アドバンスドカスタムフィールドを使わずにブロックエディタ対応のプラグインでカスタムフィールドを設定する方法を今回は解説していきたいと思います。
具体的にはLazy Blocksというプラグインを使用してカスタムフィールドのような機能を実装していき、カスタム投稿を開くとデフォルトで入力表示が出るところまでの設定をしていきます。
Lazy Blocksとはどのようなプラグインなのか?
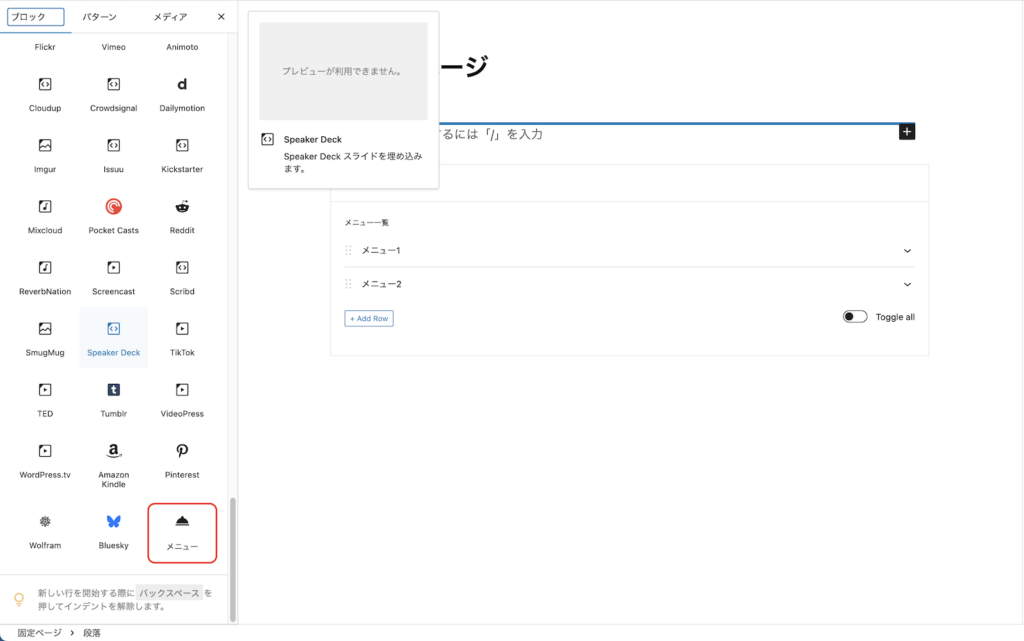
Lazy Blockプラグインは簡単にいうと、カスタムブロックを作れるプラグインになります。設定をすると下記添付のようにブロックが追加されて、それを固定ページやカスタム投稿などに設置することで、登録したデータ(カスタムフィールドのようなデータ)をページに紐づけることができ、テンプレート直書き場合もPHPで表示することが可能です。

まずはLazy Blocksをインストールしよう
Lazy Blocksでは繰り返しフィールド(動的に入力項目を増やしていく機能)を設定できるので、繰り返しフィールドの設定をしてみます。
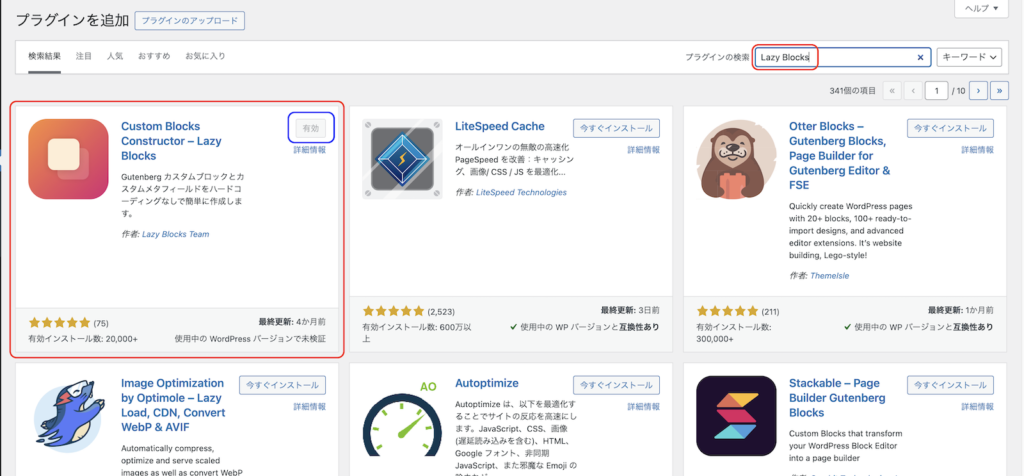
まずは管理画面の「プラグインを追加」から「Lazy Blocks」と検索窓に入れて、下記添付のプラグインをインストールして、有効化します。

