読者の悩み
- Swiper.jsの使い方がわからない。
- Swiper.jsで止まらないスライダーを作りたい

スライダーを作ってみたいけど作り方がわからない...
スライダーを作るなら、Jqueryを使わない、軽量でカスタマイズ性の高すぎるSwiper.jsがおすすめです。
簡単にスライダーを設置できるので、是非トライしてみてください。
本記事の内容
- Swiper.jsで簡単なスライダーを実装してみよう
- ちょっと応用、Swiper.jsで止まらないスライダーを作ってみよう
- Swiper.jsで気をつけるべきポイント
Swiper.jsで簡単なスライダーを実装してみよう
最近では、スライダーが付いていないサイトは珍しいぐらい、スライダーの設置が当たり前になってきました。
スライダーは画像を何枚も設置するのでただでさえ重いのに、さらに重いスライダープラグインを使ってはサイト表示スピードが遅くなってばかりになります。
そこで今回はJqueryに依存しない、素のJavaSctriptで作ってある軽量なプラグイン「Swiper.js」を紹介します。
さっそくSwiper.jsでスライダーを作っていきましょう。
まずはSwiper.jsの公式サイトから必要なファイルをダウンロードしていきます。
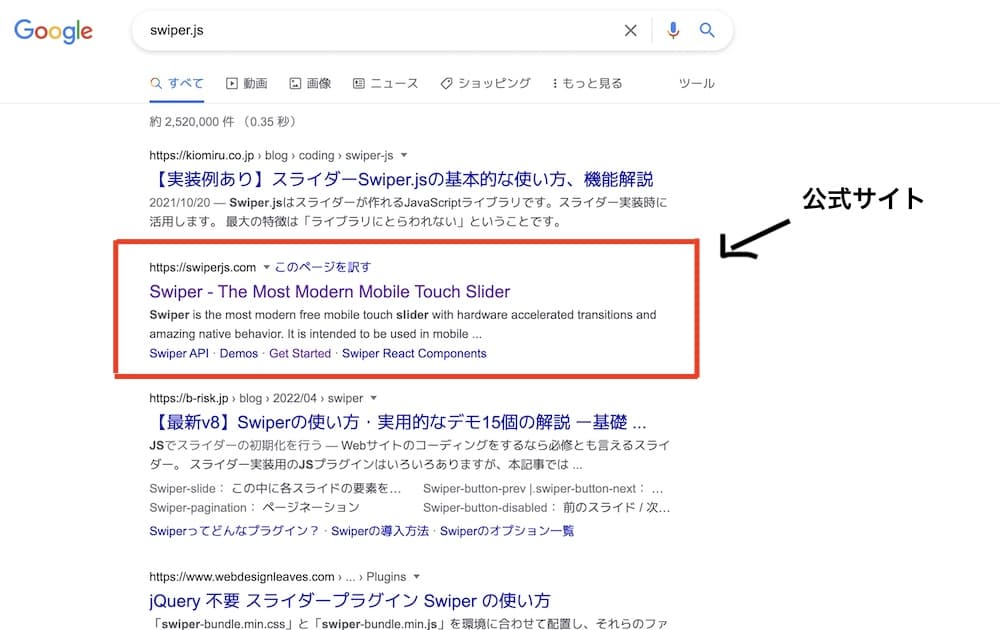
「Swiper.js」で検索してください。

上記のサイトがSwiper.jsの公式サイトです。クリックして入っていきます。
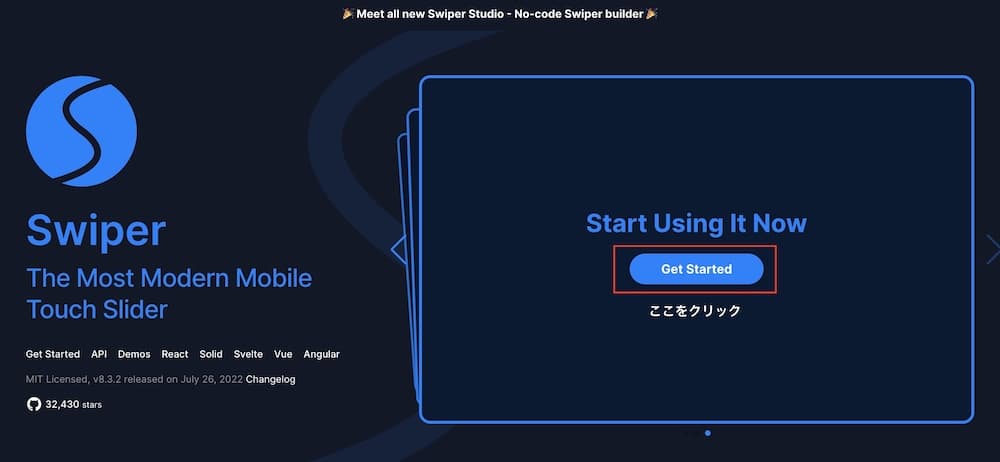
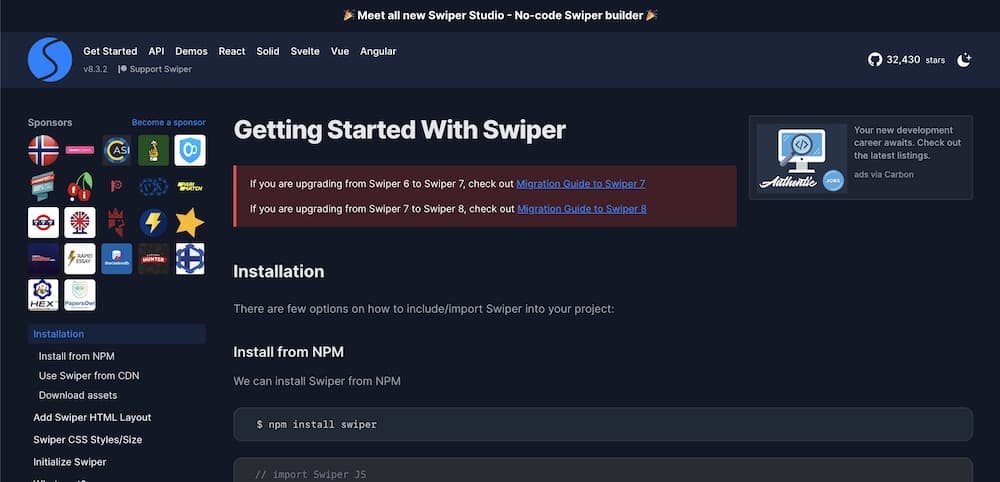
公式サイトはこのような画面になります。

右側のスライダーを動かすと「Get Started」が出てきますのでクリックしていきます。

