読者の悩み
- 関数を勉強したけど、いまいちよくわからない
- 関数の使い所がわからない
- 引数が良くわからない。

関数を勉強したけど、いまいちよくわからないなー。
僕も関数ってよくわかってなかったです。なので、初めの方は全然使ってなかったです。
関数がわからなくて挫折している人は非常にもったいないです。
本記事の内容
- JavaScriptの関数を誰でもわかりやすく解説します
- 関数の使い方は実は自由
- 関数の応用の引数をわかりやすく解説します
JavaScriptの関数を誰でもわかりやすく解説します

はじめて関数というよくわからない漢字の言葉が出てきて、拒否反応を示す人は多いのではないでしょうか?
僕もその一人でした。
関数とは一言でいうと、何らかの処理を入れておく入れ物です。
変数とは、何らかのデータを入れておく入れ物です。
この違いがあります。
なので、変数に処理を入れることはできないし、 関数にデータを入れておくこともできないです。
実は関数は使わなくても書くことができます。
まずは関数を使った例をみていきましょう。
関数を使って書いてみます
例えば、Webサイトのcopyrightの年数を自動更新する処理を書きます。
こんなHTMLがあったとして、
<p class="copyright">Copyright <span></span> TONOBLOG</p>このcopyrightの<span>タグに自動更新する西暦を入れる関数を書いていきます。
JavaScriptを書いていきます。
// copyrightのspanを取得
const copyrightYear = document.querySelector('.copyright > span');
// 本日の日付のデータを取得
const date = new Date();
// 関数
function autoUpdateYear() {
// ここに処理を書く
const year = date.getFullYear(); /* 日付のデータから西暦を取得 */
copyrightYear.textContent = year; /* spanに西暦を入れる */
}
// 関数を実行
autoUpdateYear();表示してみるとちゃんと西暦が表示されました。

年越しすると自動的に西暦が変更されます。
※new Date()ですが、JavaScriptがデフォルトで用意してくれている、現在の日付を取得できるオブジェクトです。のちのち理解していけばいいと思うので、今は気にしないでおきましょう。
「// 関数」の部分に注目してください。
// 関数
function autoUpdateYear() {
// ここに処理を書く
const year = date.getFullYear(); /* 日付のデータから西暦を取得 */
copyrightYear.textContent = year; /* spanに西暦を入れる */
}まず「function」と書くと、これから関数を書きますよ!という意味になります。
「autoUpdateYear()」ですが、こちらは関数名といって、関数に好きな名前を付けることができます。
後ろの「()」ですが、こちらは、()の中に引数を指定できるのですが、引数を指定しないなら「()」のみで大丈夫です。
とりあえず、関数名の後には「()」を付けると覚えておいたらいいです。
「()」の後の波括弧{}の中に関数の処理を書いていきます。
関数は関数を書いただけでは実行されません。
関数の実行方法は「関数名();」と書きます(関数名のあとに()を付けないと実行されないので注意してください)。
// 関数を実行
autoUpdateYear();この箇所が関数を実行している部分です。
それでは次は関数を書かないバージョンをみていきましょう。
// copyrightのspanを取得
const copyrightYear = document.querySelector('.copyright > span');
// 本日の日付のデータを取得
const date = new Date();
// 処理
const year = date.getFullYear(); /* 日付のデータから西暦を取得 */
copyrightYear.textContent = year; /* spanに西暦を入れる */functionの部分が無くなり、関数を実行する部分も無くなりました。
こちらを表示しても変わらず表示されます。

結局、関数という入れ物に入れようが、入れまいが処理結果は変わらないことがわかります。
関数を使うメリットとは、
- コードを観やすくする
- コードを短くする
という効果が得られます。
コードを観やすくする
コードが長くなってくると、どこでHTMLの取得しているのか?、どこでイベントを設置しているのか?、どこで処理をしているのか?がわからなくなってきます。
どのような内容の処理なのか?どこまでが処理なのかが関数を使うことで、観やすくなります。
コードの整理がしやすくなるということです。
コードを短くする
関数は一度作ってしまえば、関数名();でいろんな箇所で何回も関数を実行できます。
なので、同じ処理を何度も書かなければならない場合はコードの簡略化ができます。
例えば、このような感じです。
// copyrightのspanを取得
const copyrightYear = document.querySelector('.copyright > span');
const date = new Date(); /* 本日の日付のデータを取得 */
// 関数
function autoUpdateYear() {
const year = date.getFullYear(); /* 日付のデータから西暦を取得 */
copyrightYear.textContent = year; /* spanに西暦を入れる */
}
// 関数を実行
autoUpdateYear();
// また別の関数
function autoUpdateDay() {
autoUpdateYear(); // ここでも使える
const month = date.getMonth();
const day = date.getDate();
copyrightYear.textContent += '/' + month;
copyrightYear.textContent += '/' + day;
}
autoUpdateDay();ちょっと適当に日にちを追加する関数を作りました。この関数の中でも関数を実行できます。