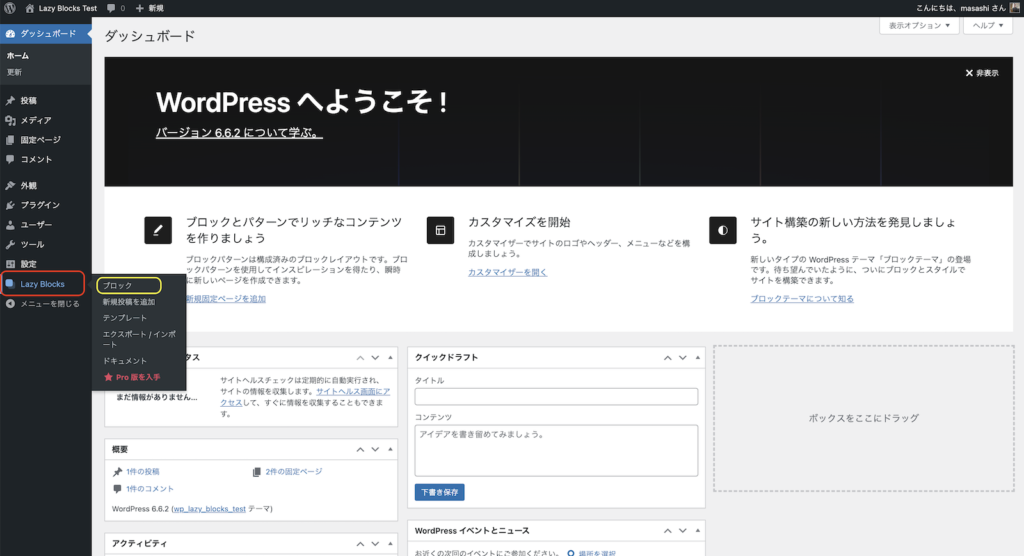
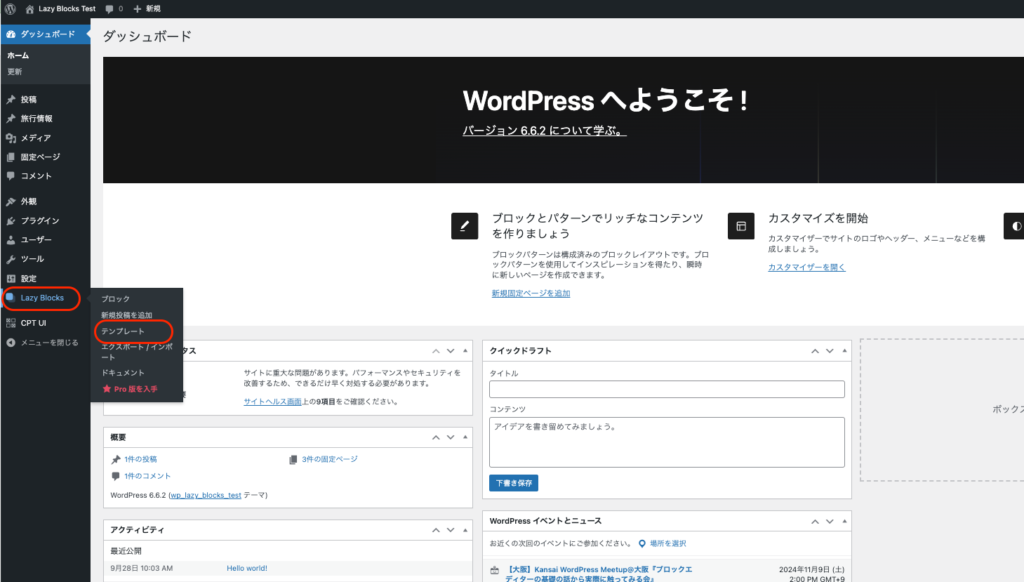
インストール、有効化が完了すると下記添付のように管理画面にLazy Blocksのメニューが表示されます。黄色枠の「ブロック」から進むことで、カスタムブロックを新規追加していくことができます。

今回はカスタム投稿を使って、旅行情報という投稿を作って、そこにLazy Blocksで入力項目を設定していこうと思います。
カスタム投稿の設定をしていこう
まずはCustom Post Type UIプラグインをインストールして、旅行情報というカスタム投稿メニューを管理画面に作ります。
Custom Post Type UIでのカスタム投稿の設定方法は下記サイトで詳しく説明されてますので、それを参考に設定してみてください。
Custom Post Type UIの使い方
カスタム投稿の旅行情報のスラッグはtravelとしておきます。

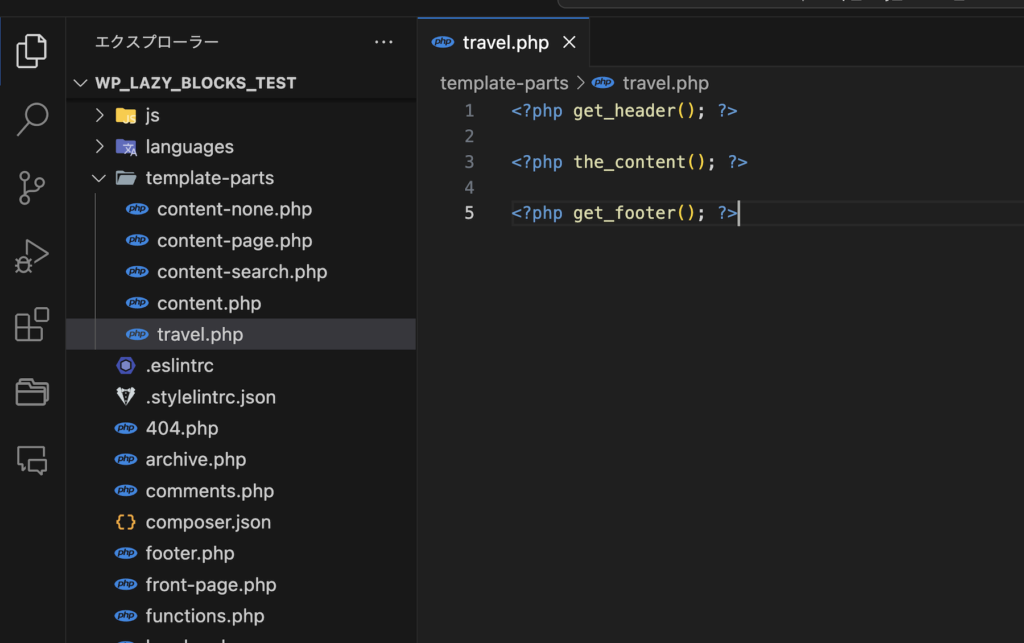
<?php get_header(); ?>
<?php the_content(); ?>
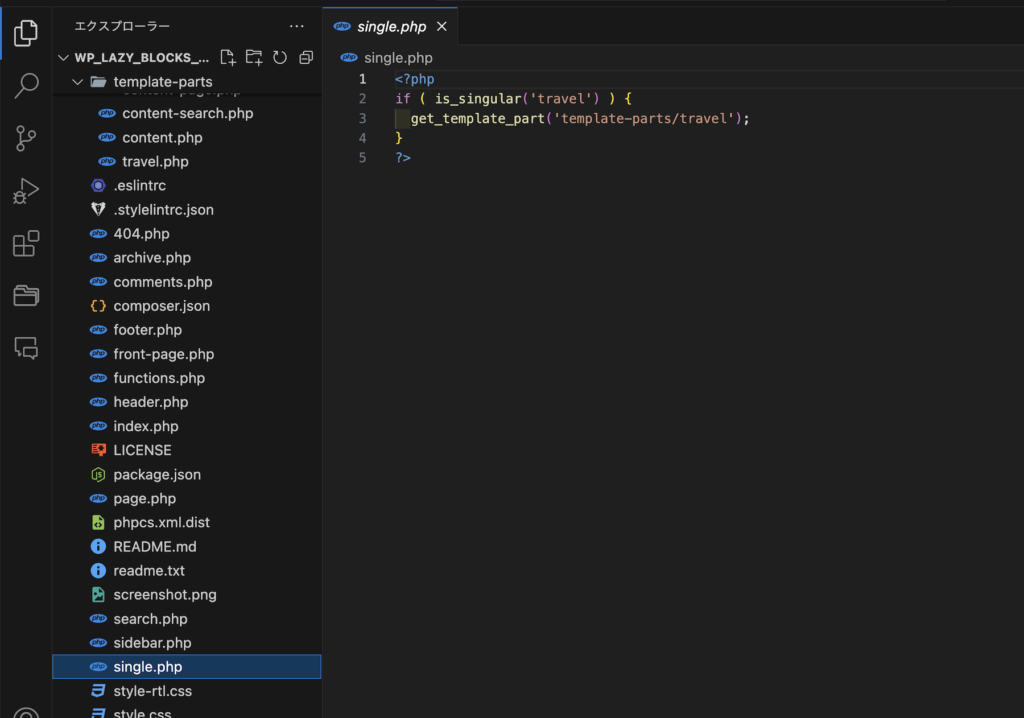
<?php get_footer(); ?>上記のようにテーマディレクトリ配下にtemplate-partsディレクトリを作り、template-partsディレクトリ直下にtravel.phpというファイルを作ってカスタム投稿の旅行情報用のソースを追加します。