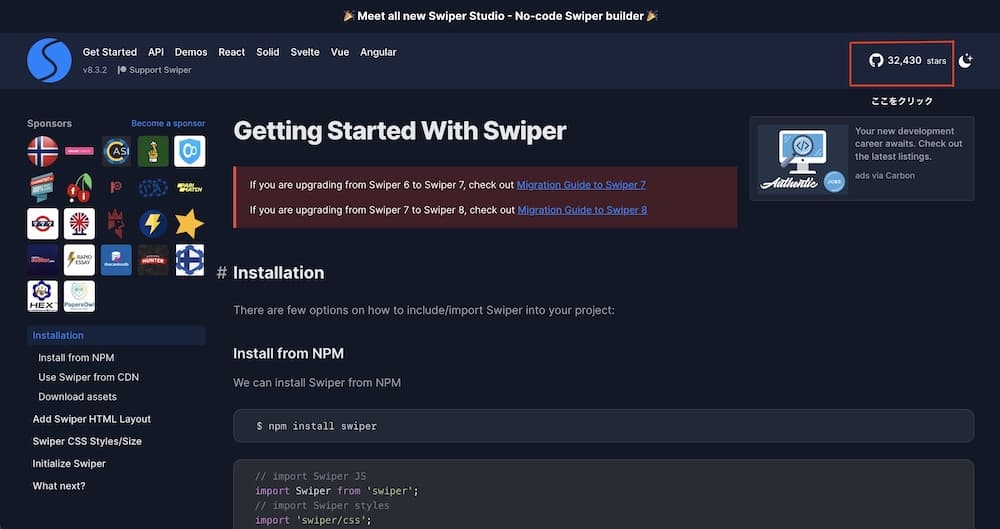
Swiper.jsの使い方の画面になります。ファイルダウンロードは右上のGithubをクリックしてください。

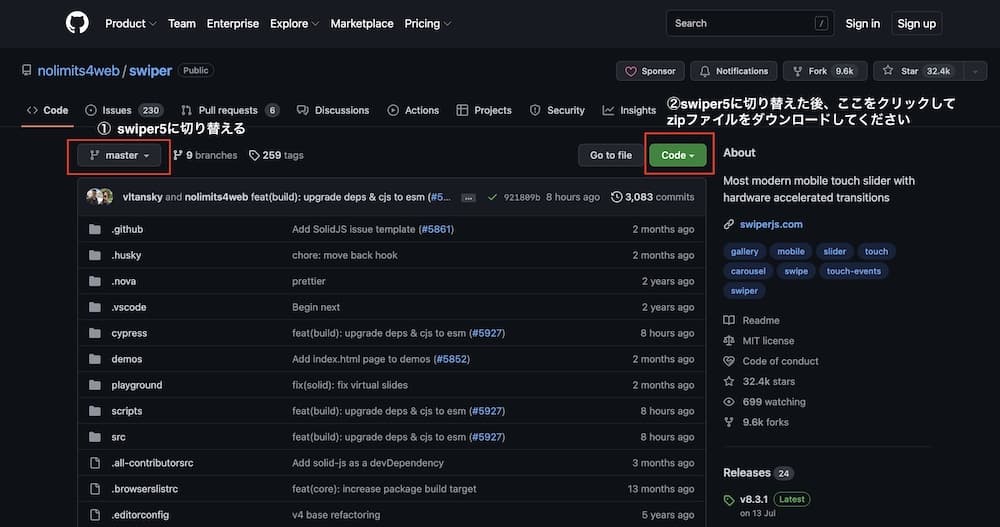
Githubのページにが表示されましたね。
まず右上の「master」をクリックして、「swiper5」をクリックして切り替えます。これでSwiper.jsのバージョン5をダウンロードできます。
次は左上の「Code」をクリックして、zipファイルをダウンロードしてください。
バージョン5をダウンロードする理由は、バージョン5までがCSSファイルで作ってあり、バージョン5より後のバージョンはSCSSファイルになっているので、今回はわかりやすくCSSファイルのSwiperを使います。
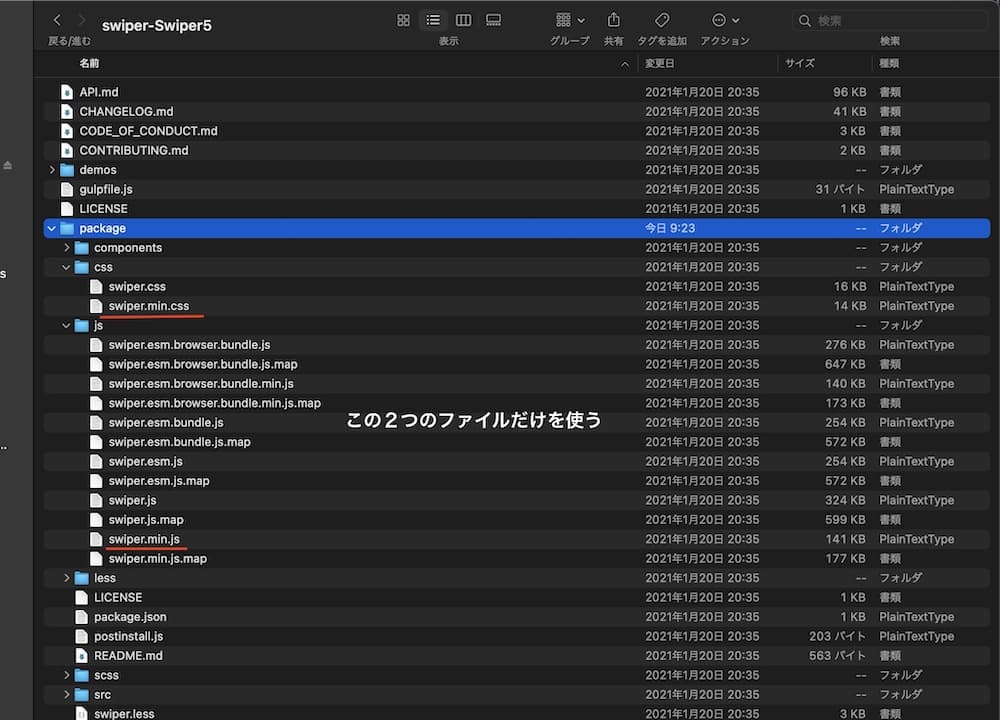
ダウンロードした「swiper-Swiper5」を解凍してファイルを開いてください。

解凍したファイルを開くと、このような感じになっていますので、その中の「package」を開きます。
その中にあるcssフォルダとjsフォルダの中にある「swiper.min.css」と「swiper.min.js」の2つのファイルを使っていきます。
実はプラグインを使う時に重要なことはCDNを使わないということです。CDNとはhttps://〜始まるURLでCSSファイルやJSファイルを読み込む使い方です。
CDNを使うと、ページ読み込みにめっちゃ時間がかかってしまいます。なので、ページ表示スピードが落ちるので要注意です。
それでは、使用するファイルはそろったので、index.htmlを作っていきます。
Swiper.jsのHTMLを作っていこう
