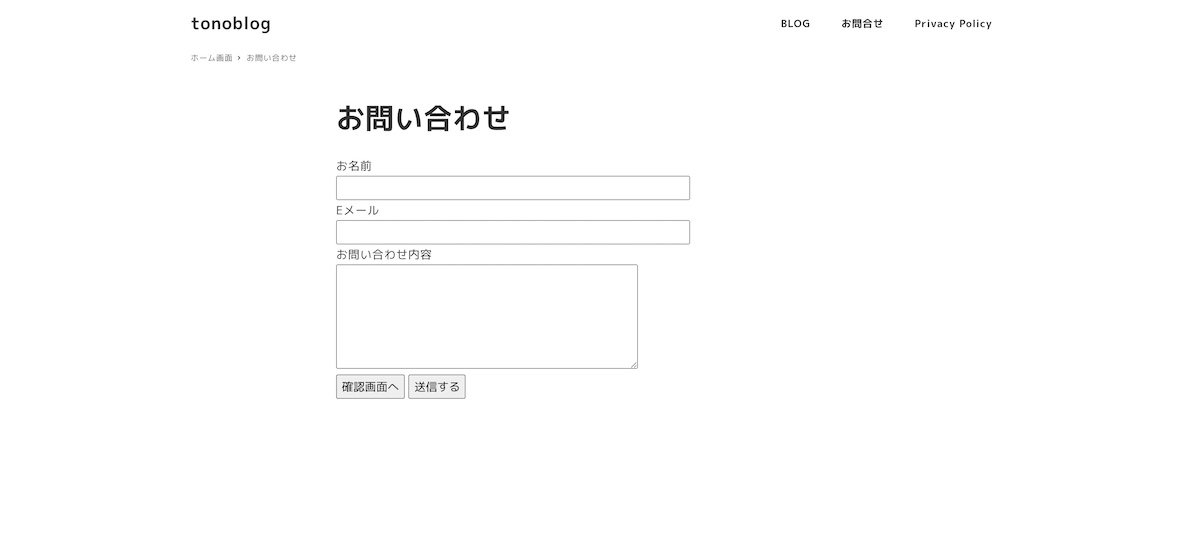
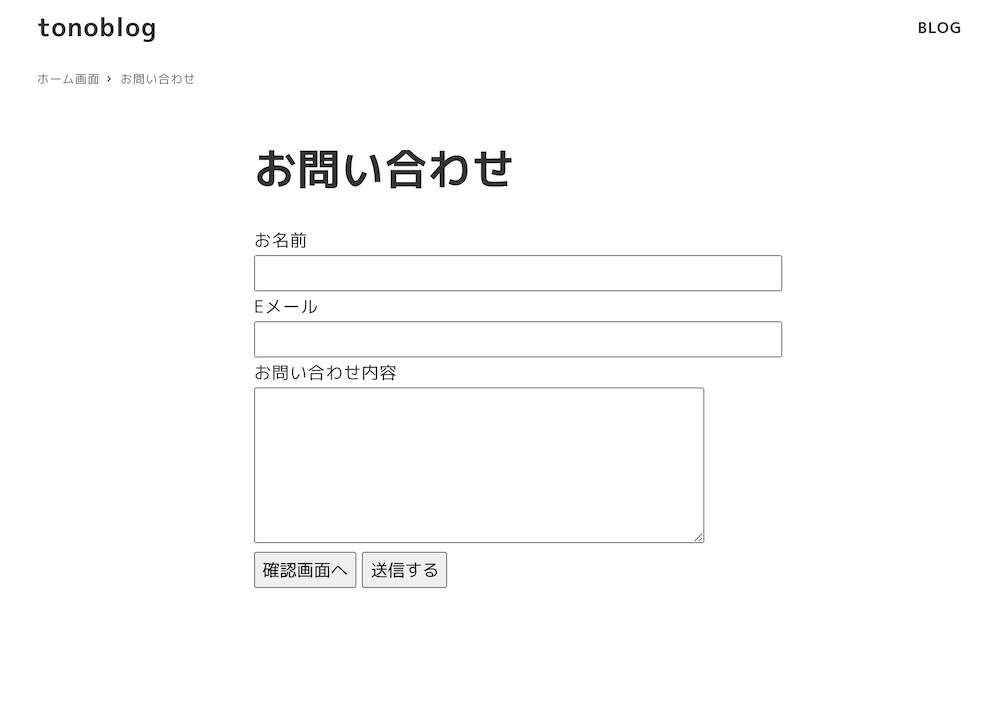
完成画面がこちら。

このようなお問合せフォームを作っていきましょう!
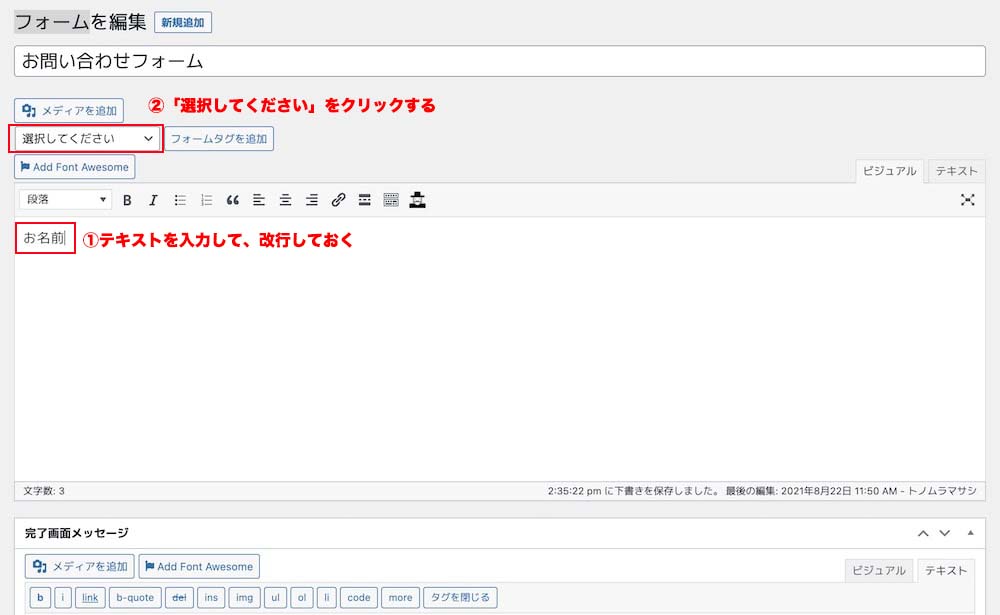
それでは、タイトル下の入力欄に「お名前」と記入しましょう。そして、改行しておきます。