内容的にはあまり意味のない関数ですが、一度、関数を作ってしまえば、いろんな所で使いまわしが可能になるので、コードがシンプルにすることができます。
次は関数知らなくても、勝手に使っているケースを紹介します。
JavaScriptがもともと用意している関数があります
JavaScriptがもともと用意している関数があります。
僕の偏見で代表的なものを紹介すると、
- console.log()
- addEventListener()
- setTimeout()
console.log()とaddEventListerner()はめちゃくちゃ使います。この2つが無いとJavaScriptが成り立たないくらい、重要な関数です。
console.log()
ブラウザのコンソールに()の中に入れたものを表示します。例えば、変数にデータを入れたけど、この変数にちゃんと意図したデータが入っているかをコンソールで確認します。
デバッグ(バグのチェック)には欠かさない関数ですね。
addEventListener()
イベントを付ける関数。クリックしたら?、すべてのHTML要素を読み込んだら?などのイベント(JavaScriptを発火させるタイミング)を設定できます。
addEventListener()の面白いところは、addEventListener()の中に関数を設置するように設定されているところです。
addEventListenerの構文はこちら。
イベントを付ける変数.addEventListener('イベントの種類', 関数);実際はこんな感じで使います。
target.addEventListener('click', function() {
console.log('HELLO WORLD!!');
};
// 変数targetをクリックするとコンソールにHELLO WORLD!!と表示されますtargetとういうHTML要素が入っている変数に、addEventListenerでclickというイベントを付けています。
clickというイベントを指定して、その後にfunctionとなっています。クリックした後の処理をaddEventListenerの中で関数を指定しなければならない設定になっています。面白いですね!
addEventListenerは中に関数を入れる設定なんです。
addEventlistenerの中のfunctionですが、関数名が 無いことにお気づきでしょうか?これは無名関数という関数の何パターンかある別の書き方になります。
とりあえずはそんなんあるんだ。っていう感じで大丈夫です。
setTimeout()
setTimeoutはタイマーをセットできます。
setTimeout()も関数の中に関数を入れる設定になっています。タイマーの時間まで処理が実行を待ってくれます。
使い方はこんな感じ。
setTimeout(function() {
console.log('1秒後!');
}, 1000);セットする時間はミリ秒なので、1秒は1000ミリ秒になります。そして、一秒後にコンソールに1秒後!と表示されます。
スコープを理解するともっと関数が理解できます
JavaScriptにはスコープという概念があります。
スコープとは変数や関数の使える範囲のことをいいます。
スコープの種類は2つ。
- グローバルスコープ
- ローカルスコープ
グローバルスコープ
例えば、グローバルスコープで作った関数はどこでも使えます。
グローバルスコープとは1番外側の場所のことです。
例えば、こんな場所で関数を宣言すれば、グローバルスコープです。
// グローバルスコープの場所
'use strict';
//グローバルスコープの関数
function globalFunction() {
console.log('グローバルスコープ');
}
{ /* {}はローカルスコープ */
globalFunction(); /* グローバルの関数はローカルスコープでも実行できる */
// ローカルスコープの関数
function localFunction() {
console.log('ローカルスコープ');
}
}
// グローバルの関数はグローバルでもちろん実行できます。
globalFunction();
// ローカルスコープの関数は、グローバルスコープで実行できない。
localFunction(); /* これは実行できない(エラー) */5行目の1番外側で宣言した関数はグローバルスコープになります。グローバルスコープで宣言した関数はどこでも実行可能です。
ローカルスコープ
ローカルスコープスコープの種類はこちら。
- {}(ブロック)
- 関数
- if文
- for文
こちらの4つの中で、宣言した変数や関数は外では使えません。
{}で囲んだ部分はブロックといい、ローカルスコープになります。
ローカルスコープ内「{}」で宣言した関数は、「{}」の外では、関数を実行することができません。
この波括弧「{}」内はローカルスコープになるということを覚えておいてください。
実は関数内もローカルスコープになります。
例えば、関数内で変数を作ったとします。
// グローバルスコープの場所
'use strict';
//グローバルスコープの関数
function globalFunction() {
// 関数内はローカルスコープ
// ローカルスコープで変数を作る
const text = 'ローカルスコープ';
console.log(text);
}
console.log(text); /* コンソールに表示できない(エラー) */関数内で作った変数は、ローカルスコープの変数なので、グローバルスコープで変数を使うことができません。
僕がよくやるのは、このスコープの特性を利用して、同じような処理を何個も書かないと行けない場合、変数名を考えるのがめんどくさいので、関数に処理を分けて、同じ変数名を使い回す。という方法をたまに使います。
if文やfor文内で宣言した変数、関数は外では使えません。
for文で、for (let i = 0; i < 変数.length; i++)とよく書きますが、この変数「i」もfor文の中でしか使えないので、ご注意ください。
変数がなぜか使えない!や、関数内のの変数が利用できないなどがあれば、スコープを疑ってみるといいかもです。
次は関数をどういう状況で使うか?を紹介します。
関数の使い方は実は自由