まずHTMLファイルとCSSファイル、JSファイルを作っていきます。
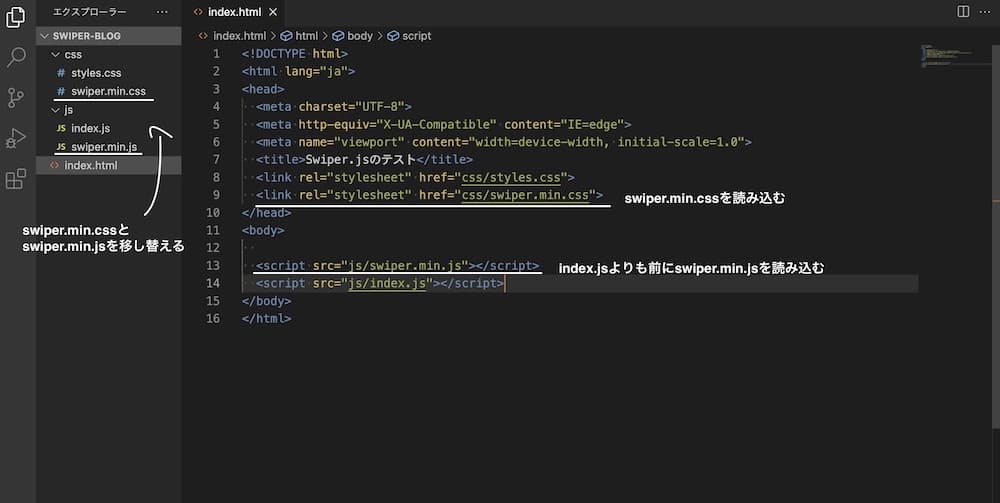
上で取得した「swiper.min.css」と「swiper.min.js」をCSSファイル、JSファイルに移し替えて読み込みまでしておきましょう。

ついでにindex.jsファイルとstyles.cssも作っていきます。
この時点のポイントはindex.jsよりも前にswiper.min.jsを読み込んでおくことになります。
index.jsにはSwiper.jsをカスタマイズするコードを書いていくので、先にswiper.min.jsを読み込んでおかないと、index.jsが動かないという事態になります。
現状のHTMLファイルはこのようになっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Swiper.jsのテスト</title>
<link rel="stylesheet" href="css/styles.css">
<link rel="stylesheet" href="css/swiper.min.css">
</head>
<body>
<script src="js/swiper.min.js"></script>
<script src="js/index.js"></script>
</body>
</html>次は、スライダーのパーツのHTMLを作っていきます。
「Get Started」から入ったページに戻ってください。

このページは基本的なSwiper.jsの使い方が書いてあるんですが、そのままスクロールしていってください。

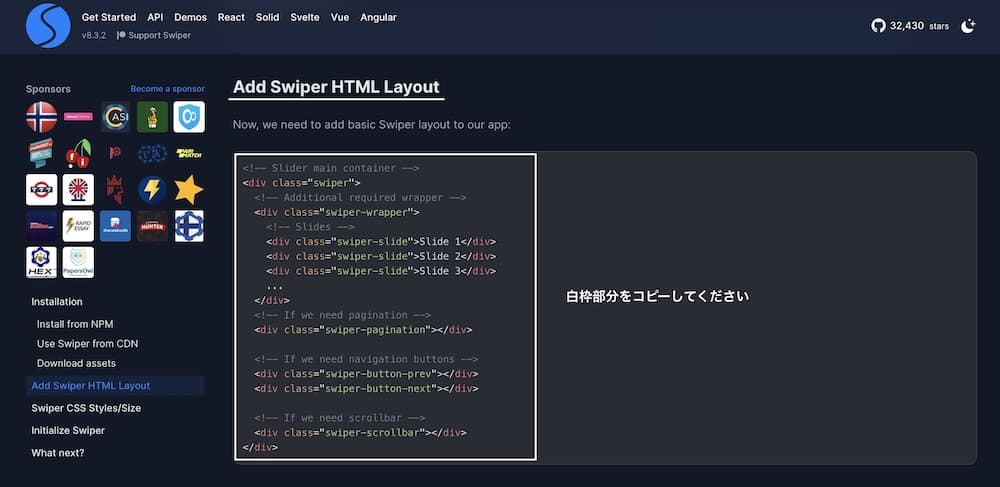
「Add Swiper HTML Layout」という項目に基本となるSwiper.jsのHTMLが書いてあるのでまるごとコピーしておきます。
そして、HTMLファイルのbodyタグのすぐ下に貼り付けてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Swiper.jsのテスト</title>
<link rel="stylesheet" href="css/styles.css">
<link rel="stylesheet" href="css/swiper.min.css">
</head>
<body>
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
...
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
<script src="js/swiper.min.js"></script>
<script src="js/index.js"></script>
</body>
</html>そして、僕の場合は更にdivタグの中に入れます。例えば、swiper-boxというクラス名を付けておきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Swiper.jsのテスト</title>
<link rel="stylesheet" href="css/styles.css">
<link rel="stylesheet" href="css/swiper.min.css">
</head>
<body>
<div class="swiper-box">
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
...
