読者の悩み
- タブメニューを作る方法がわからない
- タブメニューを複数設置する方法を教えてほしい
本記事の内容
- タブメニューをJavaScriptで設置できます
- 複数箇所にタブメニューを設置可能なコードです

タブメニューを作りたいけど、JavaScriptをどう書いていったらいいのかな?
タブメニューはクリックイベントを使って設置ができます。簡単なので、ぜひトライしてみましょう。
タブメニューはJavaScriptで設置できます

タブメニューはJavaScriptでクリックイベントを使って設置できます。
まずは完成の形をみていきます。

現在、表示されているタブメニューは青のバックカラーに少し高さを出して強調しています。
このようなイメージで作っていきますね。
まずはHTMLファイルを作っていきます。
HTMLを書いていこう
index.htmlファイルを作っていきます。
下記をindex.htmlに書いていきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>タブメニュー</title>
<!-- スタイルシートを読み込む -->
<link rel="stylesheet" href="styles.css">
</head>
<body>
<!-- スクリプトを読み込む -->
<script src="index.js"></script>
</body>
</html>まずは、styles.cssファイルとindex.jsファイルをを作って、HTMLからスタイルシートの読み込みと、スクリプトを読み込んでおきましょう。
始めにタブのメニュー部分を書いていきます。
<body>タグのすぐ下にこちらのHTMLを書いてください。
<div class="tab">
<ul class="tab__menu">
<li class="tab__menu-item is-active" data-tab="01">menu1</li>
<li class="tab__menu-item" data-tab="02">menu2</li>
<li class="tab__menu-item" data-tab="03">menu3</li>
</ul>
</div>メニュー部分ですが、1つだけ「is-active」というクラスがついていると思いますが、これは現在のアクティブな状態で選択されているメニューとなります。JavaScriptで「is-active」を付け外しすることでメニューを切り替えていきます。
そして、「data-tab=""」でデータを入れていきます。これはメニューとタブのテキストを紐付ける為のものに利用します。
index.htmlファイル全体はこのようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>タブメニュー</title>
<!-- スタイルシートを読み込む -->
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="tab">
<ul class="tab__menu">
<li class="tab__menu-item is-active" data-tab="01">menu1</li>
<li class="tab__menu-item" data-tab="02">menu2</li>
<li class="tab__menu-item" data-tab="03">menu3</li>
</ul>
</div>
<!-- スクリプトを読み込む -->
<script src="index.js"></script>
</body>
</html>次はテキストが表示されているパーツを作っていきます。
下記、コードを</ul>タグのすぐ下に追記してください。
<div class="tab__panel">
<div class="tab__panel-box tab__panel-box001 is-show" data-panel="01">
<p class="tab__panel-text">初期表示のタブです。初期表示のタブです。初期表示のタブです。初期表示のタブです。初期表示のタブです。初期表示のタブです。初期表示のタブです。初期表示のタブです。</p>
</div>
<div class="tab__panel-box tab__panel-box002" data-panel="02">
<p class="tab__panel-text">2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。</p>
</div>
<div class="tab__panel-box tab__panel-box003" data-panel="03">
<p class="tab__panel-text">3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。</p>
</div>
</div>テキスト部分ですが、1つだけ、「is-show」というクラスがついていますが、これは現在、アクティブ状態で表示されているテキスト部分ということになります。JavaScriptで「is-show」というクラスを付け外しすることで、テキスト部分の表示を切替していきます。
こちらも「data-panel=""」でデータを入れてきます。
index.htmlファイル全体はこのようになりました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>タブメニュー</title>
<!-- スタイルシートを読み込む -->
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="tab">
<ul class="tab__menu">
<li class="tab__menu-item is-active" data-tab="01">menu1</li>
<li class="tab__menu-item" data-tab="02">menu2</li>
<li class="tab__menu-item" data-tab="03">menu3</li>
</ul>
<div class="tab__panel">
<div class="tab__panel-box tab__panel-box001 is-show" data-panel="01">
<p class="tab__panel-text">初期表示のタブです。初期表示のタブです。初期表示のタブです。初期表示のタブです。初期表示のタブです。初期表示のタブです。初期表示のタブです。初期表示のタブです。</p>
</div>
<div class="tab__panel-box tab__panel-box002" data-panel="02">
<p class="tab__panel-text">2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。</p>
</div>
<div class="tab__panel-box tab__panel-box003" data-panel="03">
<p class="tab__panel-text">3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。</p>
</div>
</div>
</div>
<!-- スクリプトを読み込む -->
<script src="index.js"></script>
</body>
</html>これでindex.htmlファイルが完成になります。
tabというボックスにメニューとテキストパネルが入っているというシンプルなHTMLですね。
次はCSSでスタイルを付けていきます。
CSSでスタイルを付けていきましょう
まずは、タブのメニューのスタイルを付けていきます。
styles.cssに下記のCSSを書いていってください。
.tab {
max-width: 800px;
margin: 0 auto;
margin-top: 120px;
}
/* タブメニュー */
.tab__menu {
display: flex;
align-items: flex-end; /* メニューを下揃え&高さを調整 */
justify-content: center;
min-height: 50px; /* メニュー切替時にタブがズレないように */
padding: 0;
margin: 0;
}
.tab__menu-item {
list-style: none;
width: 200px;
padding: 8px 5px; /* メニューに高さを付ける */
text-align: center;
margin-right: 6px;
background-color: #cdcdcd;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
cursor: pointer;
transition: all .3s; /* アニメーション */
}
.tab__menu-item:last-of-type {
margin-right: 0px;
}
/* is-activeがついている時のスタイル */
.tab__menu-item.is-active {
background-color: rgba(48, 172, 249);
color: #ffffff;
padding: 12px 5px;
}そんなに難しいところは無いとおもいます。
.tab__menu-item.is-activeでアクティブ状態のメニューのスタイルを変更しています。
そして、タブの切替時はtransitionでアニメーションの設定をしています。
現在のブラウザの表示はこんな感じになっていたらOKです。