見出しにも書いた通り、関数は自由に使っていいんです。
僕がよくやっていたのは、とりあえずJavaScriptで書いたコードをすべて関数の中に入れてしまうということをやっていました。
HTML要素もイベント設置もすべて関数に入れて関数化していました。
そして、関数名はこんなことを書いたよ!みたいな名前を付けてわかりやすくしてましたね。
とりあえず、関数になれるためになんでもかんでも関数化するというのもいいかもです。慣れてきたら、処理だけを関数化して、コードを整理していくようになってきます。
関数の応用の引数をわかりやすく解説します

関数で使える引数ですが、実は僕はあまり使っていません。と前に書いていましたが、今はちょくちょく使っています!
コードを書いた後に見返した時にこれ関数にして引数を設定したら短くかけんじゃね?と思うことが多くなってきたからです。徐々に自分もJavaScriptのレベルが上がってきたのかもしれませんw
せっかくなので、こんな使い方があるんだ!と引数を頭の片隅に置いておいてください。
引数はこんな使い方をします。
// 2倍にしてくれる関数
// numが引数
function mult(num) {
return num * 2; /* returnで戻す */
}
// 関数を実行して変数へ
const answer = mult(10); /* 括弧の中に数字を入れる */
console.log(answer);
2倍になった数字がコンソールに表示されましたね。
引数は「return」を使ってデータを関数に戻すということが必要になります。
このreturnのイメージが掴みづらいのですが、とりあえず引数にはreturnが必要。とだけ覚えておいたらいいと思います。
そして、関数を実行する時にnumを指定した()に数字を入れると2倍にしてくれるという仕組みになります。
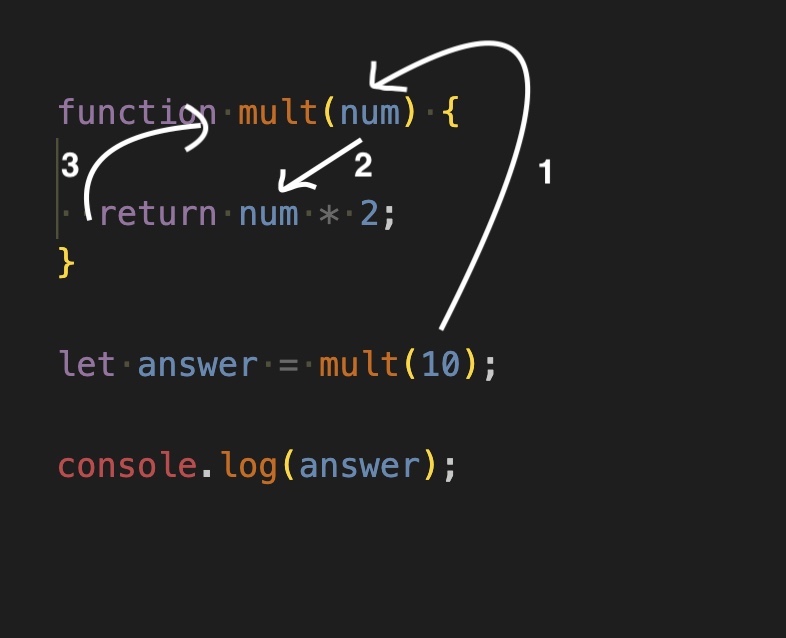
引数の動きのイメージを書いてみました。

イメージできましたかね?
関数の中でクルッと回って引数が処理されてるイメージですね。
引数を使った関数は、関数実行時に後からデータを入れれる仕様の関数ということになります。
引数にはいろんなデータを数字だけではなく、テキストなど、いろんなデータを入れることができます。
引数で作った究極の例が、保険の見積もりアプリです。
自分のデータを入れると、最適な保険を表示してくれますよね。
あれも引数を使って作ることができます。
ホームページ制作ではあまり使わないですが、システムなどを作っていきたい人は学んでいくといいですね。
今回は関数について書きました。
関数のもやもやが消えたのではないでしょうか?
最後まで読んでいただき、ありがとうございました!
もし実装などで上手くいかないことありましたら、下記ボタンからご相談いただけましたらありがたいです。