次は上の「選択してください」をクリックしてください。

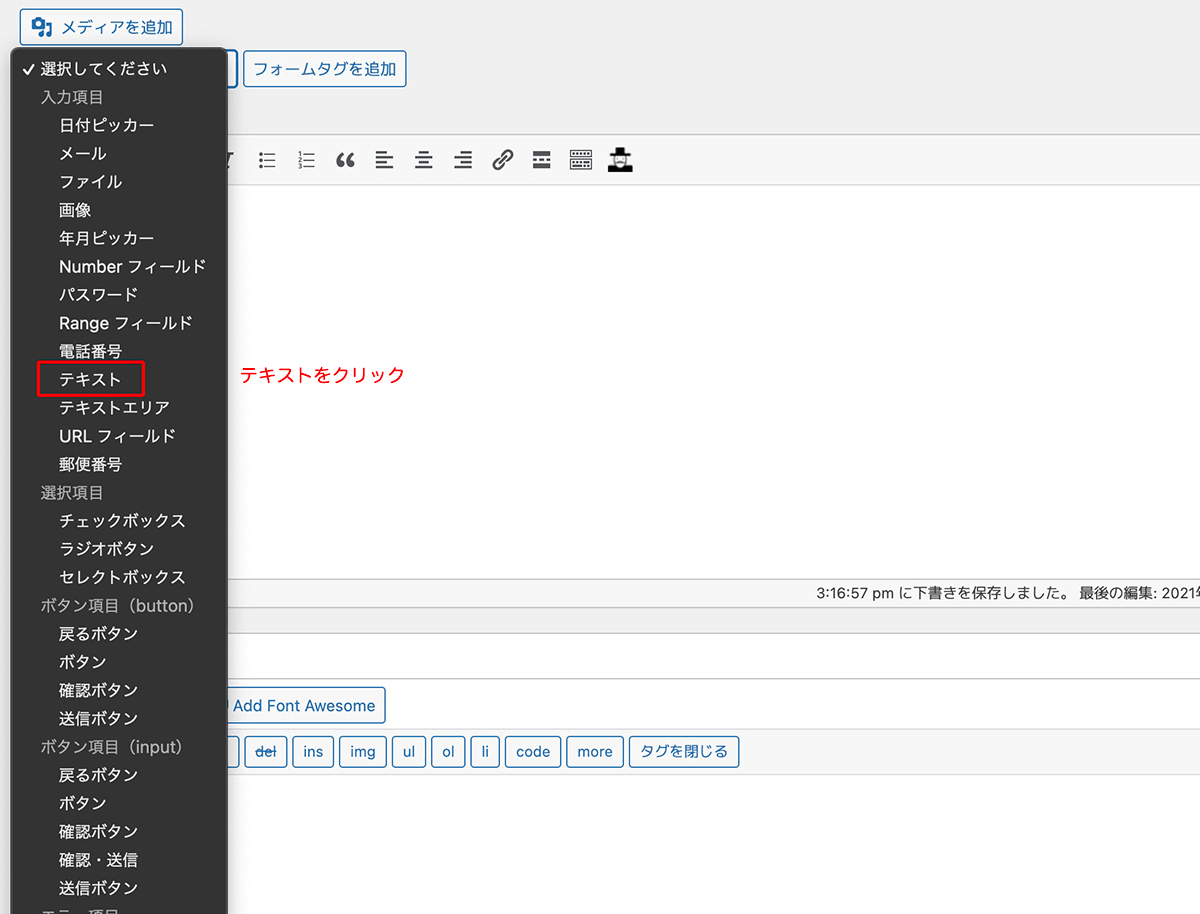
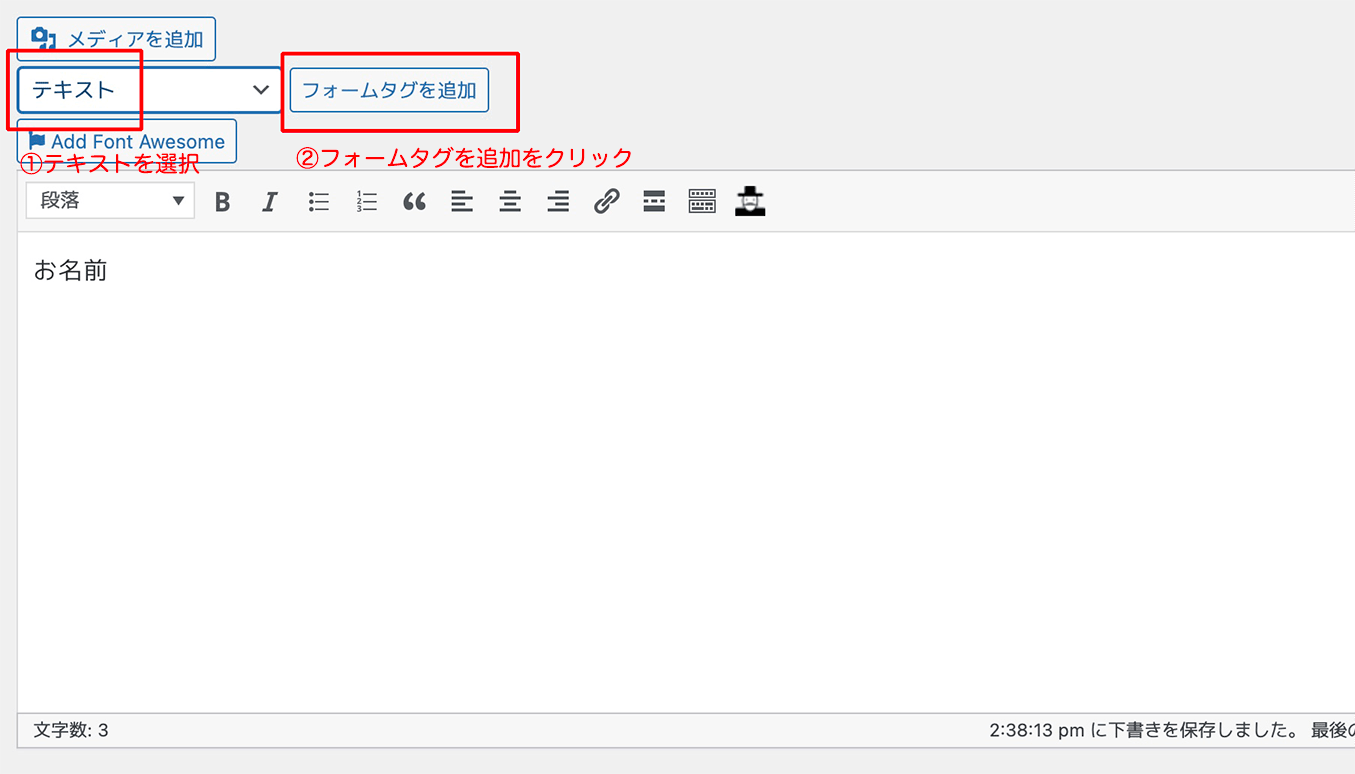
ドロップダウンメニューになっているので「テキスト」を選択します。

「フォームタグに追加」をクリックします。
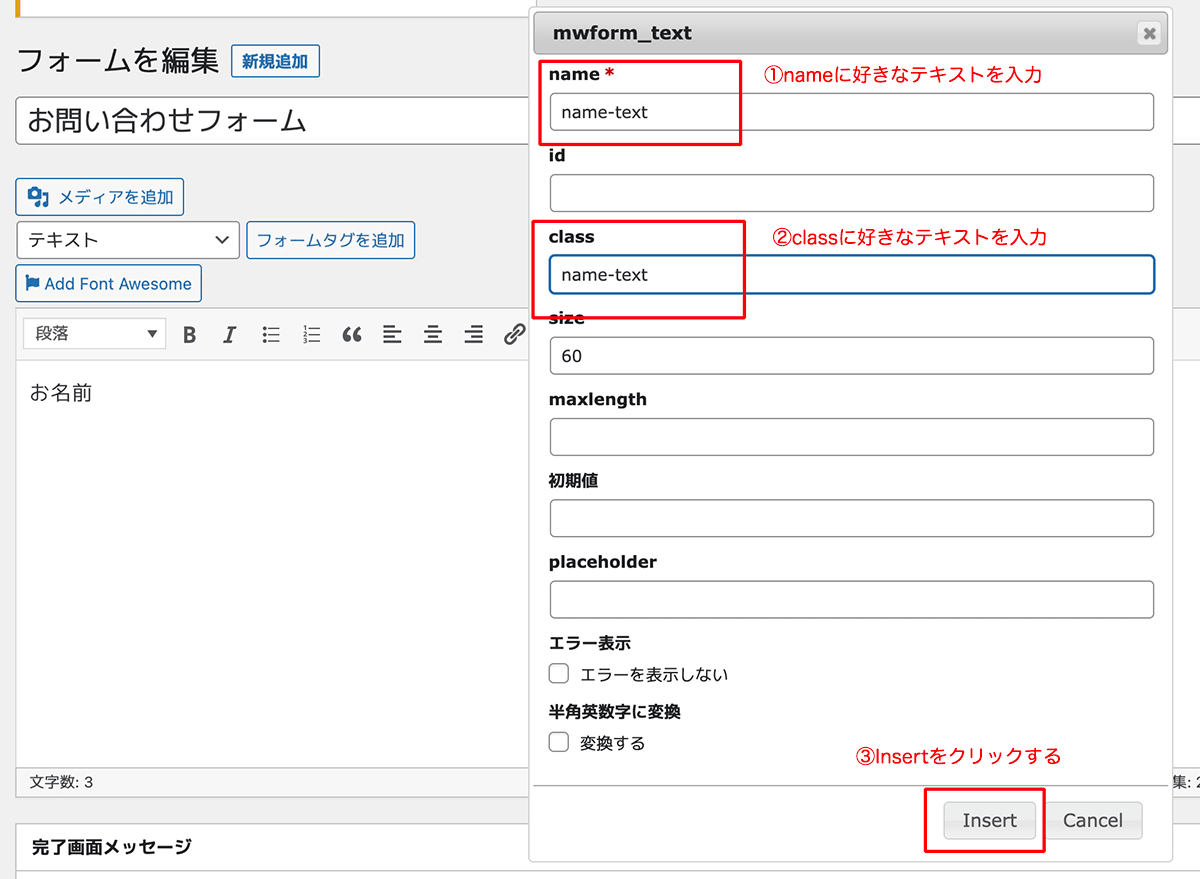
そうすると、新たにウィンドウが開きます。

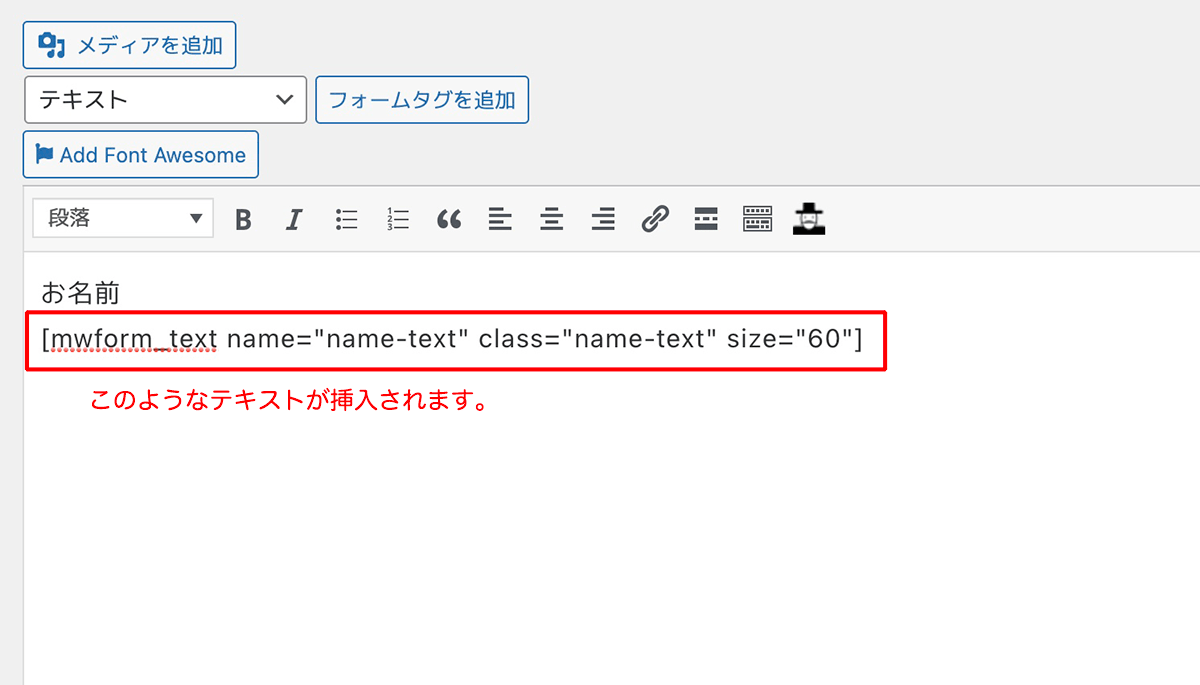
「name」と「class」の部分にわかりやすいテキストを、半角英字で入れましょう。
そして、入力が終わったら、下の「insert」をクリックします。

