WordPressのカスタムフィールド系プラグインが最近インストール不可になっていたりしている状況なので、今回はブロックエディタに対応したカスタムフィールドのように使える「Lazy Blocks」というプラグインで繰り返しフィールドの設定方法を説明させていただきます。
Lazy Blocksとはどのようなプラグインなのか?
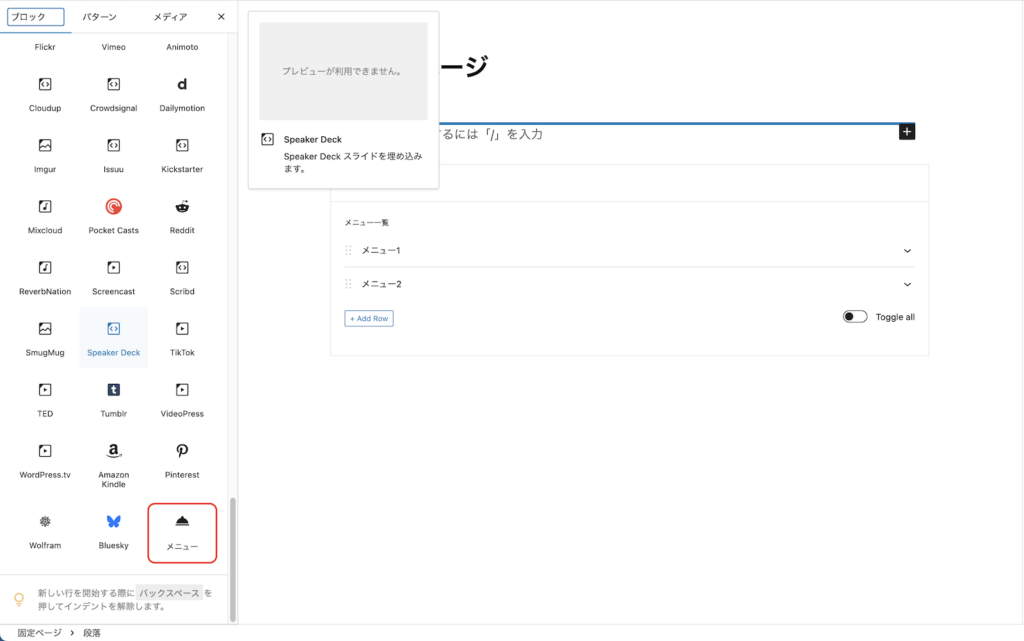
Lazy Blockプラグインは簡単にいうと、カスタムブロックを作れるプラグインになります。設定をすると下記添付のようにブロックが追加されて、それを固定ページやカスタム投稿などに設置することで、登録したデータ(カスタムフィールドのようなデータ)をページに紐づけることができ、テンプレート直書き場合もPHPで表示することが可能です。

まずはLazy Blocksをインストールしよう
Lazy Blocksでは繰り返しフィールド(動的に入力項目を増やしていく機能)を設定できるので、繰り返しフィールドの設定をしてみます。
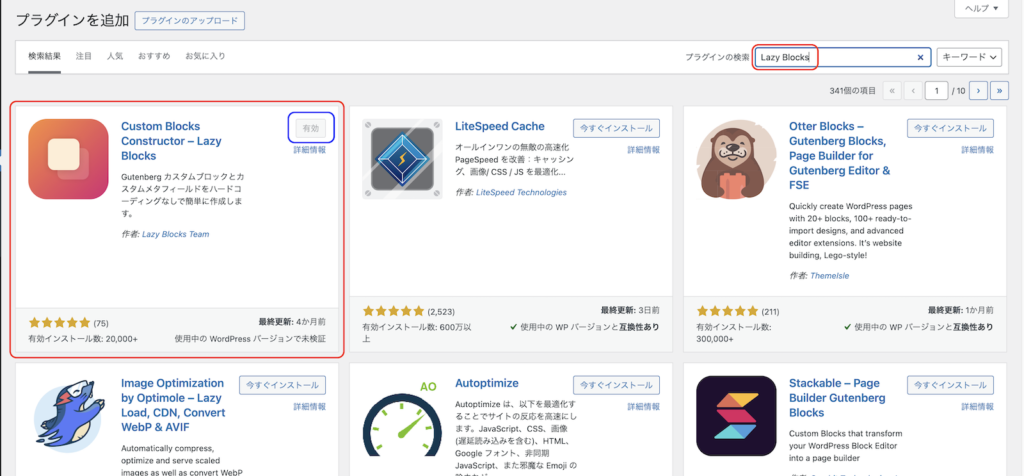
まずは管理画面の「プラグインを追加」から「Lazy Blocks」と検索窓に入れて、下記添付のプラグインをインストールして、有効化します。

