読者の悩み
- WordPressサイトでssl化の方法を教えて欲しい。
- ssl化の注意点を教えて欲しい。
- ssl化の無料版と有料版があるがどちらが良いか教えて欲しい。
本記事の内容
- WordPressサイトをssl化する方法をわかりやすく解説。
- ssl化の注意するポイント2点
- ssl化の無料版、有料版の使い分けを知っておこう。
このような内容で書いていきます。
HP制作(WordPress)を仕事にしている私が解説していきます。
WordPressサイトをssl化する方法をわかりやすく解説。
初めてWordPressなどでサイトを作った人がぶち当たる壁でssl設定というのがあります。
サイトを作ってホッとしている時に「ssl」という横文字が現れてちょっとパニックになるとおもいますが、落ち着いて冷静に対応すれば大丈夫です。
(私も初めての時はパニクってましたw)
まずは「ssl設定」の意味を理解しましょう。
sslとはWebサイトの通信を暗号化するシステムのことです。
ssl化するとhttp://〜 というアドレスが、https://〜 というアドレスに変更になります。
例えば、自分のwebサイトに誰かが観にきたとして、お問合せをしてくれたとします。
その時に入力した名前、メールアドレス、お問合せ内容などを送信したときに、ssl設定をしていたら、その個人情報の入った通信を暗号化してくれます。
しかし、もしssl設定をしていないとお問合せ内容を盗み取られる可能性が出てきてしまうんですね。
なので、ssl設定は「必ず設定しておかなければならない設定」ということになります。
Googleもssl化を推奨していて、SEO的にも有利になりますのでぜひ設定していきましょう!
ssl化の大まかな手順
- ①サーバーの管理画面でssl設定を変更する。
- ↓
- ②ssl設定完了後、WordPressの設定を変更する
- ↓
- ③.htaccessで常時ssl設定をする。
この3ステップで進めていきましょう!
どんなサーバーでもこの手順で進めて大丈夫です。
サーバーで設定する前に万が一に備えて、バックアップを取っておきましょう。
FTPでバックアップを取る方法が手取り早いです。
参考サイト:https://web-kanji.com/posts/wordpress-backup
今回はサーバーは私が使っているXサーバーを使って解説していきます。
①サーバーの管理画面でssl設定を変更する
「サーバーの管理画面でssl設定を変更する」から進めていきましょう!
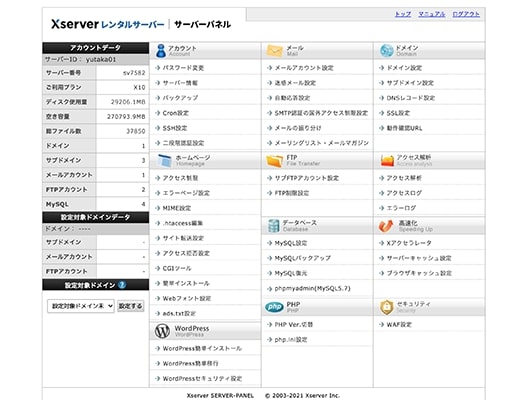
まずはXサーバーのサーバーパネルにログインします。

ログインできたら、ドメイン→「ssl設定」をクリックしてください。

すると、ドメイン名が並んでいます。
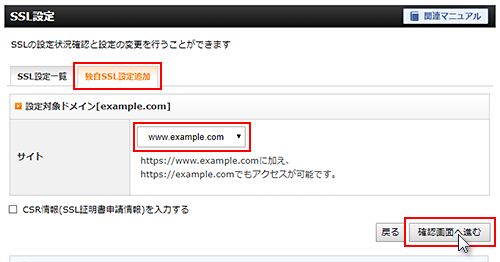
今回ssl設定をする独自ドメインの「選択する」をクリックしてください。

独自ドメインの中にあるサブドメインを選択する場合はドメインをクリックし、プルダウンメニューからサブドメインを選択しましょう。
独自ドメインの場合はそのままで大丈夫です。

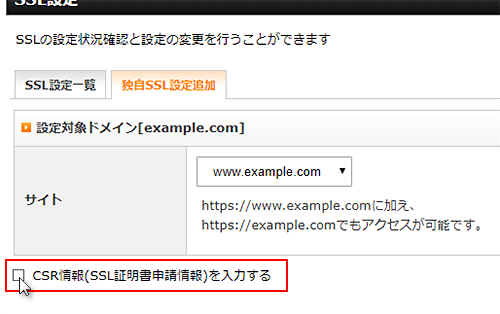
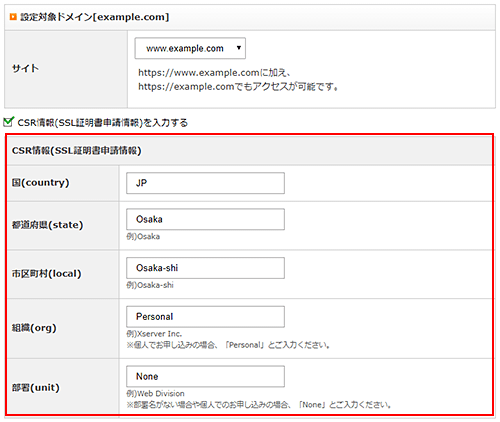
「CSR情報(SSL証明書申請情報)を入力する」にチェックを入れてください。