すると、テキストが挿入されるはずです。この挿入されたテキストが、フォームの入力欄になります。
次も同じような手順で入力していきましょう。
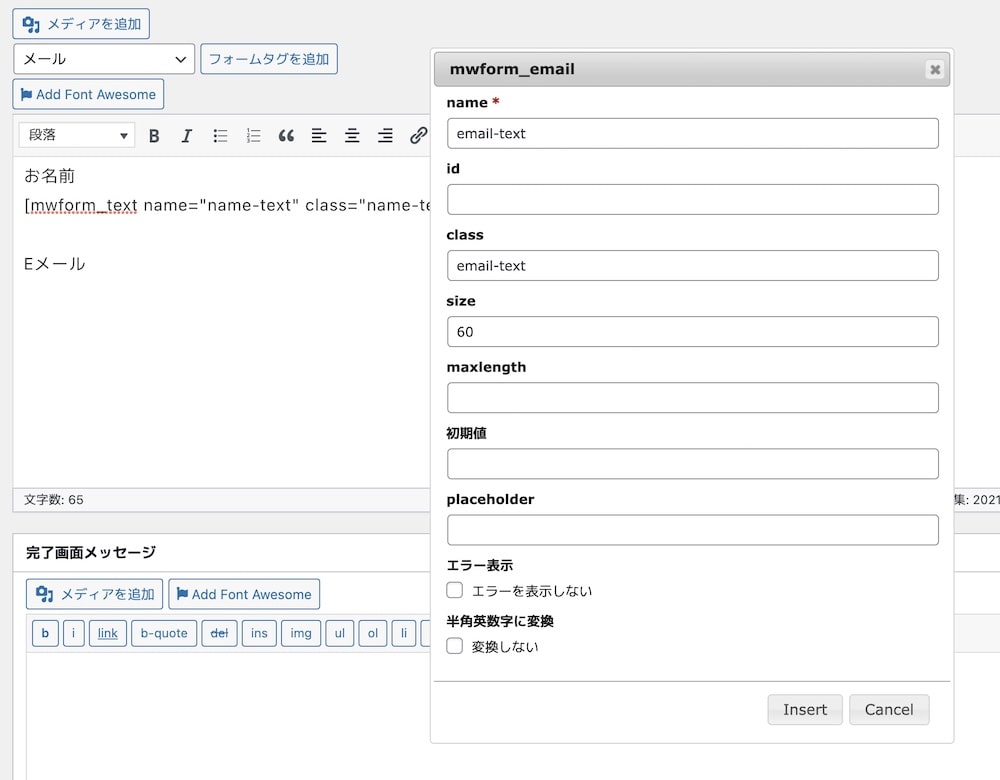
まず、「Eメール」と入力して、上のメニューから「メール」を選択して、「フォームタグに追加」をクリックしましょう。

表示されたウィンドウのnameとclassにわかりやすい名前を入力し、「insert」をクリックします。
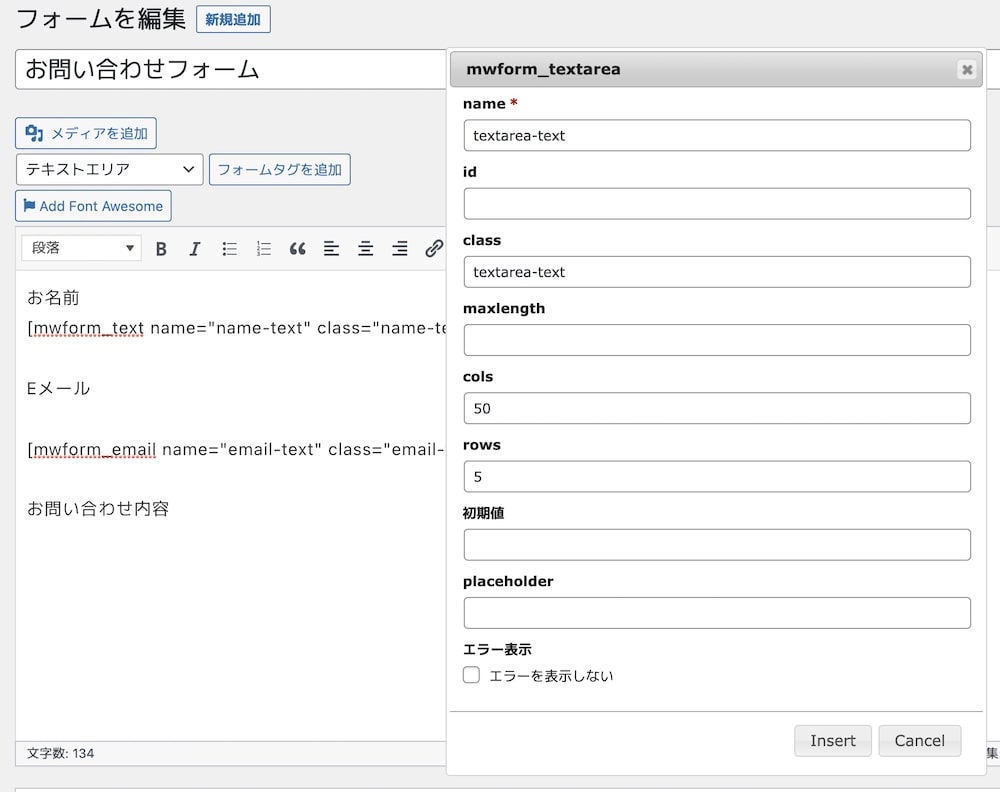
そして、次は「お問合せ内容」を入力します。上の選択項目から「テキストエリア」を選択しましょう。

このようにテキストを入力して、「insert」をします。次の入力のために、改行しておいてください。
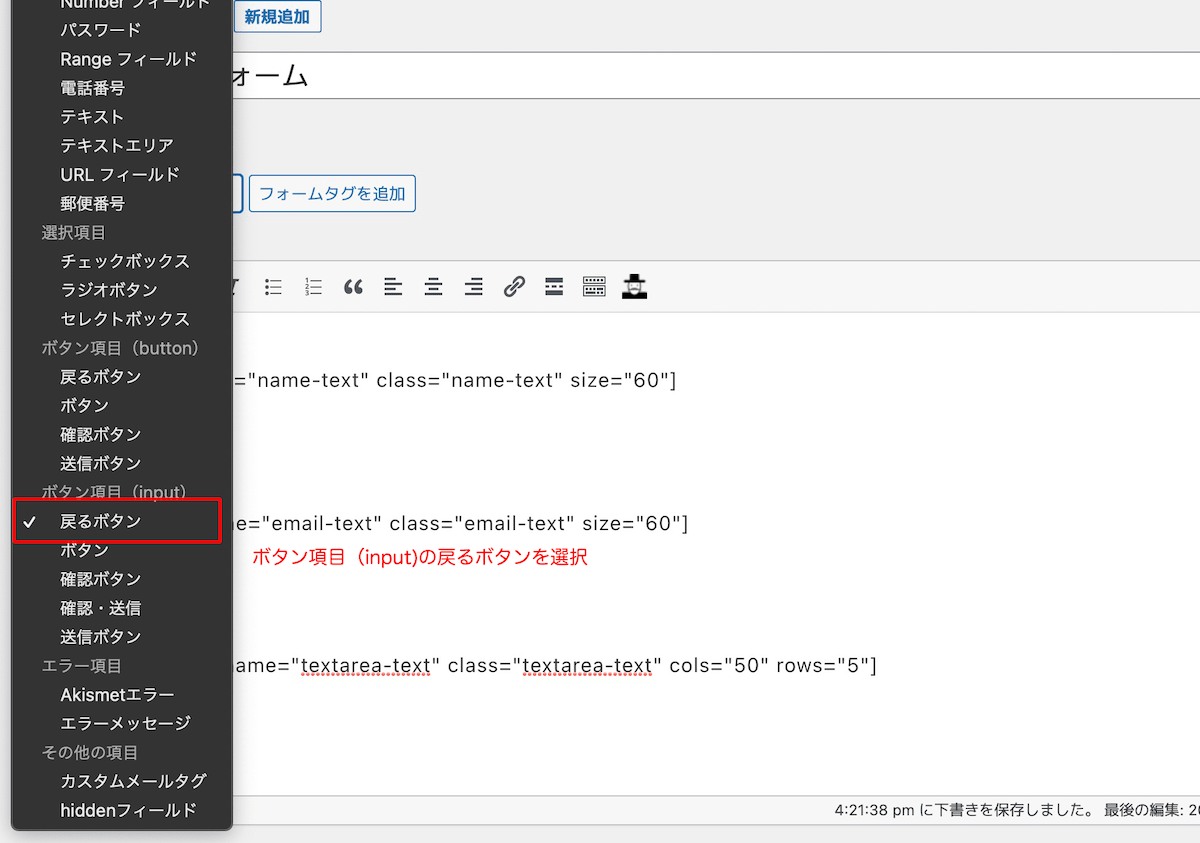
次は「戻るボタン」、「確認ボタン」、「送信ボタン」を設置しましょう。