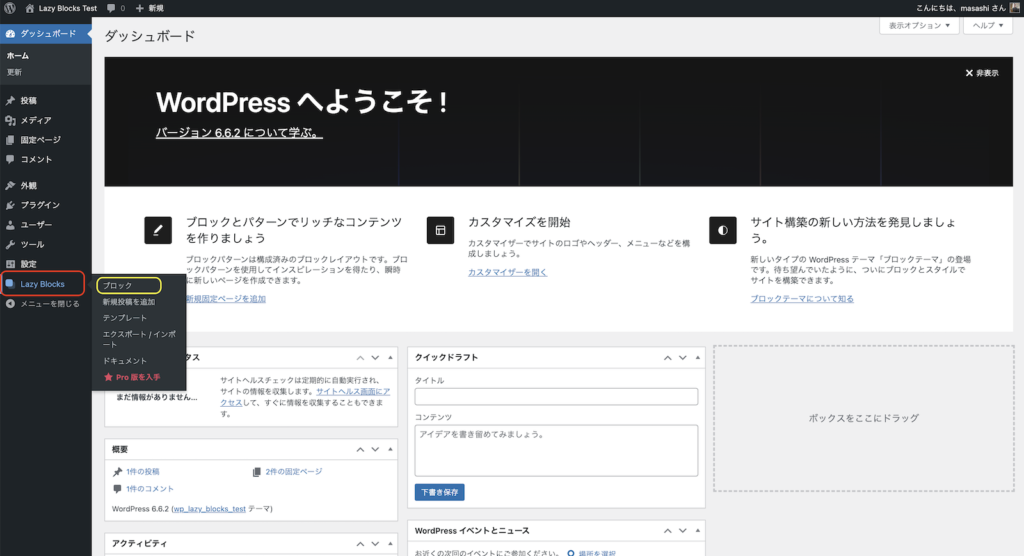
インストール、有効化が完了すると下記添付のように管理画面にLazy Blocksのメニューが表示されます。黄色枠の「ブロック」から進むことで、カスタムブロックを新規追加していくことができます。

Lazy Blocksで繰り返しフィールドの設定をしてみよう
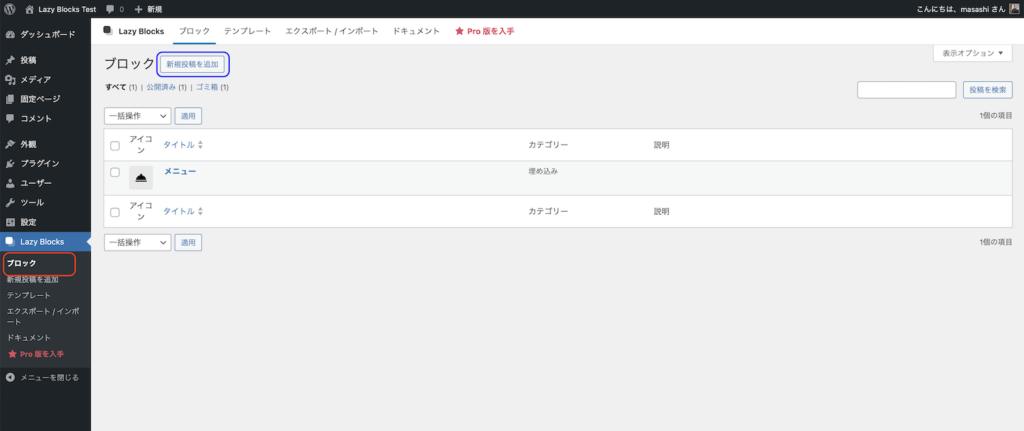
まずはLazy Blocksの「ブロック」のメニューから、下記添付の青枠の「新規投稿を追加」をクリックしてブロックを作ります。

