サイト制作でたまにローディング画面を設置することがあるかと思いますので、今回はローディング画面の設置方法を書いていきたいと思います。
今回のローディング画面の仕様は下記となります。
- サイト表示時に初回のみローディング画面を表示する(サイト内リンクで移動時は表示しない)
- ローディング画面は4秒間表示する
- ローディング画面はフェードアウトで消えるようにする
まずはローディング画面の完成コードです
下記は上記条件で完成したコードとなります。
See the Pen Untitled by 殿村 真史 (@ryngytsw-the-encoder) on CodePen.
ローディング画面のHTML、CSSを解説します
<div id="loading" class="loading">
<div class="loading__contents">
<p class="loading__text">ローディング中...</p>
</div>
</div>html構造はいたってシンプルで、画面全体を覆うdivタグにloadingクラスを付加してます。
ローディング画面の挙動はidでloadingを設定して、idでJavascriptを設定しております。
.loading {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #2ea181;
display: flex;
align-items: center;
justify-content: center;
}
.loading__contents {
text-align: center;
}
.loading__text {
font-size: 32px;
font-weight: 700;
color: #ffeb02;
}CSSもシンプルで、ポイントとしては.loadingクラスにposition: fixedをつけて、top: 0;left: 0;right: 0;bottom: 0;を指定することで、画面全体を覆うように設定しています。
そして、ローディング画面のコンテンツはdisplay: flex;align-items: center;justify-content: center;を使ってセンター配置にしております。
ローディング画面のJavascriptを解説します
//ローディング画面の処理
window.addEventListener('DOMContentLoaded', function() {
const loadingElement = document.getElementById('loading');
// ローディング画面を非表示にする関数
function hideLoading() {
loadingElement.style.transition = 'opacity .6s ease, visibility .6s ease';
loadingElement.style.opacity = 0;
loadingElement.style.visibility = 'hidden';
}
// ページが初回訪問かどうかをセッションストレージで確認
if (!sessionStorage.getItem('firstVisit')) {
// 初回訪問の場合、セッションストレージにフラグをセット
sessionStorage.setItem('firstVisit', 'true');
// ローディング画面を表示し、4秒後に非表示にする
setTimeout(function() {
hideLoading();
}, 4000);
} else {
// 初回訪問ではない場合、ローディング画面を非表示にする
loadingElement.style.display = 'none';
}
});2行目のイベントの設定をどうするか?ですが、loadイベントを使うか、DOMContentLoadedイベントを使うかという選択肢があるのですが、今回の仕様が4秒のローディング画面表示という設定なので、DOMContentLoadedイベントを使って、DOMContentLoadedイベントはHTMLツリーを全て読み込んだら発火というイベントなので、ページURLにアクセスしたらすぐに発火する仕様としました。
loadイベントを使用する場合は、loadイベントは全ての要素を読み込んだら発火(CSS、画像なども)というイベントなので、完全にページを表示する状態になったら発火するイベントになります。なのでページ読み込み時のみにローディング画面を見せたいという仕様でしたら、loadイベントが向いています。
6行目のhideLoading()関数はローディング画面を非表示にする関数を事前に用意しております。非表示の関数で、opacity: 0; visibility: hidden; transition: opacity .6s ease, visibility .6s ease;を付加することで、非表示時のフェードアウトアニメーションを設置しております。
13行目のif文がローディング画面の初回訪問のみ表示するという仕様のキモで、ブラウザのセッションストレージというデータの格納場所を利用しております。セッションストレージはブラウザのタブを開いている時にデータを保存する仕組みで、タブを閉じるとデータが消える仕様となっております。
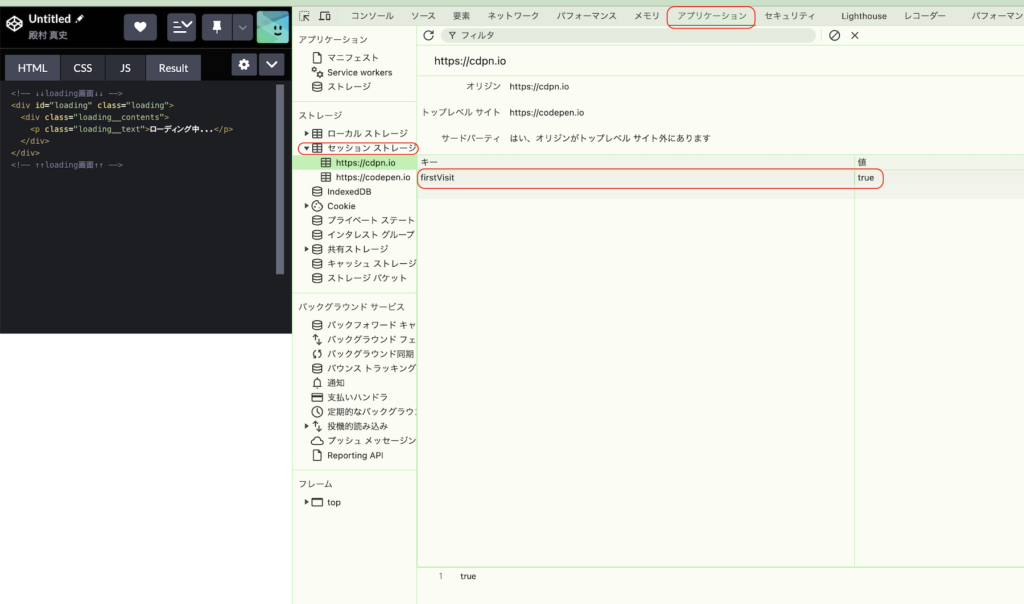
下記添付のようにローディング画面を表示させてからブラウザのデベロッパーツールを開いて、アプリケーションタブを開くと、セッションストレージにキーにfirstVisit、値にtrueが入っているのが確認できると思います。

if文でセッションストレージにfirstVisitのtrueが入っているかを確認して、入ってなければ初回訪問時と判断して、セッションストレージに値を入れます(15行目)。タブ移動無しでページ移動した場合はセッションストレージに値が入ったままなので、初回訪問ではないと判断してローディング画面は表示しない(24行目)という条件分岐としています。
初回訪問時のローディング画面の表示設定は、18行目でsetTimeoutを使って、4秒後に先ほど作ったローディング画面を非表示にする関数を発火させます。
なので、初回訪問時は初期状態でローディング画面が表示されている状態から、setTimeoutで4秒後にローディング画面を非表示に設定しております。
今回は、サイトの初回訪問時にローディング画面を4秒間表示するという実装の解説をさせていただきました。
また疑問点やおかしな箇所などありましたら、記事のコメント欄やフォームなどからメッセージをいただけますとありがたいです。