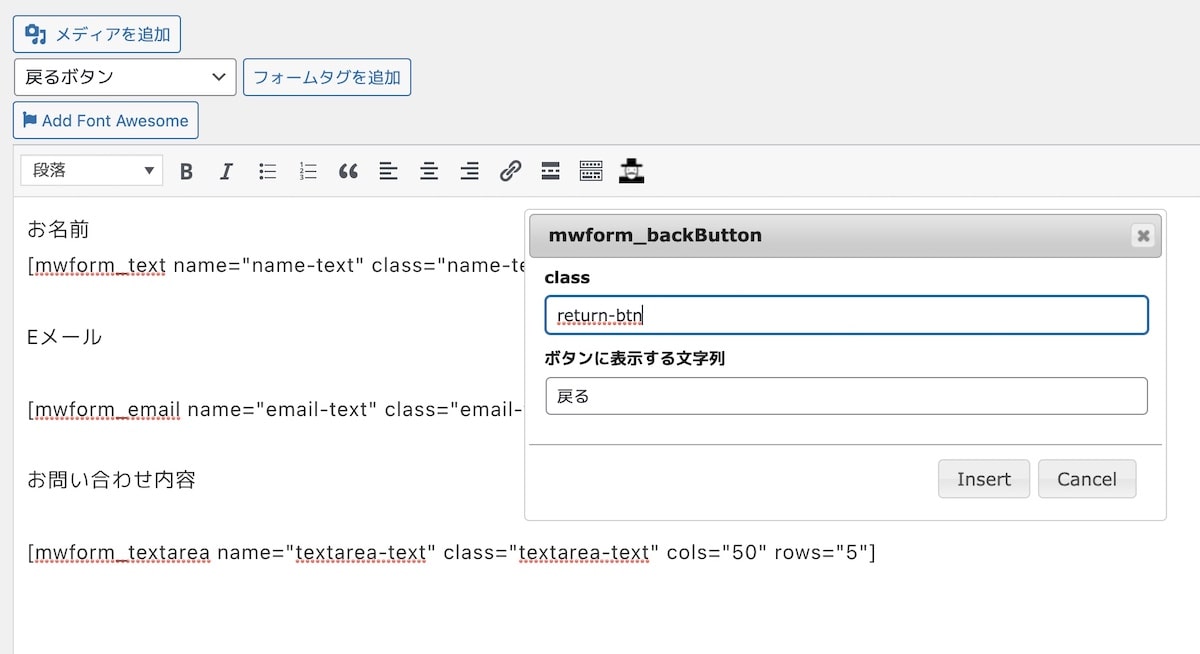
まずは、上の選択項目の「ボタン項目」の「戻るボタン」をクリックしてください。

後で、カスタマイズできるようにclassにわかりやすいテキストを入力しておきましょう。
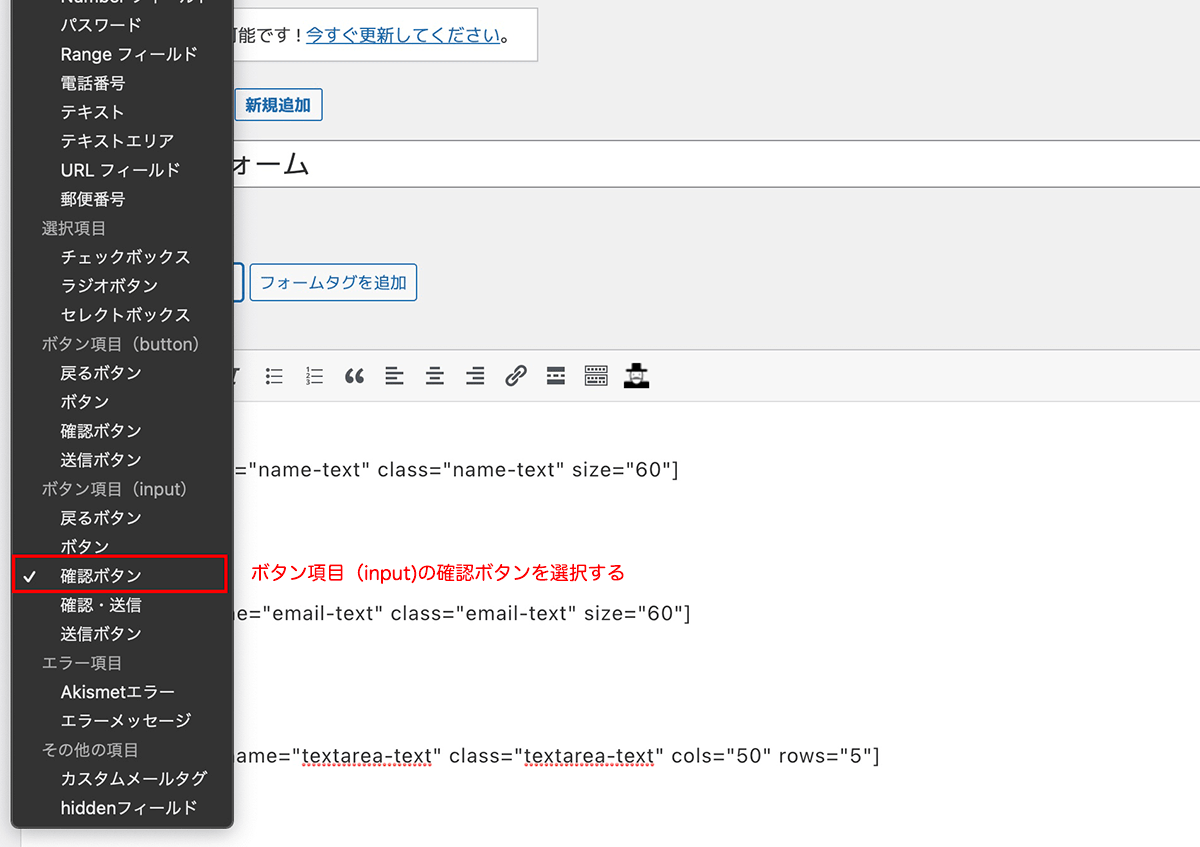
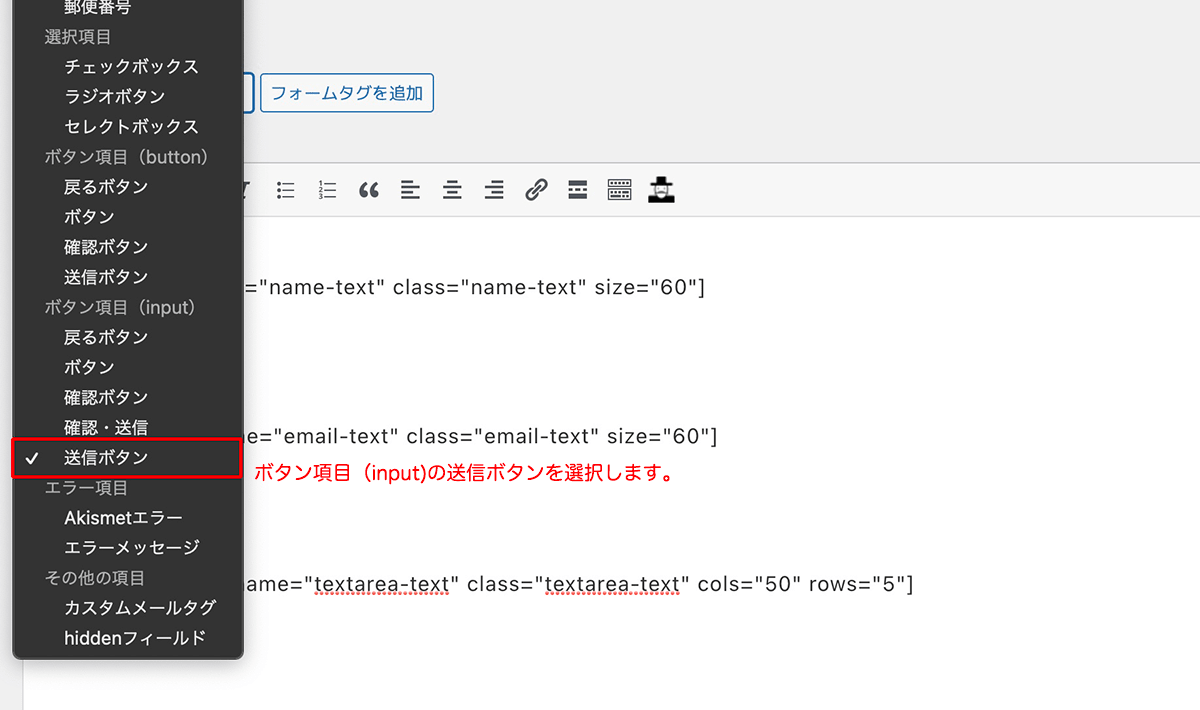
同じように「確認ボタン」、「送信ボタン」も改行なしで、横並びで挿入します。