ブロックの基本設定
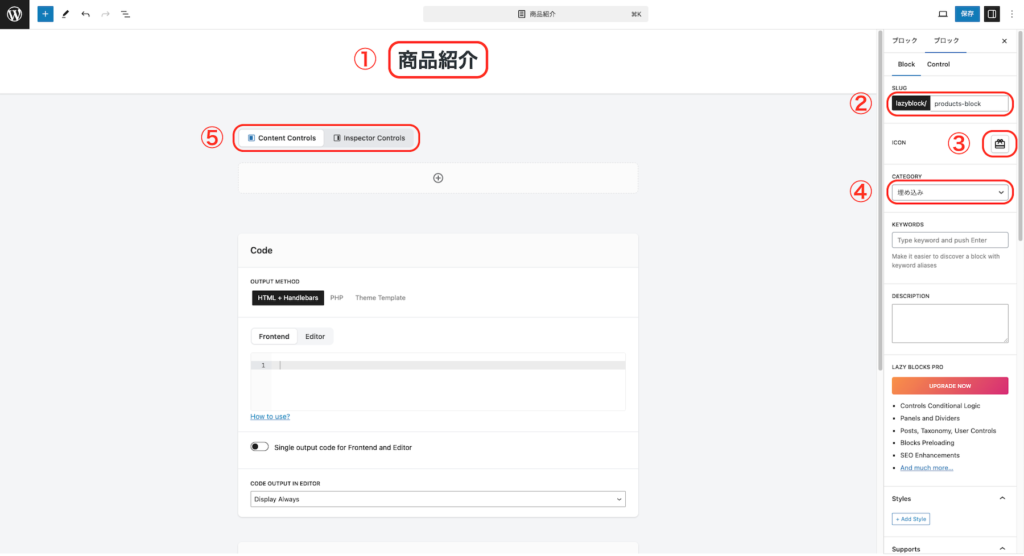
「新規投稿を追加」から進むと、下記画面になるので、まずはカスタムブロックの基本設定をしていきます。

①カスタムブロックの名前を付けます。(グーテンブルクのブロック名となります)
②カスタムブロックのスラッグを設定します。(PHPでデータ取得する場合に使用します)
③カスタムブロックにアイコンを設定します(グーテンブルクのブロックのアイコンとなります)
④カスタムブロックのカテゴリを設定します(グーテンブルクのブロック選択上のカテゴリ)
⑤投稿画面上のどこでデータ入力するかを設定します(コンテンツ上かサイドバー上か)
繰り返し項目の設定
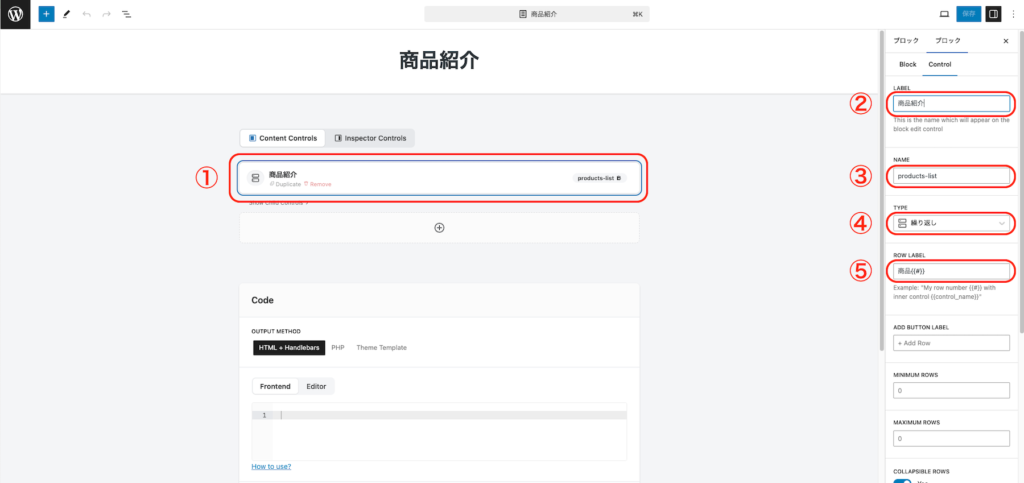
次は繰り返し項目の設定をしていきます。