<?php
if ( is_singular('travel') ) {
get_template_part('template-parts/travel');
}
?>次はsingle.phpという投稿詳細用ページを作り、上記コードを入れておきます。
2行目コードのif文のis_singular('travel')という条件はtravelというカスタム投稿のスラッグのページなら。という条件。
3行目コードは2行目条件が合うなら、template-parts/travel.phpを表示するという処理。
これでカスタム投稿の設定が完了しました。
Lazy Blocksで入力項目を設定していこう
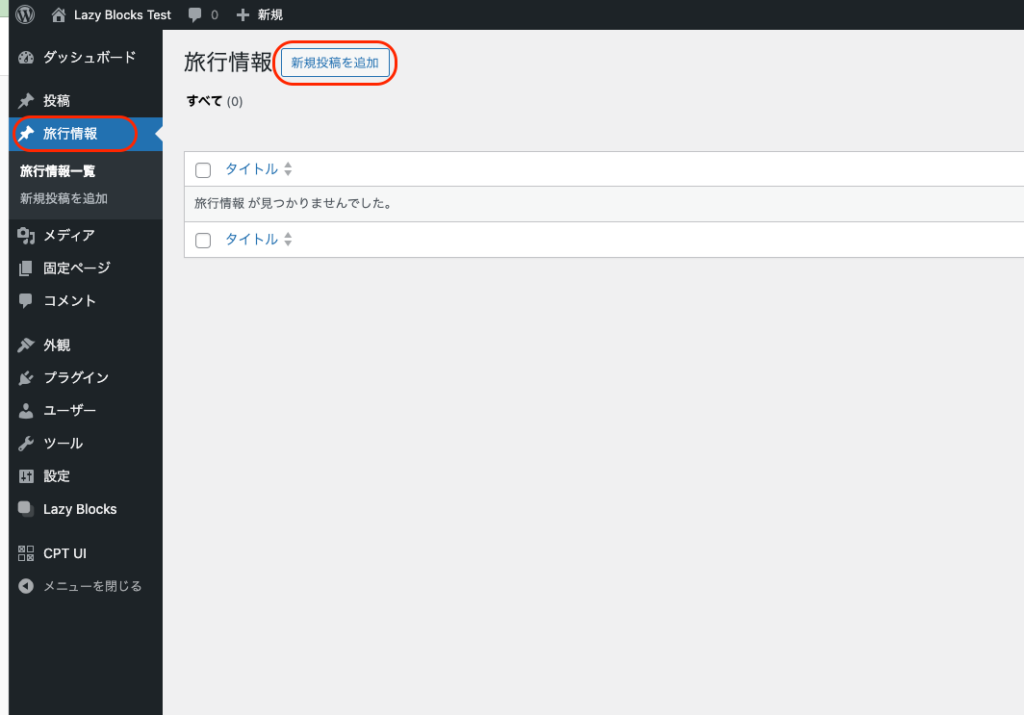
カスタム投稿の設定が終わったら、カスタム投稿の旅行情報メニューに表示する入力欄の設定をしていきます。下記メニューのLazy Blocks→新規投稿を追加をクリックします。