入力欄に入力してください。

こちらの入力例を確認しながら入力してください。

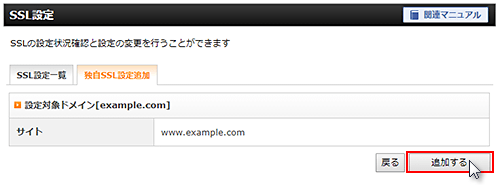
「追加する」をクリックしましょう。

すると反映待ちになれば設定完了です。
最大1時間以内で反映されますので、ゆっくり待ちましょう。

反映されると、「ssl設定一覧」に表示されます。
「サーバーの管理画面でssl設定を変更する」の手順は終了です。
今の状況は、
http://tonoblog.yutaka01.net/でも
https://tonoblog.yutaka01.net/でも
サイトが観れる状態になります。
一度両方のアドレスで表示を確認してみてください!
両方のアドレスでサイトが表示できるのではないでしょうか?
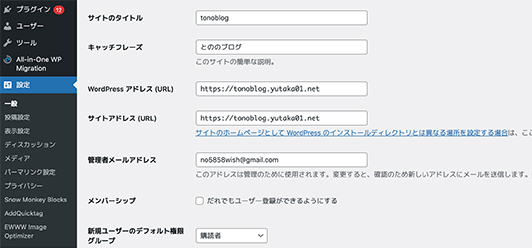
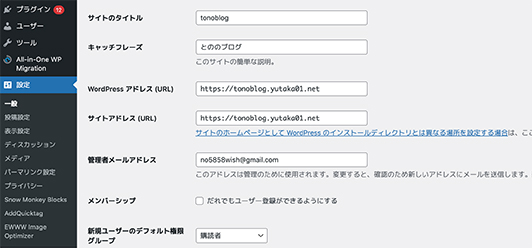
WordPressの管理画面に移動して、設定→「一般」で確認してみましょう。

私のサイトではすでにssl設定をしているのでhttps:// になっていますが、ssl設定のしていないサイトではhttp:// になっていると思います。

今の現状ではhttps:// でもhttp:// でもWordPressのサイトは観れるが、WordPressを表示するのは基本的にhttp:// の方だよ!という設定になっています。
WordPressのアドレスをhttps://をメインで表示するように切り替える設定をしていきましょう。
②ssl設定完了後、WordPressの設定を変更する
ここからは「WordPressの管理画面」で作業をしていきます。
この手順は簡単ですが、その前にやることがあります。
すでにサイトを高築している方はサイト内のリンクのアドレス、画像のアドレスをチェックします。
例えば、
リンクなら<a href=“http://tonoblog.yutaka01.net/work/“>リンク</a>
画像なら<img src=“http://tonoblog.yutaka01.net/images/topimage.png/“>
などと記述している部分をhttps:// に変更していきます。
<a href=“/work“>リンク</a>と書いてある書き方は変更しなくてOKです(相対パスという書き方)。
ページ数の多いサイトは結構手間がかかります。
まだこれからサイトを構築するなら、変更する箇所はないので大丈夫です。
それでは、「WordPressの設定を変更する」を始めましょう!