①クリックしてフォーカスを当てる(クリックすると右サイドバーの項目が切り替わる)
②LABELを入力する(繰り返し項目の名称を登録します)
③NAMEにキーを入れる(他と被らない値を使用します。PHPで表示する場合に必要になります)
④TYPEを繰り返しに設定する(プルダウンで下の方にあります)
⑤繰り返し項目で繰り返して表示するLABELを入力します(ラベルの後ろに連番を入れたい場合は{{#}}と入力)
繰り返し項目内の入力欄の設定
次は繰り返し項目の入力欄を作っていきたいと思います。
今回は商品紹介の繰り返し項目なので、下記の入力欄を作っていきます。
- 商品画像
- 商品名
- 料金

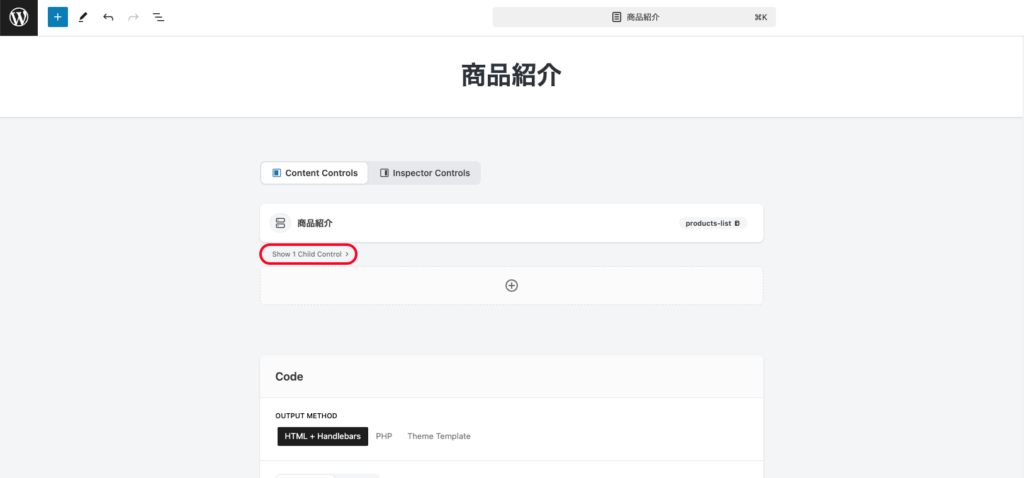
繰り返し項目に入力欄を作るには上記添付の「Show 1 Child Control」の部分をクリックすると入力欄が出てきます。
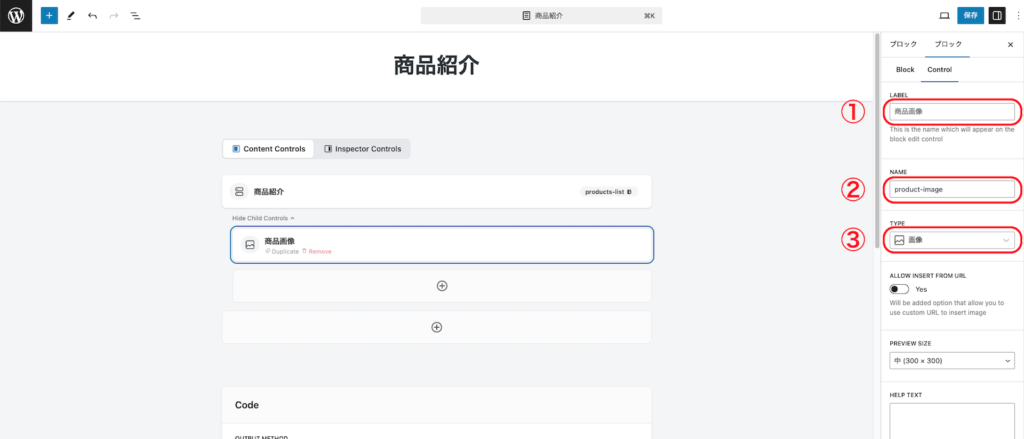
商品画像の入力欄の設定