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
</div>
<script src="js/swiper.min.js"></script>
<script src="js/index.js"></script>
</body>
</html>こうすることでswiper-boxを基準として、各パーツを動かしやすくなります。
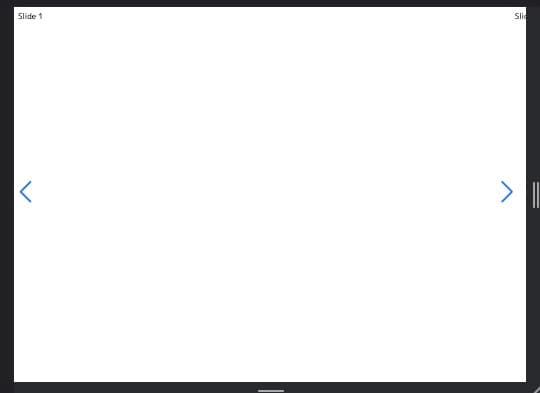
これで一旦、HTMLファイルはこれでストップします。一応、ブラウザでHTMLファイルを表示してみましょう。

もう見た目が整ってます。「swiper.min.css」が見た目を整えてくれてます。
見た目は整っていますが、矢印をクリックしても動きませんね。動作の部分が未完成になります。
それでは、index.jsで動作の部分を作っていきましょう。
index.jsでswiper.jsを動かそう
これからはindex.jsで作業をしていきます。
実はSwiper.jsを動かすには「初期化」という作業が必要になります。
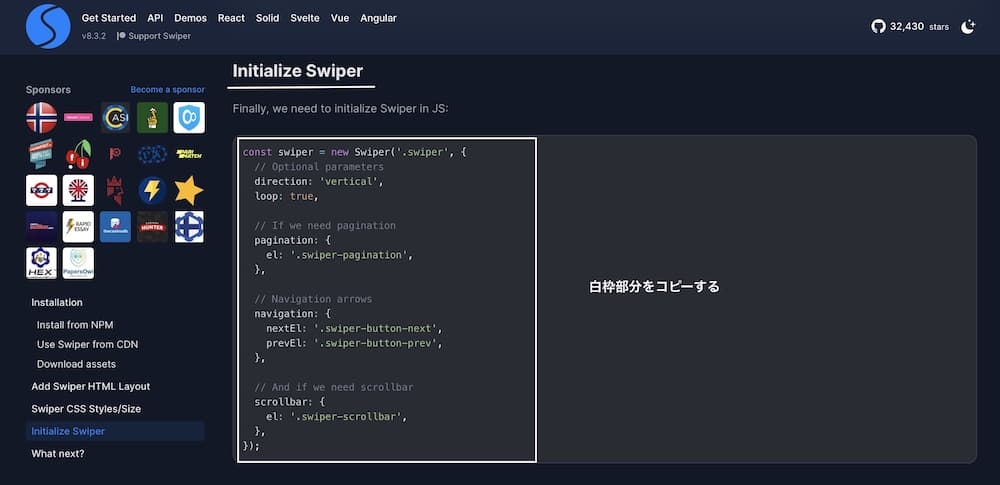
またSwiper.js公式の使い方ページでスクロールしていくと、「Initialize Swiper」という項目があります。

この項目の部分をコピーしておきましょう。
そして、index.jsに持ってきてペーストします。
index.jsはこのようになります。
'use strict';
{
// swiperを初期化
const swiper = new Swiper('.swiper', {
// Optional parameters
direction: 'vertical',
loop: true,
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
});
}const swiper = new Swiper()
という記述部分が初期化になります。これを書くことで、Swiper.jsが動き出します。
実はそれだけでは足りなくて、初期化の後にクラス名を指定して初めてSwiper.jsが動き出します。
今回の記述でいうと、
const swiper = new Swiper('.swiper', )の「.swiper」の部分です。
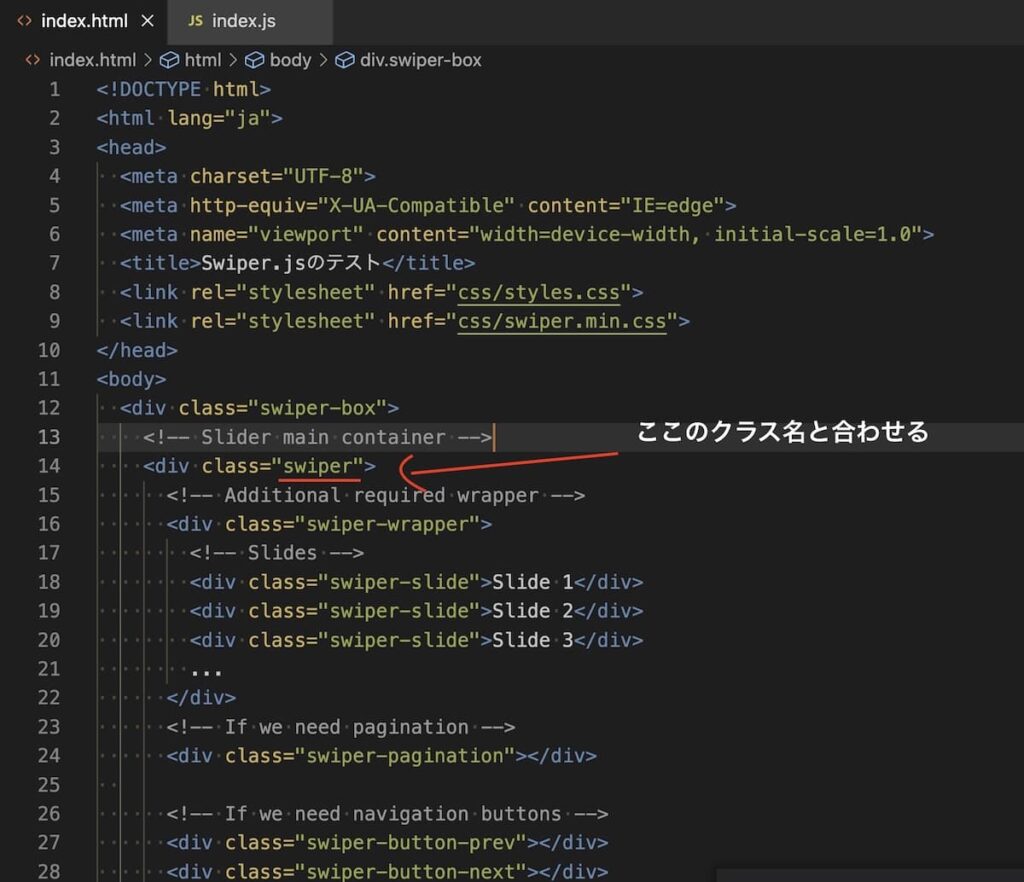