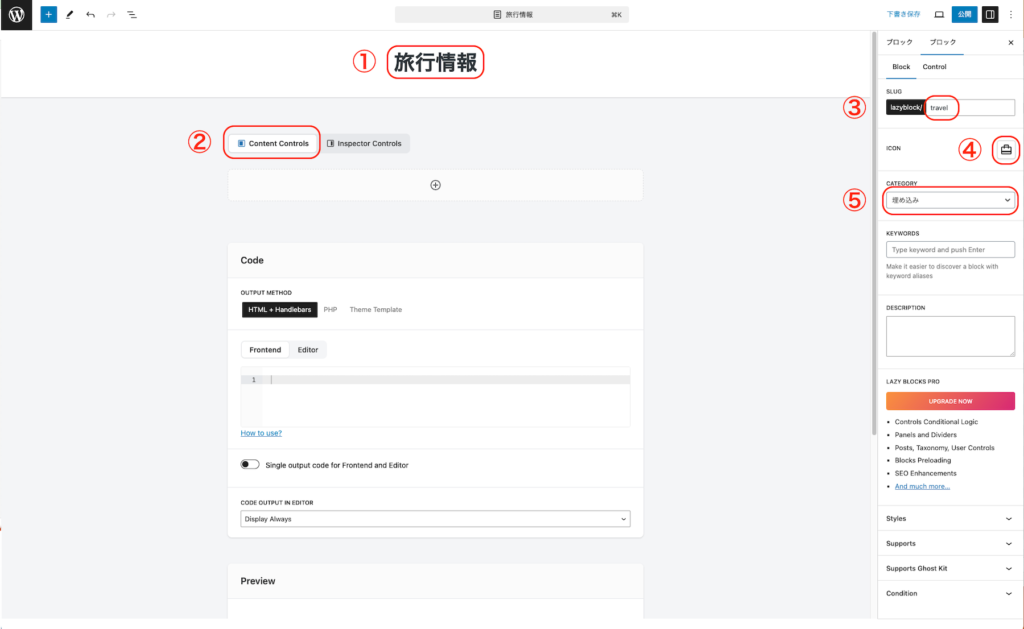
Lazy Blocksの設定画面が開くので、カスタムブロックの基本設定をしていきます。

①カスタムブロックの名前を設定します(日本語でOK)。
②入力項目をContent Controlsの表示に切り替えます(Content Controlsにするとコンテンツエリアに入力欄を表示できます。Inspector Controlsはサイドバーに入力欄を表示できます)。
③カスタムブロックのスラッグを入力します(半角英数字)。
④カスタムブロックで表示されるアイコンを設定します(今回は旅行情報なので、カバンのアイコンにしました)。
⑤カスタムブロックを表示する項目を指定します。
カスタムブロックの基本設定はこれで完了です。次は入力項目の設定をしていきます。
画像フィールドの設定
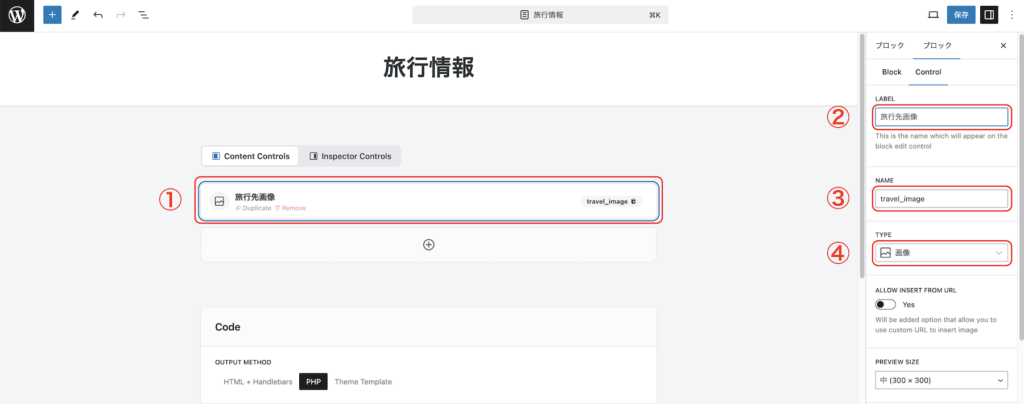
旅行先画像のフィールドを設定していきます。

①クリックしてフォーカスを当てる(フォーカスを当てると右サイドバーが項目設定用に切り替わります)。
②LABELを設定します(日本語でOK)。
③スラッグを設定します(半角英数字。出力する時に使用します)。
④TYPEはプルダウンで画像を選択します。
テキストフィールドの項目を追加しよう
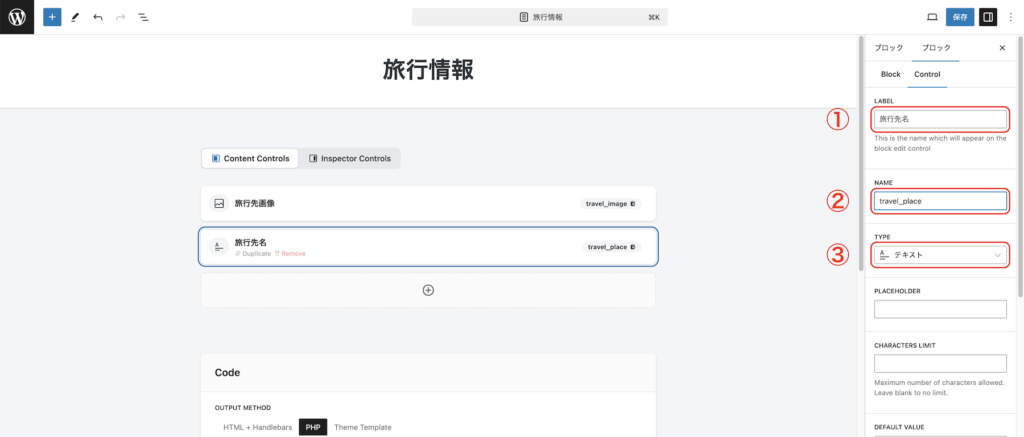
次は旅行先名のテキストフィールドを設置していきます。