①LABELに項目名を入れる
②NAMEにキーを入れる(PHPで取得する場合に必要)
③TYPEをドロップダウンメニューから「画像」を選択
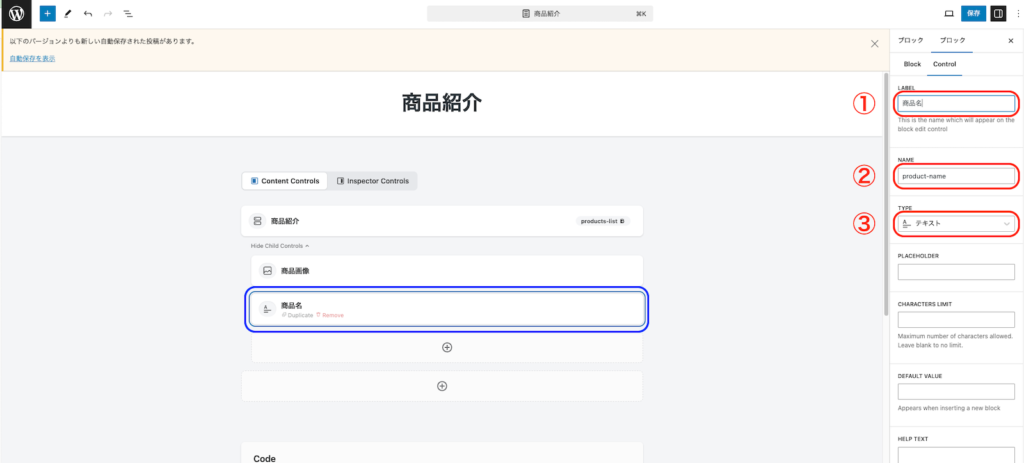
商品名の入力欄の設定
次の項目を追加するために「+ボタン」で項目を追加します。(青枠)

①LABELに項目名を入れる
②NAMEにキーを入れる(PHPでデータ表示時に必要)
③TYPEをドロップダウンメニューから「テキスト」に設定
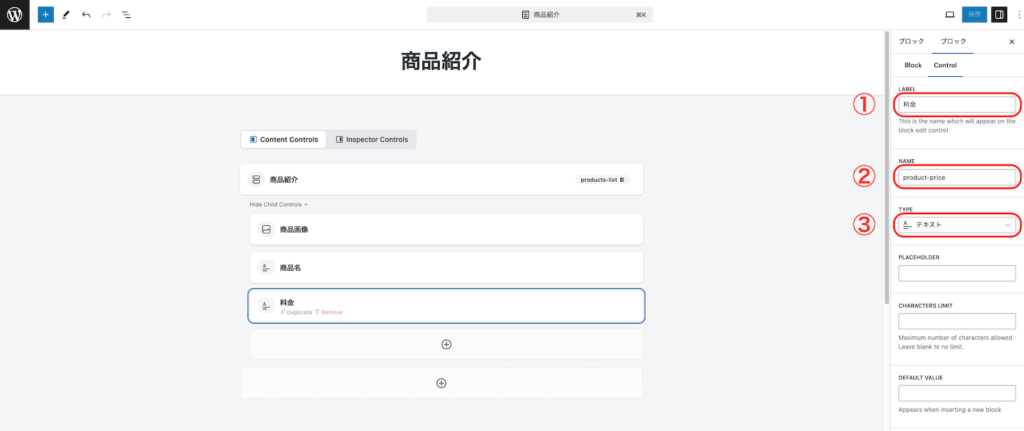
料金の入力欄の設定