次はテキスト部分のスタイルをつけていきます。
下記のCSSをstyles.cssの最後尾に追記してください。
/* タブパネル */
.tab__panel {
width: 100%;
}
.tab__panel-box {
min-height: 400px; /* テキスト量が多くなっても対応できるように */
padding: 10px 30px;
border-radius: 10px;
}
.tab__panel-box001 {
background-color: rgb(205, 246, 246);
display: none;
}
.tab__panel-box002 {
background-color: rgb(249 227 243);
display: none;
}
.tab__panel-box003 {
background-color: rgb(200, 248, 195);
display: none;
}
/* is-showがついている時のスタイル */
.tab__panel-box.is-show {
display: block;
}ポイントは一度 tab__panel-boxをすべてdisplay:none;で非表示にして、「is-show」クラスがついているパネルだけをdisplay:blockで表示しています。
tab__panel-boxのmin-heightで高さの最低ラインだけを決めて、テキスト量が増えても対応出来るようにしていて、使いやすいようにしています。
styles.cssファイル全体をみていきます。
.tab {
max-width: 800px;
margin: 0 auto;
margin-top: 120px;
}
/* タブメニュー */
.tab__menu {
display: flex;
align-items: flex-end; /* メニューを下揃え */
justify-content: center;
min-height: 50px; /* メニュー切替時にタブがズレないように */
padding: 0;
margin: 0;
}
.tab__menu-item {
list-style: none;
width: 200px;
padding: 8px 5px; /* メニューに高さを付ける */
text-align: center;
margin-right: 6px;
background-color: #cdcdcd;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
cursor: pointer;
transition: all .3s; /* アニメーション */
}
.tab__menu-item:last-of-type {
margin-right: 0px;
}
/* is-activeがついている時のスタイル */
.tab__menu-item.is-active {
background-color: rgba(48, 172, 249);
color: #ffffff;
padding: 12px 5px;
}
/* タブパネル */
.tab__panel {
width: 100%;
}
.tab__panel-box {
min-height: 400px;
padding: 10px 30px;
border-radius: 10px;
}
.tab__panel-box001 {
background-color: rgb(205, 246, 246);
display: none;
}
.tab__panel-box002 {
background-color: rgb(249 227 243);
display: none;
}
.tab__panel-box003 {
background-color: rgb(200, 248, 195);
display: none;
}
/* is-showがついている時のスタイル */
.tab__panel-box.is-show {
display: block;
}styles.cssファイルがこのようになっていれば、大丈夫です。
現在のブラウザの表示をみてみましょう。