まずはWordPressの管理画面で設定→「一般」をクリックしましょう。

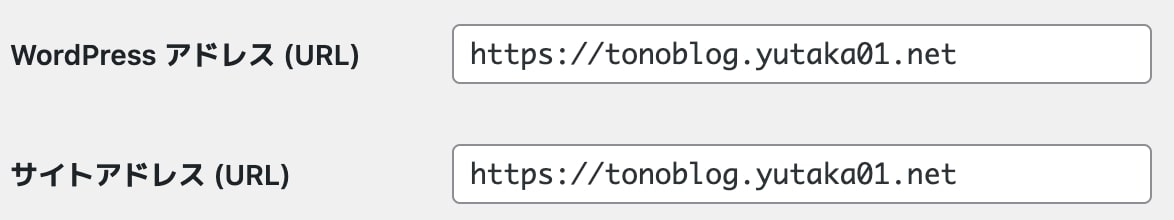
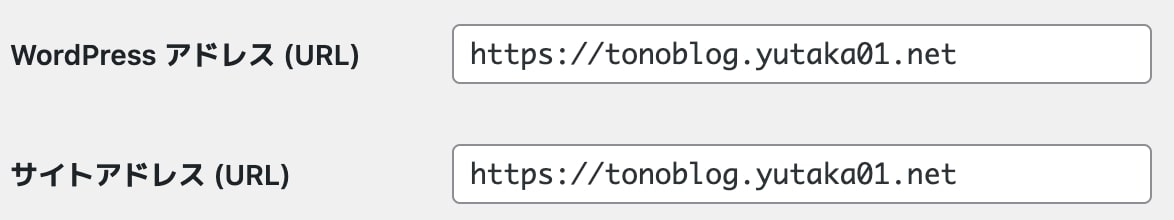
「WordPressアドレス(URL)」と「サイトアドレス(URL)」の両方ともhttp://tonoblog.yutaka01.net/ の「http」の部分を「https」に変更して、「変更を保存」をクリックします。
WordPress管理画面の「ダッシュボード」をクリックすると強制的にログアウトされるので、もう一度ログインします。
管理画面アドレスはhttp://tonoblog.yutaka01.net/wp-admin/ のように後ろにwp-admin/ を後ろに付けます。
これで、WordPressのサイトのメインアドレスはhttps://tonoblog.yutaka01.net/ に切り替わりました。
ですが、今のままだと、
http://tonoblog.yutaka01.net/でも
https://tonoblog.yutaka01.net/でもアクセスできてしまいます。
前から運用していたアドレスをssl化してもhttp://tonoblog.yutaka01.net/ でアクセスされてしまう可能性があります。
なのでhttp://tonoblog.yutaka01.net/ でアクセスしてきても強制的にhttps://tonoblog.yutaka01.net/ にアクセスするように設定します。 それでは次の手順へどうぞ!
③.htaccessで常時ssl設定をする。
常時ssl設定とは前に書いたようにhttpにアクセスすると強制的にhttpsに転送することです。
ここからは「FTPソフト」を使っていきましょう。
自分のドメイン名を開き、その中のpublic_htmlの中にある「.htaccess」というファイルがあります。 WordPressをサイトにインストールした時に自動的に生成されます。 .htaccessはサイトの通信をコントロールできるファイルです。
その.htaccessというファイルに追記していきます。
一度.htaccessファイルを2回ダウンロードして、1つはバックアップでもう一つは書き換えます。
この記述を<IfModule mod_rewrite.c>このコードのすぐ下に追記してください。
httpのアドレスの場合はhttpsに変更して301リダイレクトしてね!という記述です。
301リダイレクトとは永久的にアドレスを転送しますよ!ということでSEOも引き継げます。
そして、追記した.htaccessファイルを元の場所にアップロードします。
ここで、1つ注意しないといけないのが、すでに別に301リダイレクト設定を何個も書いている場合、http→https→http→httpsというようにリダイレクトループを起こす可能性があります。なのでよく注意しながら進めましょう。
(僕も一度やらかしてますw)
失敗してもバックアップしてるので大丈夫です。
では、キャッシュを一応削除しておいて、http://tonoblog.yutaka01.net/ にアクセスしてみてください。
https://tonoblog.yutaka01.net/ に転送されてるはずです。
他のページもsを抜いて転送されるか確認しておきましょう!
転送されない時はバックアップを戻して、1からやり直してみてください。
ssl化の注意するポイント2点
ssl化する時の注意するポイントを解説していきます。
- リンクや画像のアドレスをhttpsまたは相対パスに変更する。
- .htaccessの中の他のリダイレクト設定に注意する。
リンクや画像のアドレスをhttpsまたは相対パスに変更する。
サイトの内部リンクでhttpのアドレスで書いていたり、画像のパスをhttpで書いていると読み込めなくなったりします。そして、サイト内部にhttpのアドレスが残っているとSEO的に減点されたりもするらしいです。せっかくssl設定でSEO向上しているのに減点されたらもったいないです。
.htaccessの中の他のリダイレクト設定に注意する。
ですが、もともと書いてあるリダイレクト設定に常時ssl設定をすることでリダイレクトループでブラウザが永遠と読み込み続けるということにもなります。
この点に気をつけて落ち着いて作業しましょう。
ssl化の無料版、有料版の使い分けを知っておこう。
基本的にざっくりと無料版が個人サイト、有料版が企業サイトの使い分けでいいと思います。
企業でもちょっとしたサイトの場合、無料版でもいいですし、個人サイトでも個人情報をたくさん扱うのなら有料版を検討してもいいと思います。
Web制作をしてる人は相談しながら進めていけば良いのではないでしょうか?
こういう選択肢があるよ!と伝えて、相談しながら進めましょう!
無料と有料の違いは、何かあった時にサポートがあるか無いかの違いだけです。
無料でも有料でも暗号の強度は変わらないみたいです。
いかがでしたでしょうか?
一見難しそうな作業でも、バックアップをとり、内容を理解しながら進めていくと冷静に進められるはずです。
またssl設定でわからないことなどがあればtwitterDMでいつでも連絡ください!!
それではまた!
もし実装などで上手くいかないことありましたら、下記ボタンからご相談いただけましたらありがたいです。