①プラスボタンをクリックして項目を追加
②LABELを設定します(日本語でOK)。
③スラッグを設定します(半角英数字)。
④TYPEはプルダウンでテキストを選択します。
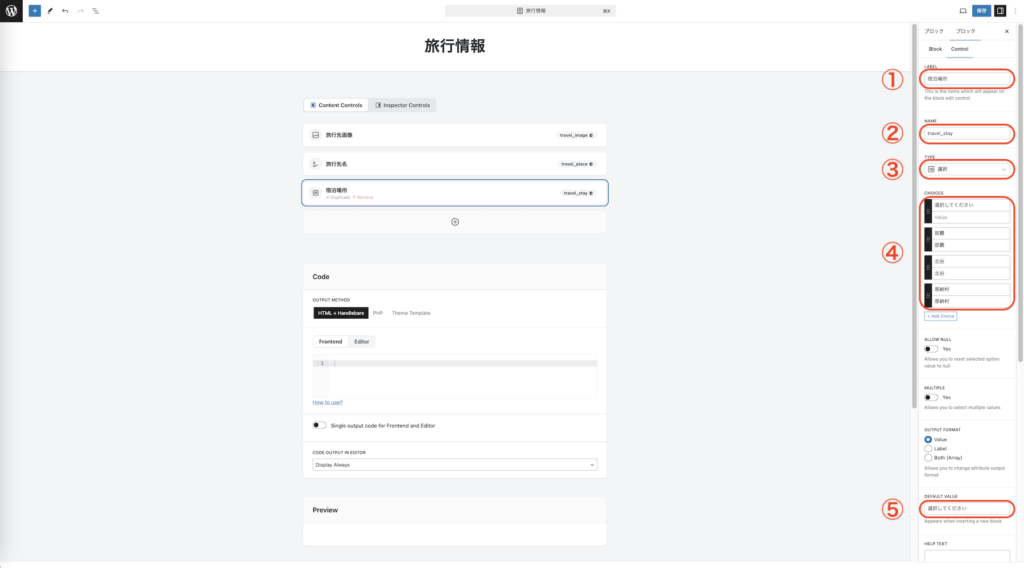
選択フィールドの項目を追加しよう
次は宿泊場所の項目でセレクトボックスフィールドを追加していきます。

①LABELを設定します(日本語でOK)。
②スラッグを追加します(今回はtravel_stayとしておきます)。
③TYPEはプルダウンで「選択」を選びます。
④CHOCESで選択項目を設定します(LABELもVALUEも日本語でOK)。
⑤DEFAULT VALUEで「選択してください」の項目を指定
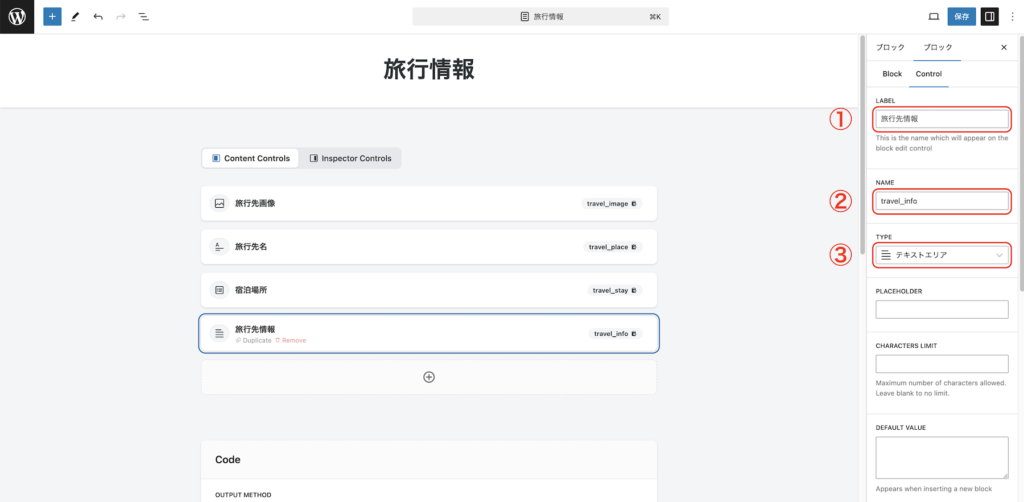
テキストエリアフィールドの項目を追加しよう
次は旅行先情報の項目でテキストエリアフィールドを設置します。

①LABELを設定します(日本語でOK)。
②スラッグを追加します(今回はtravel_infoとしておきます)。
③TYPEはプルダウンでテキストエリアを選びます。
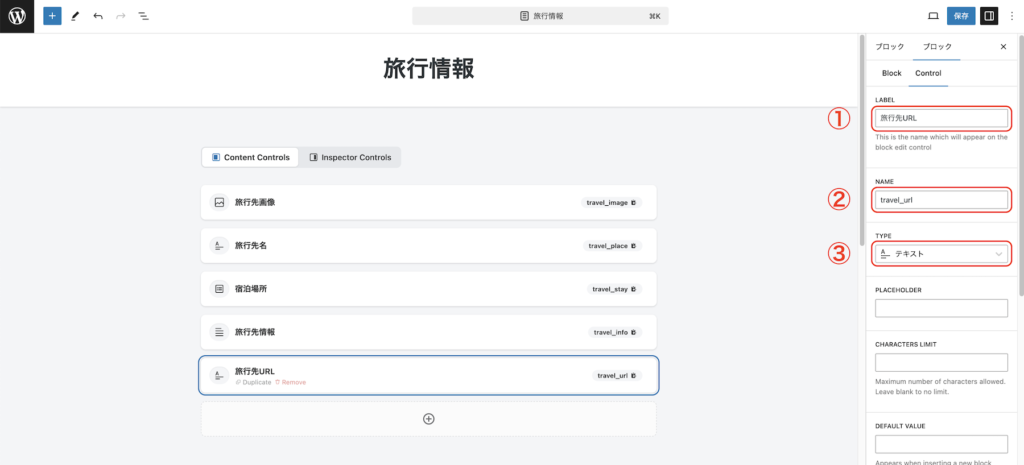
URLの項目を追加しよう
URLを入力する項目を作っていきます。URLのTYPEもあるのですが、URLのTYPEを使うとなぜかエラーになるので、今回はテキストフィールドでURLを入れていきます。上記のテキストフィールドの設定と同じように設定しておきます。
LAVELは旅行先参考URL、スラッグはtravel_url、TYPEはテキストをプルダウンで選択しておきます。