表示がこのようになっていれば、CSSはこれでOKです。
次はJavaScriptでタブの動きを付けていきたいと思います。
JavaScriptでタブメニューの動きを付けていきましょう
それでは、JavaScriptでタブメニューに動きを付けていきます。
index.jsに下記のコードを書いていきましょう。
'use strict'; /* 厳格にエラーをチェック */
{ /* ローカルスコープ */
// DOM取得
const tabMenus = document.querySelectorAll('.tab__menu-item');
console.log(tabMenus);
}まずは、「use strict」で厳格にエラーをチェックしてもらいます。
いちおう、波括弧「{}」でローカルスコープを作ってこの中に記入していきましょう。
ローカルスコープの解説はこちら
DOMとはHTMLタグのことです。
変数「tabMenus」では、メニューのすべてをquerySelectorAllで取得しました。console.logでブラウザのコンソールに表示しましたので、コンソールを確認してみましょう。

NodeList(3)となっていますので、3つのメニューを取得できました。
次は、今取得したメニューにclickイベントを付けていきましょう。
「console.log(tabMenus);」の下に追記してください。
// イベント付加
tabMenus.forEach((tabMenu) => {
tabMenu.addEventListener('click', tabSwitch);
})繰り返し構文のforEach文を使っていきます。
すべてのタブのメニューにイベントを付けました。
forEach文は複数のデータ(tabMenus)が入っている変数から、新たに作った変数(tabMenu)を使い、1つずつ処理をしています。
addEventListenerでクリックイベントを付けています。
addEventListenerの解説はこちら
index.jsファイル全体をみていきます。
'use strict'; /* 厳格にエラーをチェック */
{ /* ローカルスコープ */
// DOM取得
const tabMenus = document.querySelectorAll('.tab__menu-item');
console.log(tabMenus);
// イベント付加
tabMenus.forEach((tabMenu) => {
tabMenu.addEventListener('click', tabSwitch);
})
}このようになっていたらOKです。
次はaddEventListenerの中に入れている関数tabSwitchを定義していきます。
index.jsに下記コードを「})」のすぐ下に書いていきましょう。
// イベントの処理
function tabSwitch(e) {
// クリックされた要素のデータ属性を取得
const tabTargetData = e.currentTarget.dataset.tab;
console.log(e.currentTarget);
console.log(e.currentTarget.dataset.tab);
}tabSwitch関数を解説します。
function(e)となっていますね。これは、addEventListenerの中ののfunctionの場合、eにクリックした要素のデータが入ってきます。
eのデータを引数にして、「e.currentTarget」と書いて、 クリックした要素を取得できます。
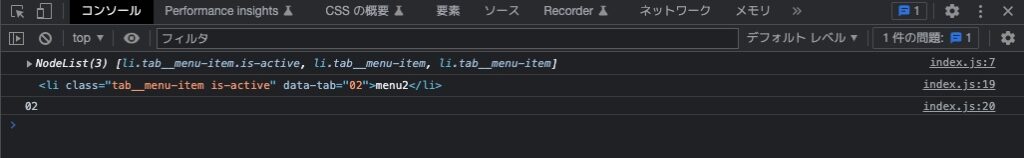
「menu2」をクリックしてみましょう。
コンソールをみてみます。