HTMLのSwiperのパーツのswiper-boxの下のdivタグのクラス名と合わせてください。

このswiperというクラス名は特に決まりはないので、どんなクラス名でも使えます。ただindex.jsとクラス名を合わせないと動かないので注意してください。
ではこれで、ブラウザで動作を確認してみましょう。
このように動いていれば、OKとなります。
現状縦に動いているので、横の動きに変更していきます。
それはどうやるかというとオプションを使って制御します。
index.jsを変更していきます。
初期化した後の波括弧{}の中でオプションを指定できます。
const swiper = new Swiper('.swiper', {
// ここにオプションを書く
});
オプション部分の「direction: 'vertical',」を削除してみましょう。
'use strict';
{
const swiper = new Swiper('.swiper', {
// Optional parameters
loop: true,
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
});
}「direction: 'vertical',」を削除しました。
ブラウザで確認してみましょう。
スライドが横向きになりましたね。
Swiper.jsではデフォルトでは横の動きで、「direction: 'vertical',」を指定すると縦向きになります。
テキストでは寂しいので画像を入れてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Swiper.jsのテスト</title>
<link rel="stylesheet" href="css/styles.css">
<link rel="stylesheet" href="css/swiper.min.css">
</head>
<body>
<div class="swiper-box">
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/slider001.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/slider002.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/slider003.jpg" alt=""></div>
...