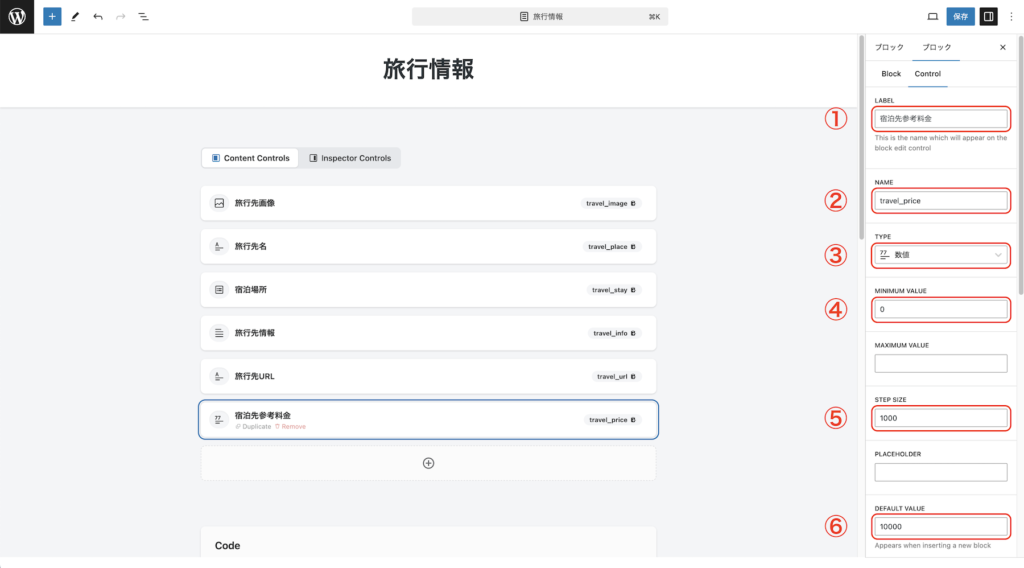
数値フィールドを追加しよう
次は料金を入力する数値フィールドを作っていきます。

①LABELを設定します(日本語でOK)。
②スラッグを追加します(今回はtravel_priceとしておきます)。
③TYPEはプルダウンで数値を選択します。
④最小数値を0としておきます。(マイナスの値にならないように設定)
⑤数値の変更は1000単位としておきます。(1000ずつ増えていく)
⑥デフォルトの数値を設定
これで項目の設置は完了となります。
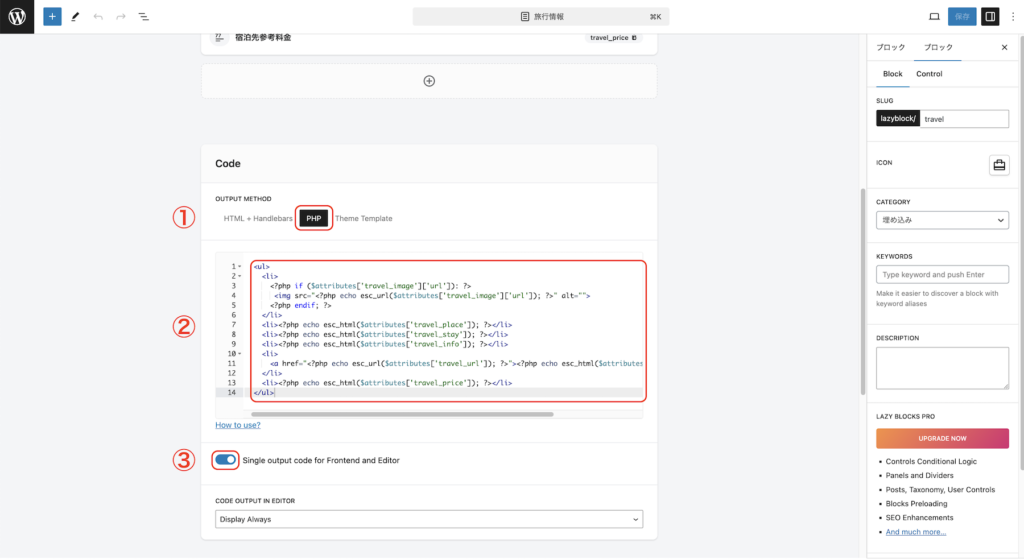
出力用のPHPコードを書いてみよう
次は表示するようのPHPコードを設定しておきます。
そのまま項目設定画面で下にスクロールするとCodeという入力欄があるので、そこでPHPコードを入れていきます。

①OUTPUT/METHODをPHPに切り替える
②PHPコードを記入する
③Single output code for Frontend and Editorはオンにしておきます(グーテンブルク画面でプレビューが表示される)
PHPコードは下記を参考にしてください。
Lazy Blocksの編集画面上では$attributes変数が使えるのですが、WordPressテンプレートに直書きする場合は$attributes変数は使えないので、注意してください。
<ul>
<li>
<?php if ($attributes['travel_image']['url']): ?>
<img src="<?php echo esc_url($attributes['travel_image']['url']); ?>" alt="">
<?php endif; ?>
</li>
<li><?php echo esc_html($attributes['travel_place']); ?></li>
<li><?php echo esc_html($attributes['travel_stay']); ?></li>
<li><?php echo esc_html($attributes['travel_info']); ?></li>
<li>
<a href="<?php echo esc_url($attributes['travel_url']); ?>"><?php echo esc_html($attributes['travel_url']); ?></a>
</li>
<li><?php echo esc_html($attributes['travel_price']); ?></li>
</ul>CSSとJavascriptを入れる場合はインラインで挿入すると反映させることが可能です。
カスタム投稿にカスタムブロックを追加して表示してみよう
項目の設定が完了したので、作成したカスタム投稿にカスタムブロックを設置して表示までしてみます。