①LABELに項目名を入れる
②NAMEにキーを入れる(PHPでデータ表示時に必要)
③TYPEをドロップダウンメニューから「テキスト」に設定
PHPで表示するためのソースコードを記入する
次は表示用のソースをPHPで書いていきたいと思います。
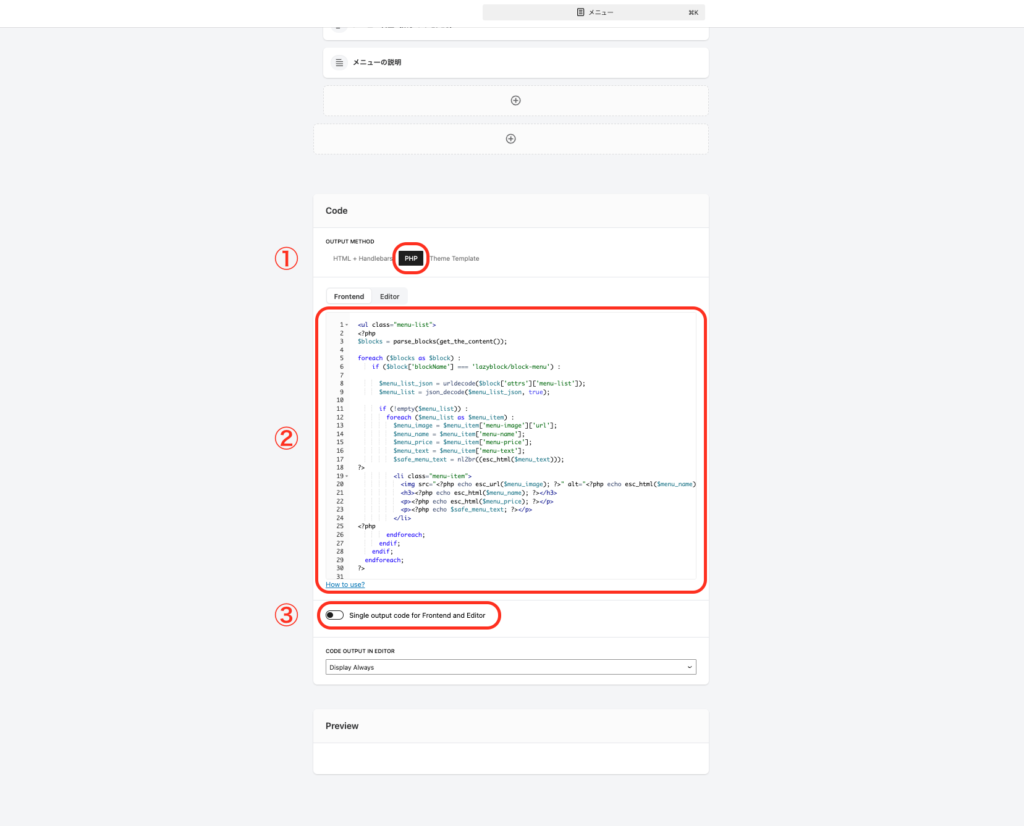
繰り返しフィールド項目の設定画面を下にスクロールするとソースコード入力欄が出てくるので、その入力欄にソースコードを入れます。

①OUTPUT METHODはPHPに切り替えておきます。
②Frontendのエディターでソースコードを入力する
③ブロックを設定する画面でプレビューを表示するか設定(今回はプレビュー無しでオフにしておきます)
ソースコードは下記を入力してください
<ul class="menu-list">
<?php
$blocks = parse_blocks(get_the_content());
foreach ($blocks as $block) :
if ($block['blockName'] === 'lazyblock/block-menu') :
$menu_list_json = urldecode($block['attrs']['menu-list']);
$menu_list = json_decode($menu_list_json, true);
if (!empty($menu_list)) :
foreach ($menu_list as $menu_item) :
$menu_image = $menu_item['menu-image']['url'];
$menu_name = $menu_item['menu-name'];
$menu_price = $menu_item['menu-price'];
?>
<li class="menu-item">
<img src="<?php echo esc_url($menu_image); ?>" alt="<?php echo esc_html($menu_name); ?>">
<h3><?php echo esc_html($menu_name); ?></h3>
<p><?php echo esc_html($menu_price); ?></p>
</li>
<?php
endforeach;
endif;
endif;
endforeach;
?>
</ul>3行目、parse_blocks(get_the_content());でページの全てのブロックのデータの配列を取得してます。
6行目でブロックデータの配列をループ処理して、9行目のif文で$block['blockName'] === 'lazyblock/products-block'という条件で今回指定したカスタムブロックの配列のみに絞り込んでいます。
8行目、9行目ではブロックのデータが暗号化されているので、その暗号化されたデータをjson形式にして読み取れるデータに戻しております(デコード処理)。
12行目、13行目、14行目、15行目は、json形式になっているデータをループで回して、繰り返し項目に入れたデータを取り出して変数に入れております。
18行目、19行目、29行目では取り出した繰り返し項目の入力内容を表示してます。
これで繰り返しフィールドの設定は完了です。
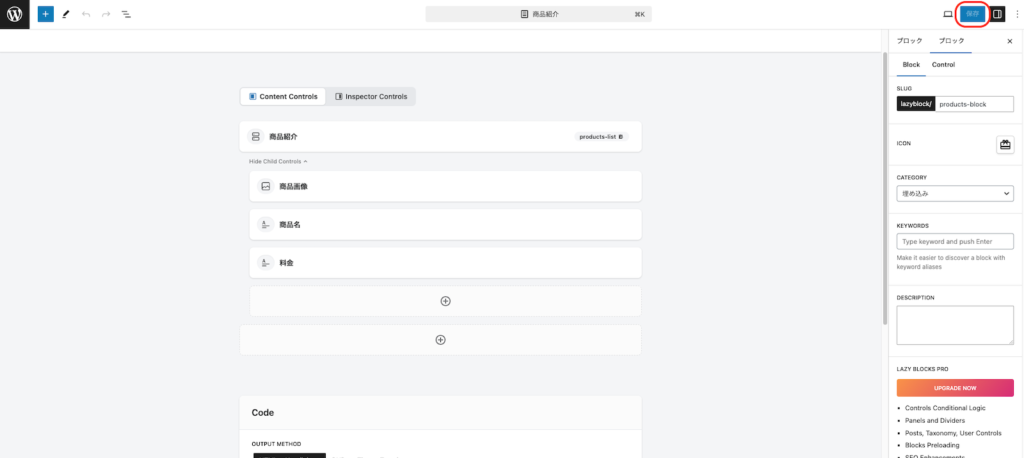
繰り返し項目を公開する
繰り返し項目の設定が完了したので、下記の赤枠をクリックして公開して保存しておきます。