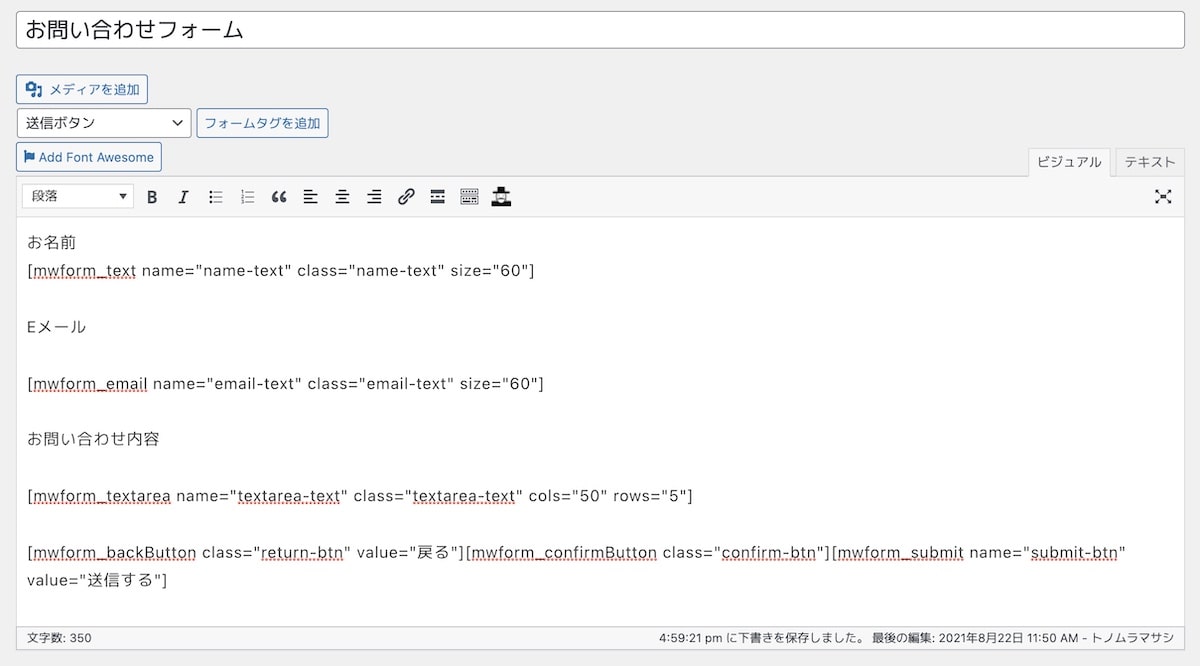
すべてのボタンを挿入すると、このような表示になっていると思います。

右上の「公開」をクリックして、保存しておきましょう。
これでフォームの入力が完了しました。2,3回やれば、すぐに慣れると思いますので身につけていきましょう。
それでは、この作ったフォームを表示する設定をしていきます。
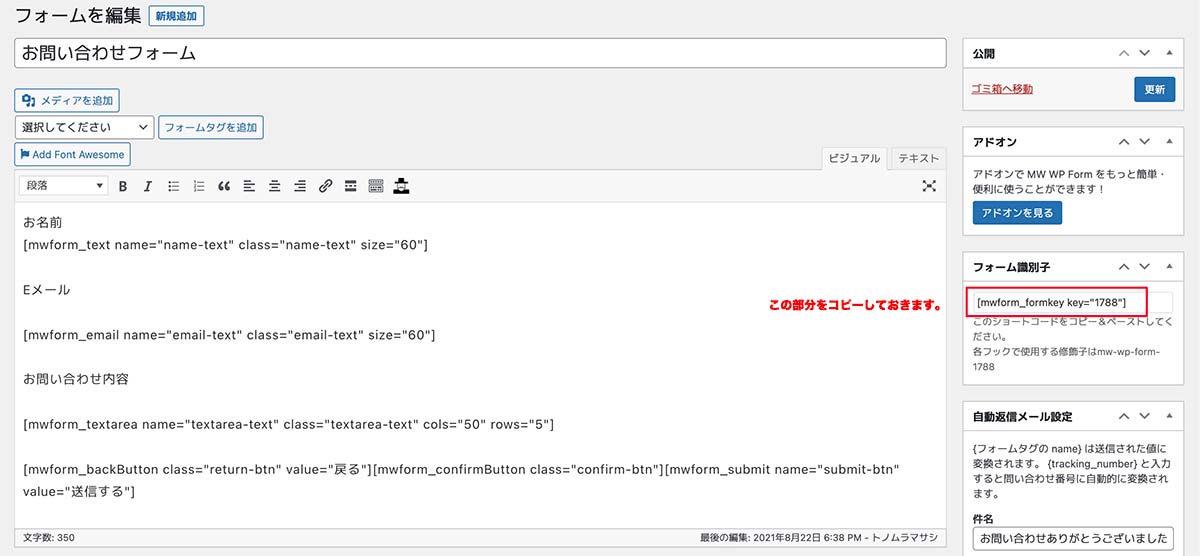
次はMW WP Form設定画面の「フォーム識別子」を、コピーします。

右のサイドバーにある「フォーム識別子」コピーし終わったら、
WordPress管理画面に戻り、フォーム入力ページ表示用の固定ページを作りましょう。
WordPress管理画面のメニューの「固定ページ」から「新規作成」をクリックします。

固定ページの入力画面が、表示されると思います。まずはタイトルを入力してください。
お問合せのページなので、「お問合せ」でいいでしょう。
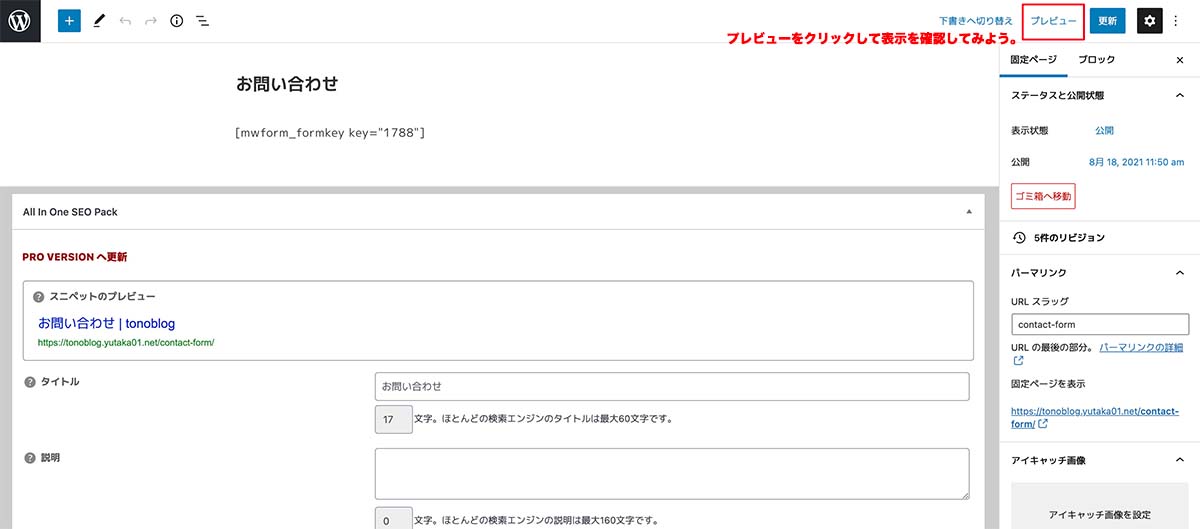
タイトルを入力したら、タイトル下にさきほどコピーした「フォーム識別子」をペーストしておきます。
そして、右サイドバーにある「スラッグ」をわかりやすいテキストに変更してください。そして、コピーをしておいてください。
この状態で右上の「更新」そして、「公開」してます。
もう一度、MW WP Formの設定画面に戻ってください。

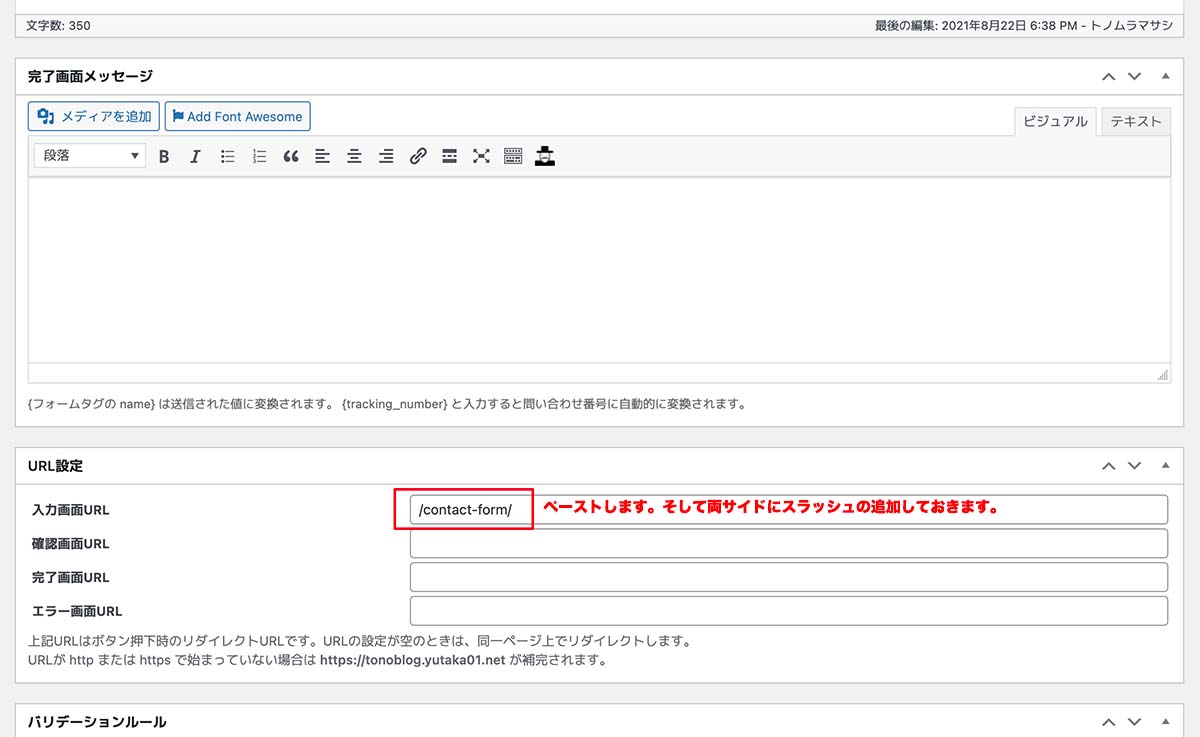
MW WP Formの設定画面を下にスクロールすると「URL設定」というのがありますので、「入力画面URL」という項目に、さきほどの「スラッグ」をペーストしてください。
そして、ペーストしたスラッグの両サイドにスラッシュを追加しておきましょう。
これでフォームが表示できるようになりました。さきほど作ったフォーム表示用の固定ページに戻って表示してみよう。