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
</div>
<script src="js/swiper.min.js"></script>
<script src="js/index.js"></script>
</body>
</html>テキストを消去して、代わりにimgタグを設置しました。
基本的にスライドさせたい要素は、「swiper-slide」のdivタグの中に入れるだけです。この「swiper-slide」のクラス名は固定なので、変更できないので注意してください。
次はCSSで画像を整えておきます。
.swiper {
height: 600px;
}
.swiper-slide > img {
width: 100%;
height: 100%;
object-fit: cover;
object-position: center center;
}仕上がりはこんな感じ。
なんか変な余白が画像の間にあるな!と思ったら、swiper-slide横にある「...」でした。消去しておいてください。
現状のHTMLファイルです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Swiper.jsのテスト</title>
<link rel="stylesheet" href="css/styles.css">
<link rel="stylesheet" href="css/swiper.min.css">
</head>
<body>
<div class="swiper-box">
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/slider001.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/slider002.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/slider003.jpg" alt=""></div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
</div>
<script src="js/swiper.min.js"></script>
<script src="js/index.js"></script>
</body>
</html>矢印をクリックして次に進めていると最後のスライドが終わったら自動的に最初のスライドが次にくるようになっているのは、これもオプションで、「loop: true,」を指定することで自動的にループさせることができます。
オプションは他にもたくさんあり、ほぼオプションだけで大体の動きを再現でき、そのオプションの豊富さがSwiper.jsの強みでもあります。
以上、簡単なスライダーを作ってみようでした。
次は少し発展型のオプションを駆使して、止まらないスライダーを実装してみます。
ちょっと応用、Swiper.jsで止まらないスライダーを作ってみよう
止まらないスライダーを作るにあたって、もう2つスライドを追加しました。
HTMLファイルはこちら。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Swiper.jsのテスト</title>
<link rel="stylesheet" href="css/styles.css">
<link rel="stylesheet" href="css/swiper.min.css">
</head>
<body>
<div class="swiper-box">
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/slider001.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/slider002.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/slider003.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/slider004.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/slider005.jpg" alt=""></div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
</div>
<script src="js/swiper.min.js"></script>
<script src="js/index.js"></script>
</body>
</html>スライドの数を増やすには単純に「swiper-slide」を増やすだけでOKです。
まずはオプションを変更していきます。
'use strict';
{
const swiper = new Swiper('.swiper', {
// Optional parameters
speed: 8000, /* 追加 */
loop: true,
slidesPerView: 4.5, /* 追加 */
allowTouchMove: false, /* 追加 */
autoplay: { /* 追加 */
delay: 0,
},
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
});
}オプションを何個か追加しました。
「speed: 8000,」はスライドが切り替わる時間を指定しています。ミリ秒なので、8秒を指定しています。
かなりゆっくり画像が切り替わるようにしてます。
「slidesPerView: 4.5,」slidesPerViewは表示領域に何枚スライドを表示するか?を指定することができます。
「allowTouchMove: false,」はスマホでのスワイプをできるようにするか?を設定しています。falseなので、スワイプできないようにしています。
「autoplay: { delay: 0, },」ですが、これはスライドを自動で動かす指定でdelayで何秒止めておくか?を指定できます。
ですが、今回は0なので、止めずに動かすという指定になります。
これで一応ブラウザで動作確認してみましょう。
まだ動き続けては無いですね。
最後はCSSで動きを調整します。
.swiper {
height: 160px; /* 画像がみやすいように調整 */
}
.swiper-wrapper {
transition-timing-function: linear; /* この一文を追加するだけ */
}
.swiper-slide > img {
width: 100%;
height: 100%;
object-fit: cover;
object-position: center center;
}実は、動きを止まらなくするには「.swiper-wrapper」にCSSを一つ付けるだけでOKです。
「transition-timing-function: linear;」はアニメーションを一定にするプロパティです。
これで一度確認してみましょう。
どうでしょうか?
動きが止まってないので、これで完成になります。
前に経験したことなんですが、オプションを入れて思い通り動かないことありました。色々チェックしてみたところ、オプションの順番を入れ替えると思った通りに動きました。
うまく動かない時はオプションの順番を入れ替えてみてみるといいかも!
ちなみに動き続けているので、ページ送りとドットと、スクロールバーはいらないので、HTMLファイルから削除します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Swiper.jsのテスト</title>
<link rel="stylesheet" href="css/styles.css">
<link rel="stylesheet" href="css/swiper.min.css">
</head>
<body>
<div class="swiper-box">
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/slider001.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/slider002.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/slider003.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/slider004.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/slider005.jpg" alt=""></div>
</div>
</div>
</div>
<script src="js/swiper.min.js"></script>
<script src="js/index.js"></script>
</body>
</html>ページ送りの矢印と、ドット、スクロールバーをすべて削除しました。
これで確認してみましょう。
いらないパーツも無くなりスッキリしました。
このように非常に簡単にSwiper.jsで、止まらないスライダーを実装できました。
これからSwiper.jsを使う人は、オプションを使っていろんなスライダーを作ってみてください。
Swiper.js公式のオプション一覧
スライダーを設置したら、スマホ表示では1画面に表示するスライド数を変更したい!!というようなカスタマイズをよくすると思います!!
次は、Swiper.jsで画面のサイズによって、スライダーの表示枚数を変更するカスタマイズをしてみようと思います!!
Swiper.jsでレスポンシブ対応をしてみよう
こちらはswiper.jsのデフォルトの機能で画面サイズによりスライダーの表示数を変更することが可能になっています。
index.jsにオプションを追加しましょう!!