表示したいページにブロックを設定する
表示したいページの編集画面を開いてブロックを追加します。(固定ページ、投稿ページ、カスタム投稿ページどれでも大丈夫です)

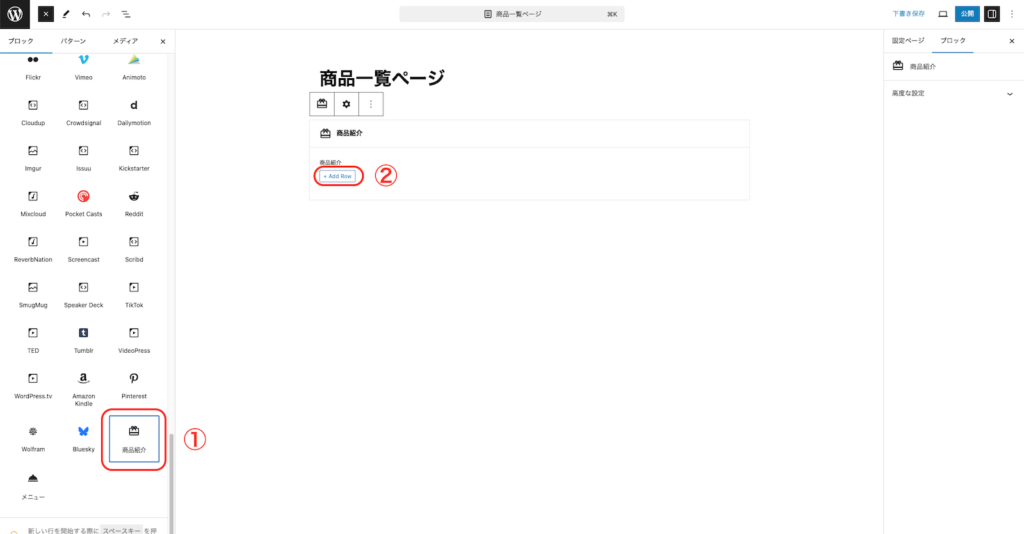
表示したいページの編集画面(グーテンブルク)を開いて、ブロックのリストから先ほど作ったカスタムブロック(商品紹介)を選択します。(埋め込みカテゴリなので、1番下にあります)
①カスタムブロックをクリックする
②「Add Row」をクリックする