このようなフォームが表示できていたら成功ですね。

フォームを表示する設定が手順が、分かりづらかったかもしれないのでまとめます。
- 固定ページのスラッグをわかりやすいテキストに変更してそれをコピーして、MW WP FormのURL設定の入力画面URLの部分にペーストする。
- MW WP Formのフォーム識別子をコピーして、フォーム表示用の固定ページのタイトル下にペーストする。
この2点を抑えておきましょう!
ようするに、MW WP Formと固定ページを接続する作業をしているんですね。
次はチェックボックス、セレクトボックスの設定方法を書いていきます。
チェックボックスやセレクトボックスの設置方法

チェックボックス、セレクトボックスの設置方法ですが、書き方が変則で僕自身もつまずいたので、あえて項目を分けて解説します。
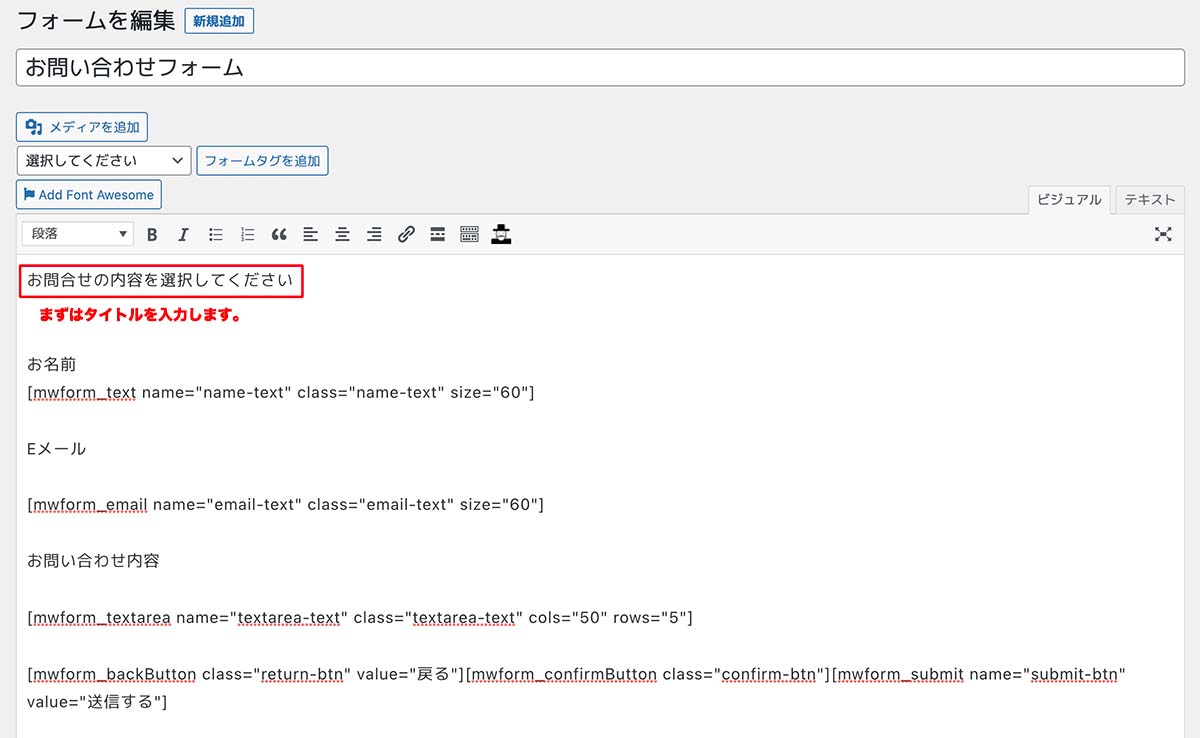
それでは、MW WP Formの設定画面に移動して、「お名前」の上に設置してみましょう。
「お問合せの内容を選択してください」と、入力してください。

タイトルを入力したら、改行します。
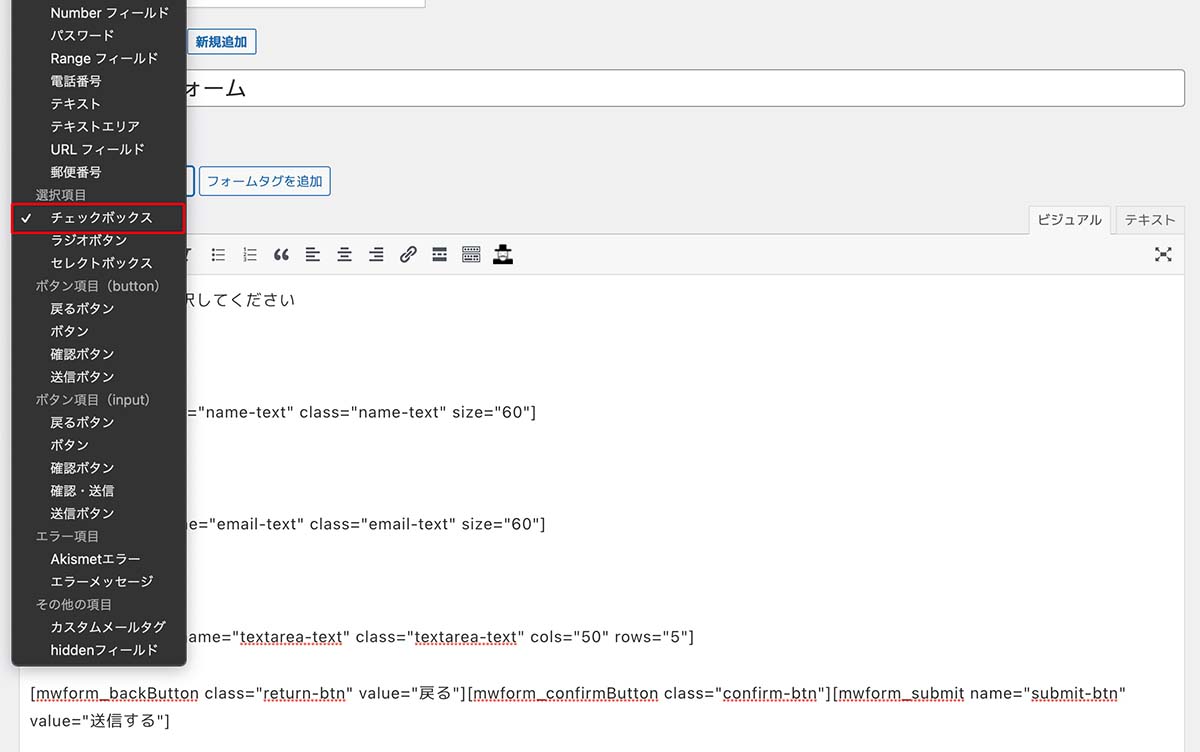
次は上の「選択してください」から、「チェックボックス」をクリックしてください。