まずはカスタム投稿の旅行情報に新規投稿を追加します。

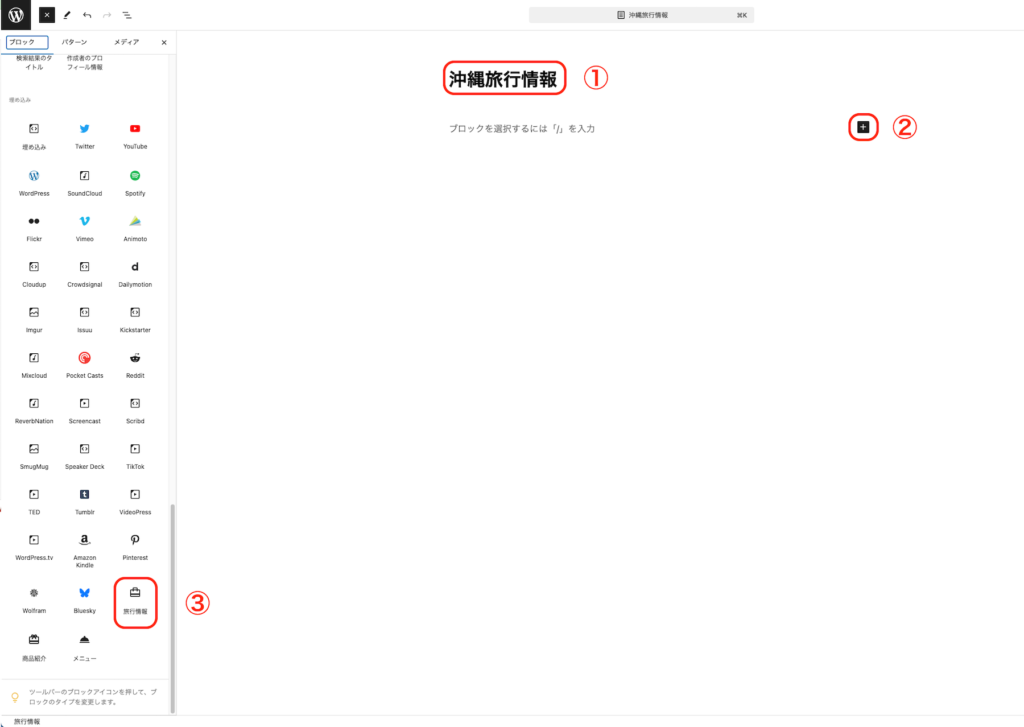
新規投稿画面で下記のように設定します。
①タイトルを入れる
②ブロック一覧のウィンドを開く
③今回追加した旅行情報(カスタムブロック)をクリックします。
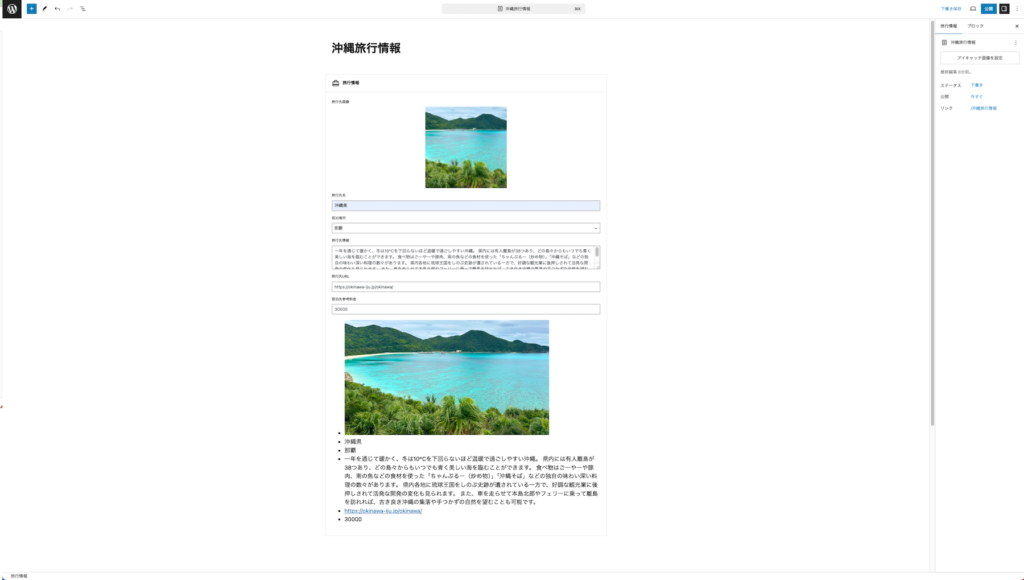
すると、今回設定した項目が入力欄として出てくるので、各項目を入力してみます。

すると、入力する度に入力内容がプレビューされていきます。
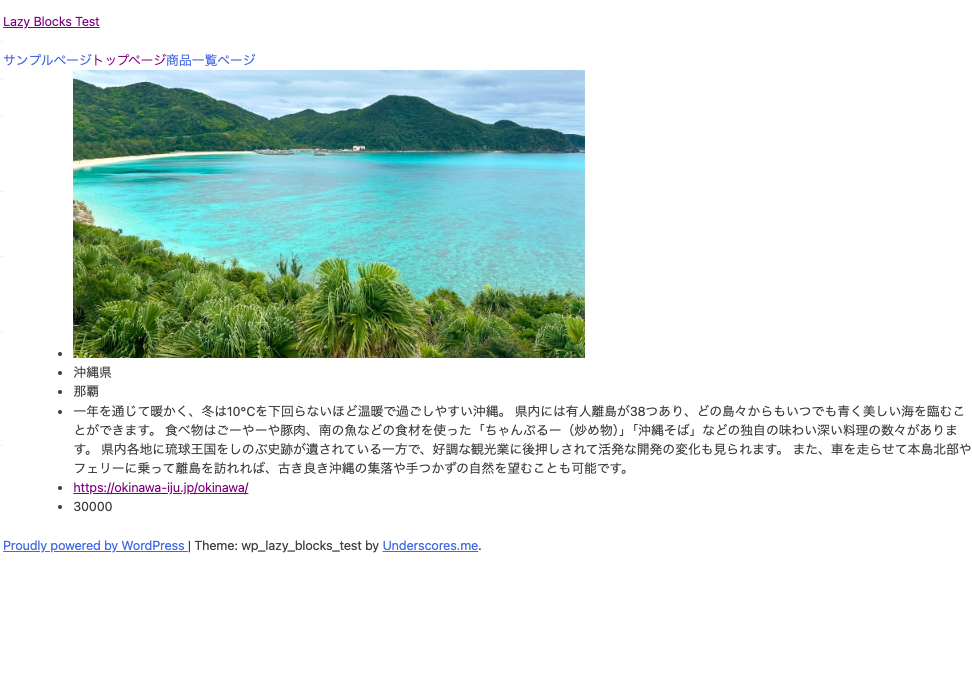
この状態で公開をクリックして、プレビューしてみましょう。