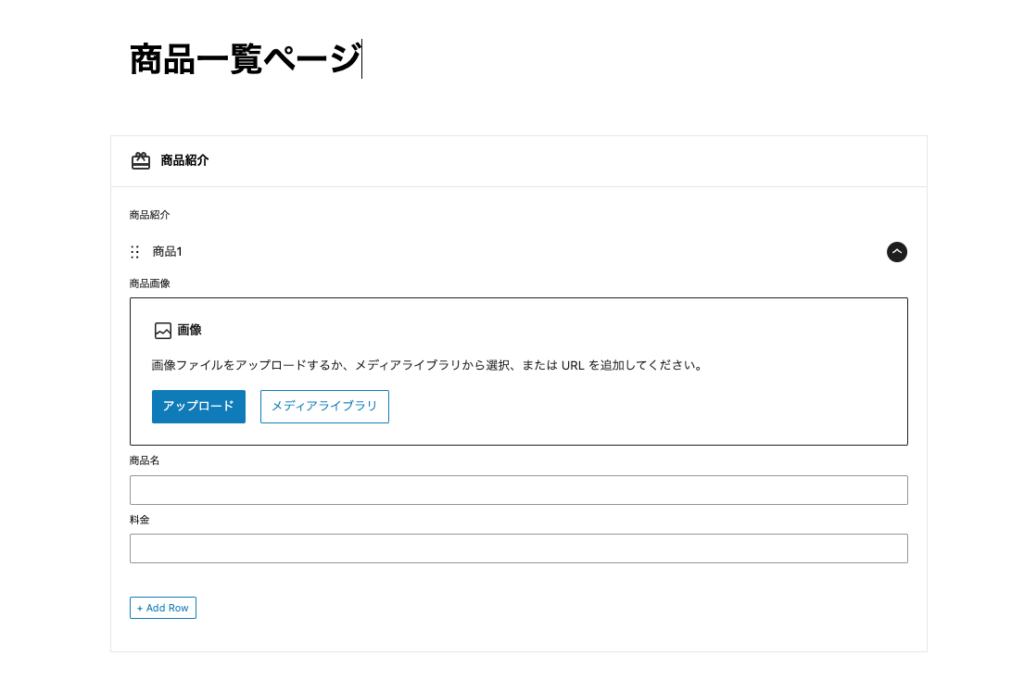
「Add Row」をクリックすると上記の入力欄が表示されるので、項目を入力していきます。

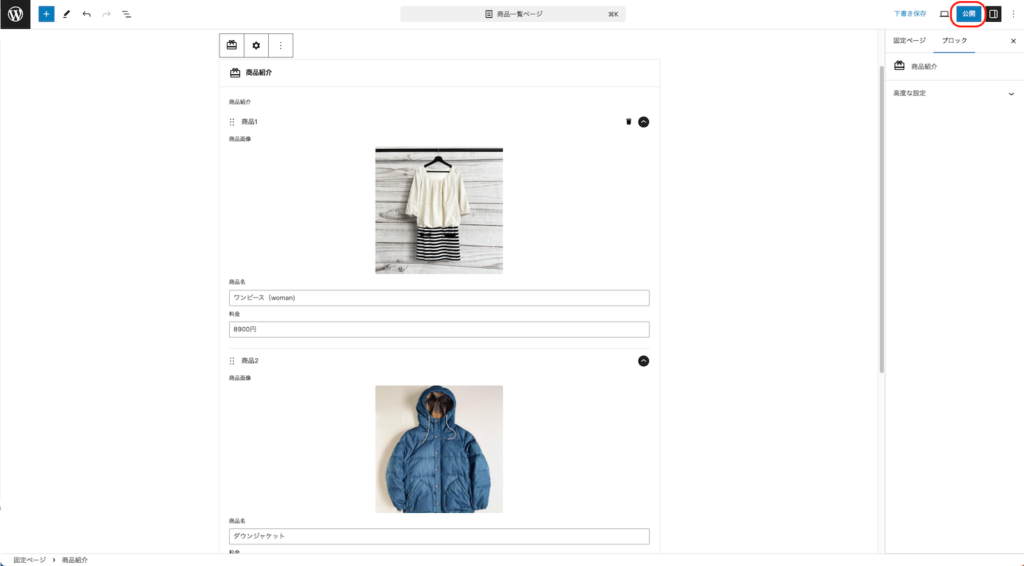
今回は2商品を登録しました。項目を設定したら最後に「公開」をクリックして保存しておきます。
Lazy Blocksで繰り返しフィールドを設定したページを表示する
今回設定してみたページを表示してみました。
今回設定した繰り返しフィールドのデータがページに表示されました。
CSSはお好きなように設定していただければと思います。
Lazy Blocksの基本的な設定方法の記事もアップしております。
今回、カスタムフィールド系のプラグインではなく、カスタムブロックのプラグイン「Lazy Blocks」でカスタムフィールドのように入力したデータを表示することが実現できました。
また疑問点やおかしな箇所などありましたら、記事のコメント欄やフォームなどからメッセージをいただけますとありがたいです。