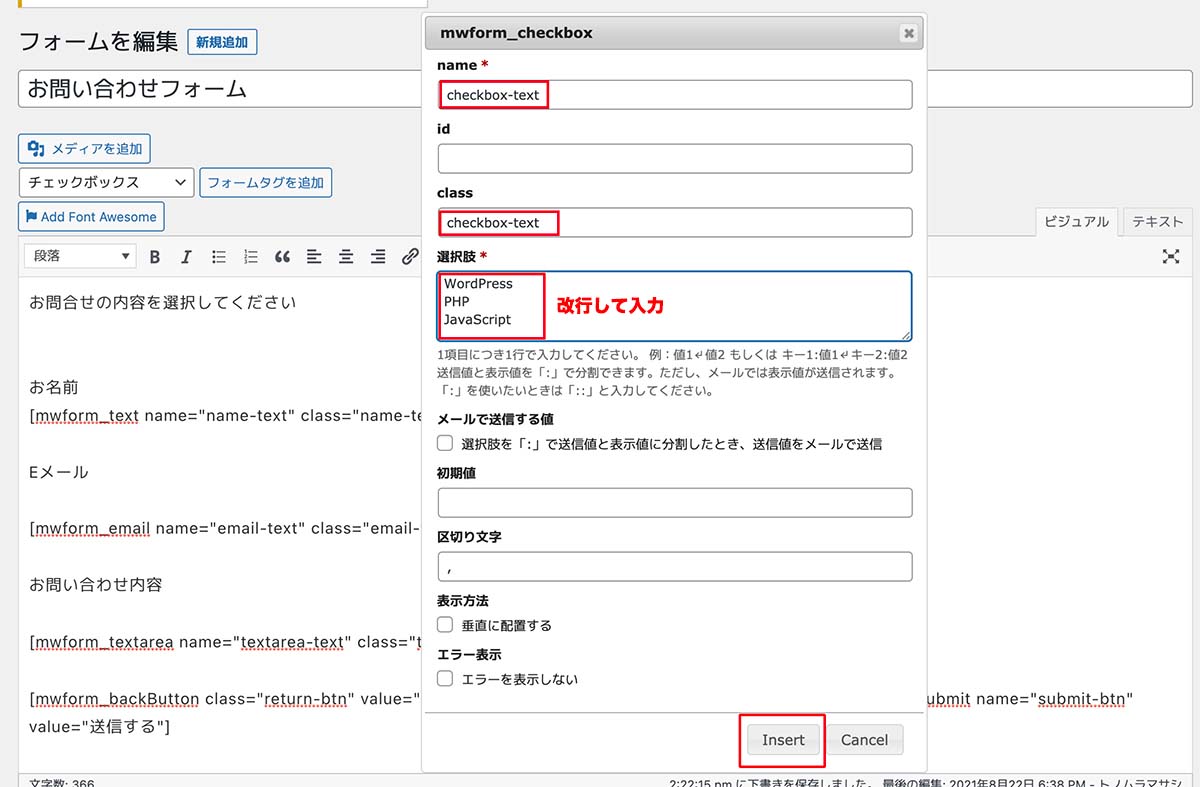
入力項目のウィンドウが開きます。

他と同じで、nameとclassを入力して、選択肢にチェックボックスの選択するテキストを入力していきます。
選択肢は1項目ごとに改行して入力してください。
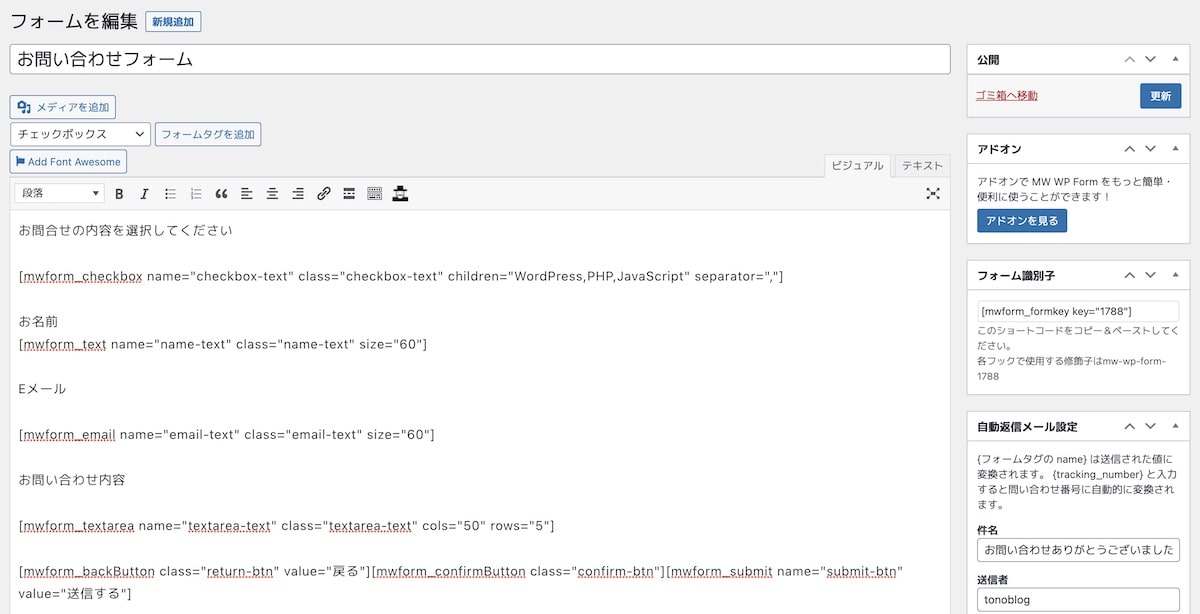
そして最後に「insert」をクリックするとチェックボックスが挿入されていると思います。

このような感じに、チェックボックスが入っていますね。
それでは固定ページから表示を見てみましょう。
WordPress管理画面メニューから固定ページ一覧を開いて、フォーム用に作ったページのタイトルにポインターを乗せると、
「表示」が出てくるので、クリックします。

いい感じで設置されましたね。
セレクトボックスも同じ要領で設置できますので試しに設置してみてください。
確認画面や完了画面の設置は簡単。

次は確認画面と完了画面の設置をしていきます。
さきほども書いた手順で、固定ページとMW WP Formの接続をするだけで設置できるのでためしてみましょう。
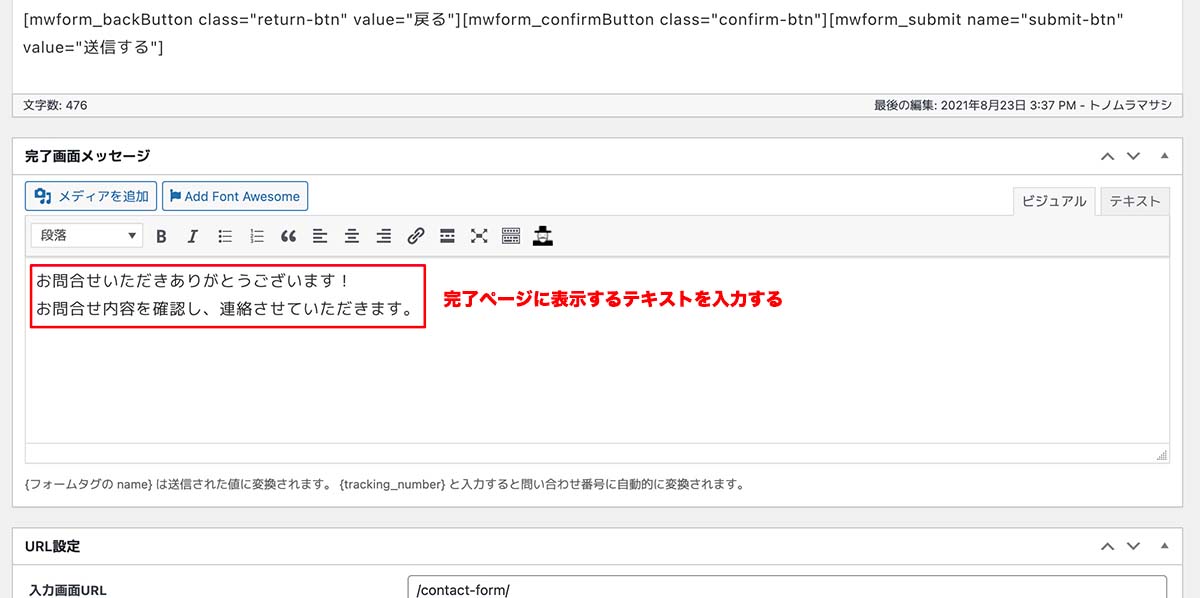
まずは完了画面に表示するテキストを入力します。

MW WP Formの設定画面に入り、下にスクロールすると、「完了画面メッセージ」という項目にテキストを入力します。画像のような内容で大丈夫でしょう。
後でいつでも変更できるので、安心して進めてください。
入力が終わったら、MW WP Formの設定画面の右上にある「フォーム識別子」をコピーしておきましょう。
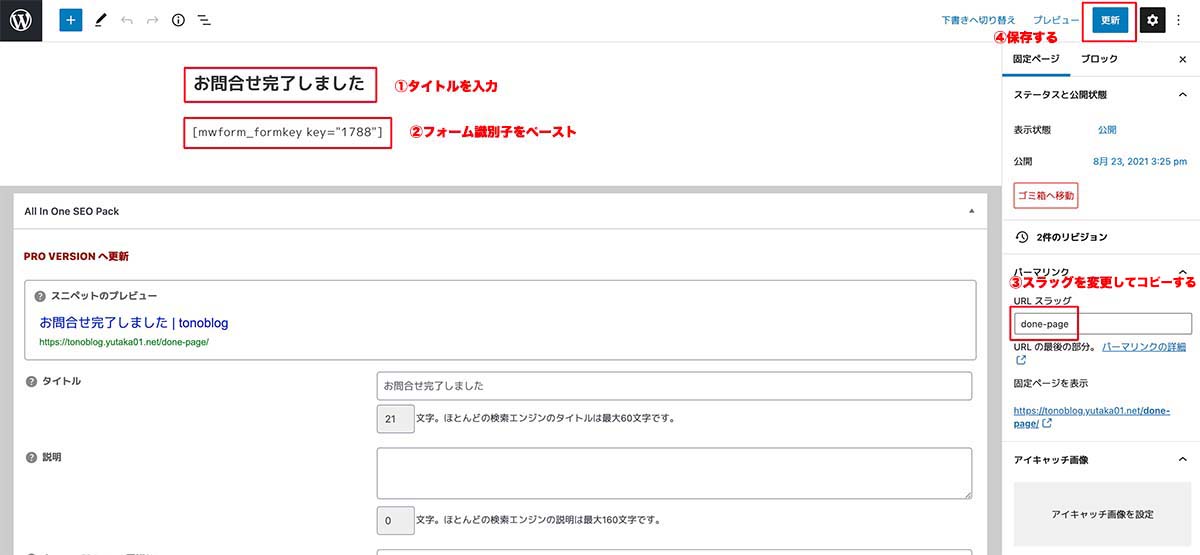
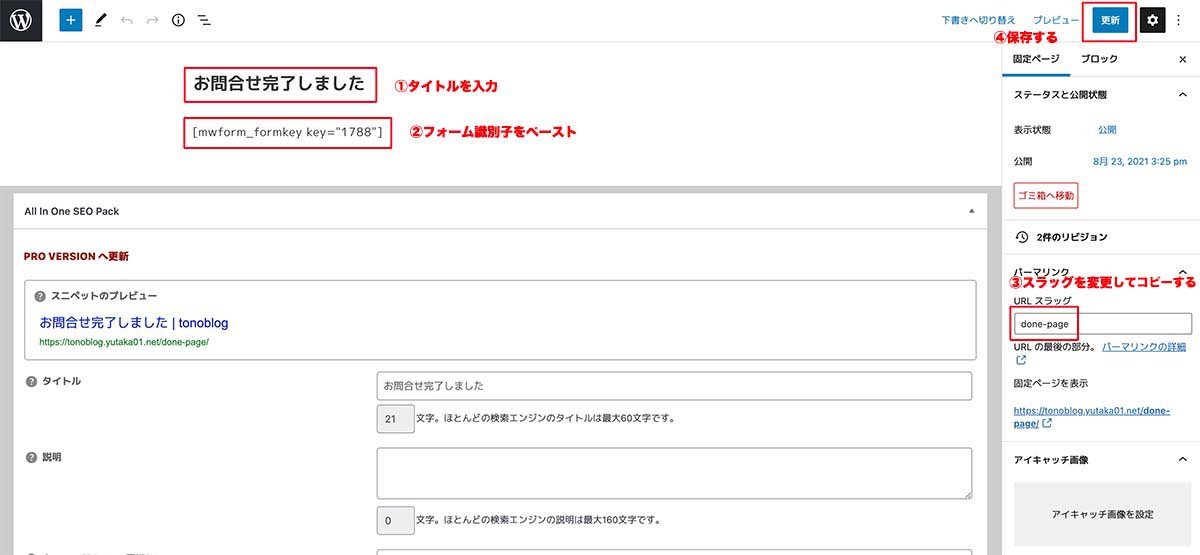
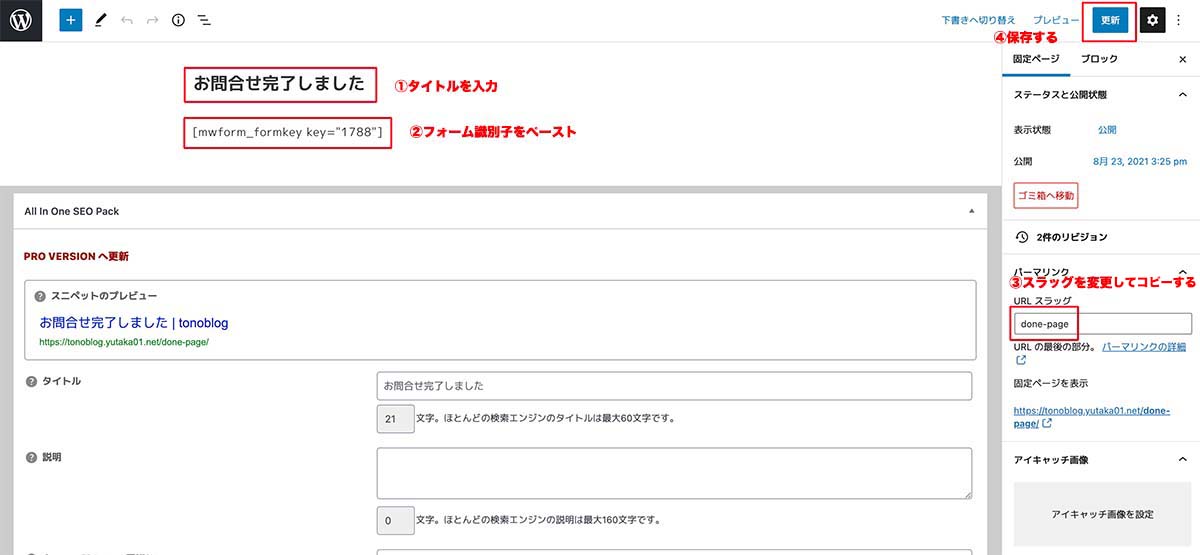
まずは確認画面の固定ページを作ります。