'use strict';
{
const swiper = new Swiper('.swiper', {
// Optional parameters
speed: 8000,
loop: true,
// スマホのスライダー数、2.5枚
slidesPerView: 2.5,
allowTouchMove: false,
autoplay: {
delay: 0,
},
// レスポンシブ
breakpoints: {
// 600px以上
600: {
slidesPerView: 3.5,
},
// 789px以上
769: {
slidesPerView: 4.5,
}
},
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
});
}オプションの設定で、「breakpoints」という項目を追加しました!!
現状の例で言うと、
// 600px以上
600: {
slidesPerView: 3.5,
},
// 789px以上
769: {
slidesPerView: 4.5,
}と設定することで、600以上の画面幅ではスライドの表示数が3.5枚で、769以上の画面幅ではスライドの表示数が4.5枚という設定を指定します。
そして、600以下のスライドの表示数はどう設定するかというと、breakpointsの外側に枚数を指定することで、画面幅600px以下の設定が可能になります!!今回の例で言うと、
slidesPerView: 2.5,この部分になります!!
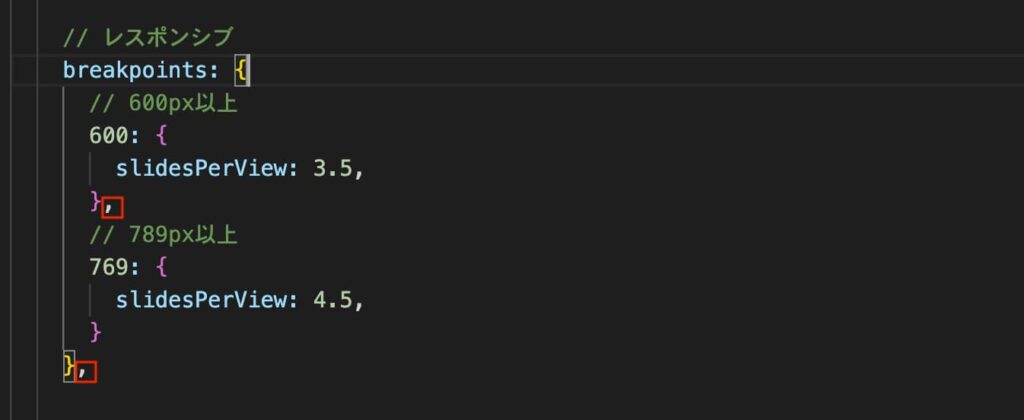
breakpointsを書くときの注意点は、コンマをよく忘れるので注意してください!!

コンマを忘れると、レスポンシブを認識しないので注意しましょう!
これで一度、ブラウザでちゃんと動作しているかを確認します。
スライド数が画面幅により変更されてましたね!!これでレスポンシブは完了です!
次はSwiper.jsを使う上で注意する点を解説していきます。
Swiper.jsで気をつけるべきポイント
こんな万能なSwiper.jsでも気を付けるポイントがあります。
- IEは非対応
- 1つの初期化で複数のスライダーは対応できない
- swiper.map.cssのエラーが出る
1つずつ解説していきます。
IEは非対応
IEはもう更新サポートされていないブラウザで使うのは危険ですが、それでも対応してほしいといわれることもあるかもしれないです。
Swiper.jsの5シリーズ以降はIE非対応です。なので、IE対応する場合は4シリーズを使えば大丈夫です。
1つの初期化で複数のスライダーは対応できない
初期化したSwiper.jsを同じページで複数使いたいと思ってもできません。
そういう場合は複数の初期化しましょう。
そうすることで同じページでSwiper.jsのスライダーを複数設置ができます。
例えばこんな感じ。
'use strict';
{
const swiper = new Swiper('.swiper', {
// Optional parameters
speed: 8000, /* 追加 */
loop: true,
slidesPerView: 4.5, /* 追加 */
allowTouchMove: false, /* 追加 */
autoplay: { /* 追加 */
delay: 0,
},
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
});
const swiper002 = new Swiper('.swiper002', {
// Optional parameters
speed: 8000, /* 追加 */
loop: true,
slidesPerView: 4.5, /* 追加 */
allowTouchMove: false, /* 追加 */
autoplay: { /* 追加 */
delay: 0,
},
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
});
}初期化を複数作ってますよね。このような感じで複数のスライダーを作ってください。
swiper.map.cssのエラーが出る
Swiper.jsを使っているとよく見るエラーなんですが、コンソールにswiper.map.cssが無い!みたいなエラーがよくでます。
こちらを消す場合は、swiper.min.jsの一番最後の行の
//# sourceMappingURL=swiper.min.js.map
という記述を削除してしまいましょう。
するとエラーが消えると思います。
止まらないスライダーのデータをダウンロードできます。
もし実装などで上手くいかないことありましたら、下記ボタンからご相談いただけましたらありがたいです。