Lazy Bloaksを使ってカスタムフィールドのように表示することができました。
テンプレートの機能でカスタム投稿にデフォルトで表示する方法
案件としてサイト納品する場合、カスタムブロックをデフォルトで表示しておきたい場合もあるかと思います。
その場合はテンプレートという機能を使ってカスタムブロックをデフォルトで表示できます。

管理画面で、Lazy Blocks → テンプレートをクリックします。

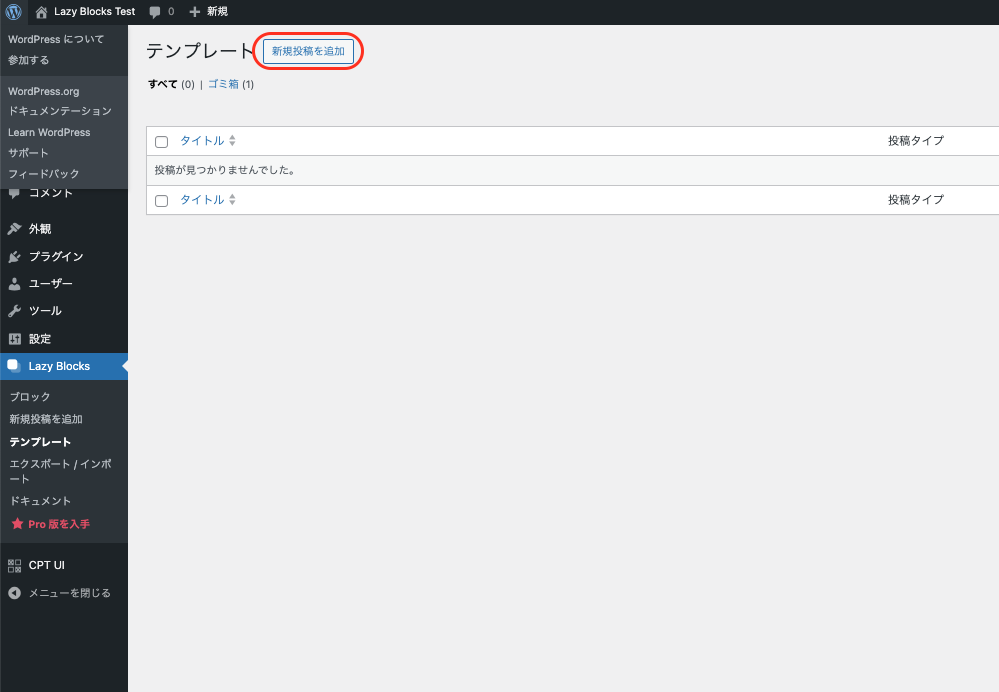
一覧画面で新規投稿を追加をクリックします。

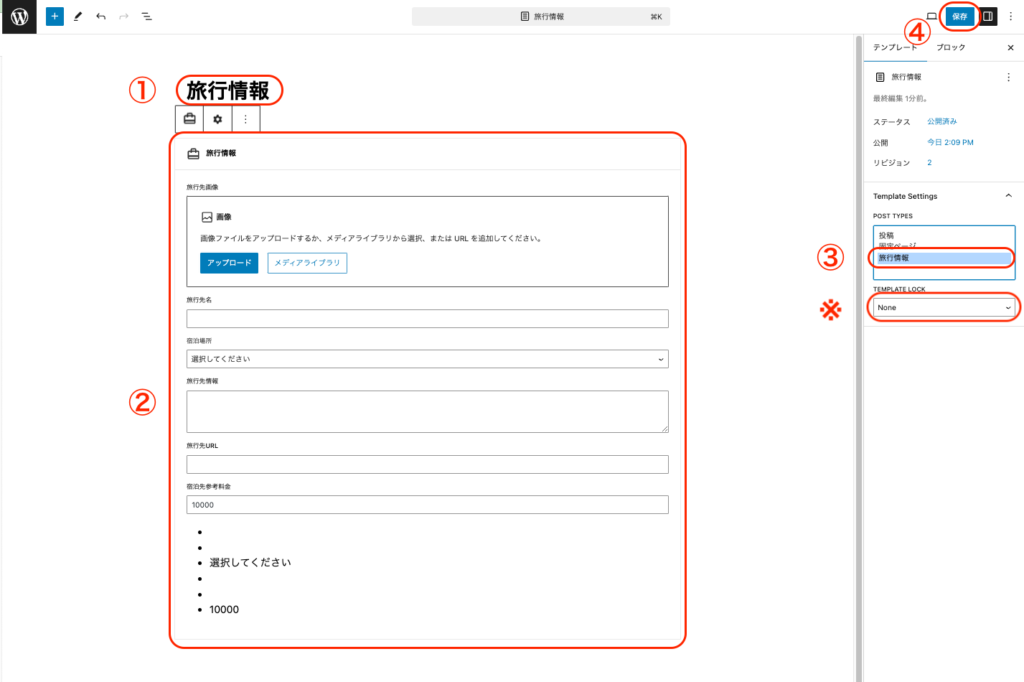
新規追加画面で上記のように設定します。
①タイトルを入力
②カスタムブロックを追加
③今回追加した旅行情報(カスタム投稿)を選択
④保存(公開)をクリック
※TEMPLATE LOCKのAll - prevent all operationsを選択しておくとブロックの追加・削除・移動が全て禁止するように設定できます(案件対応などで使える設定ですね)。
これでデフォルトで表示する設定が完了しました。
このように設定することで、カスタム投稿で記事を開いたら、デフォルトでカスタムブロックを表示するようになっているかと思います。
Lazy Blocksで繰り返しフィールドの設定方法の下記記事もありますので、ご参考にいただければと思います。
今回、Lazy Blocksの設定方法について解説させていただきました。
また疑問点やおかしな箇所などありましたら、記事のコメント欄やフォームなどからメッセージをいただけますとありがたいです。