- タイトルを入力します。(確認ページなど)
- フォーム識別子をペースト
- スラッグをわかりやすいテキストに変更し、コピーする
- 更新をクリックして、公開します。
このような手順で進めていってください。
公開する固定ページを作ったら、MW WP Formの設定画面に戻ります。
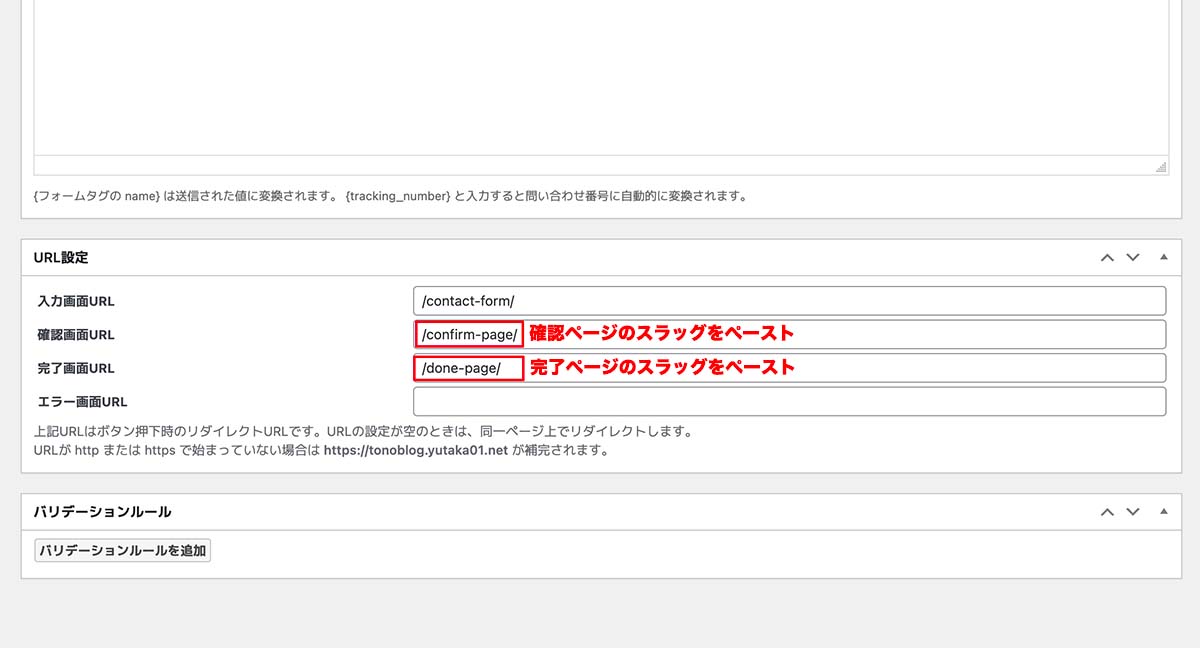
そして、下にスクロールして、「URL設定」の「確認画面URL」に先程の「スラッグ」をペーストします。「スラッグ」にはスラッシュを追加しましょう。

これで確認画面の設定は終わりました。
次は完了画面の設定も同じように進めます。


まずは完了画面用の固定ページを作ります。「フォーム識別子」をペーストしてください。
コピーした、「スラッグ」をMW WP Formの設定画面の下の「完了画面URL」にペーストします。完了画面の設定は完了です。
最後にフォームを送信して、確認してみまてください。

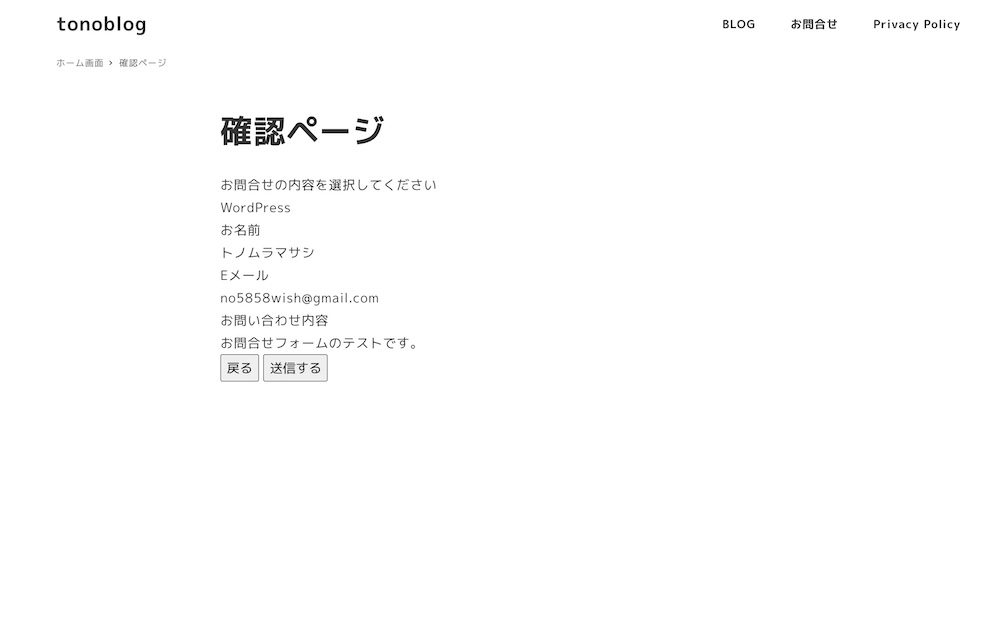
「送信する」をクリックしてみましょう。

このように「確認ページ」から「完了ページ」の順にページが切り替わったら成功です。
この記事をみながら設定してもらってありがとうございました!意外と簡単だとおもわれたのではないでしょうか?
実はまだフォームの設定は不十分で、「メール設定」という設定をしなければなりません。
よくメールでお問合せしたら、返信メールが返ってきた経験がありませんか?
その返信メールでちゃんと送れたんだなと安心できますよね!
その設定は次の記事でわかりやすく解説してますので、よかったら続きで読んでみてください。
わからないことがあれば、いつでも相談ください。
それではまた!
もし実装などで上手くいかないことありましたら、下記ボタンからご相談いただけましたらありがたいです。
Snow Monkey Formsを使いブロックエディターでフォームを作る記事も書きました。最短15分でスタイル付きのお問合せフォームを設置できます。価値観が変わりますよ!