クリックした「menu2」が取得できてますね。
「e.currentTarget.dataset.tab」とつなげて書くことで、HTMLのデータ属性のデータを取得できます。
コンソール3行目の「02」はデータ属性の値です。
index.jsファイル全体はこうなってます。
console.log()は値を確認できたので、消去しておきましょう。
'use strict'; /* 厳格にエラーをチェック */
{ /* ローカルスコープ */
// DOM取得
const tabMenus = document.querySelectorAll('.tab__menu-item');
console.log(tabMenus);
// イベント付加
tabMenus.forEach((tabMenu) => {
tabMenu.addEventListener('click', tabSwitch);
})
// イベントの処理
function tabSwitch(e) {
// クリックされた要素のデータ属性を取得
const tabTargetData = e.currentTarget.dataset.tab;
}
}tabSwich関数の中の最後に追記していきましょう。
// クリックされた要素の親要素と、その子要素を取得
const tabList = e.currentTarget.closest('.tab__menu');
console.log(tabList);
const tabItems = tabList.querySelectorAll('.tab__menu-item');
console.log(tabItems);
// クリックされた要素の親要素の兄弟要素の子要素を取得
const tabPanelItems = tabList.
nextElementSibling.querySelectorAll('.tab__panel-box');
console.log(tabPanelItems);e.currentTarget.closest('.tab__menu');とありますが、こちらの「closest('.tab__menu')」は親要素を取得することができます。
意味はクリックした要素の親要素を取得するよ!となります。
tabList.querySelectorAll('.tab__menu-item);とありますが、これはどういう意味でしょうか?
たぶんイメージされている通り、「tabList」はulタグなので、ulタグのDOMツリーの中からquerySelectorAllで、('.tab__menu-item')を検索してすべて取得します。
('.tab__menu-item')はtabList(親要素)からしたら子要素になので、querySelectorAllで、子要素をすべて取得する。となります。
僕は、document.querySelectorAllしか使ってなかったので、こんな検索方法があるんだと、びっくりしました。(documetとは今開いているページ(index.html)のことです)
5行目に、
tabList.nextElementSibling.querySelectorAll('.tab__panel-box');とありますが、
「nextElementSibling」は兄弟要素を取得する。という動きをします。
「tabList」の兄弟要素とは、「tab__panel」ですね。
そして、「tab__panel」にquerySelectorAllを付けているので、tab__panel内で('.tab__panel-box')を検索して、すべて取得するという動きになります。
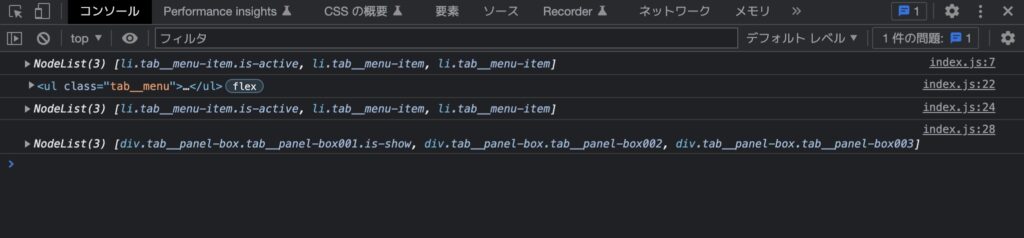
コンソールに表示します。

2行目がクリックした要素の親要素を取得できてます。
3行目がクリックした要素の親要素の子要素。
4行目がクリックした要素の親要素の次の兄弟要素の子要素
なんかややこしいですね。
ですが、こういうふうにJavaScriptを書くことで、複数のタブメニューを作っても、一つのタブメニューで処理が完結するようになります。(他のタブメニューに影響をおよばさない)
index.jsファイルの全体をみていきます。
'use strict'; /* 厳格にエラーをチェック */
{ /* ローカルスコープ */
// DOM取得
const tabMenus = document.querySelectorAll('.tab__menu-item');
console.log(tabMenus);
// イベント付加
tabMenus.forEach((tabMenu) => {
tabMenu.addEventListener('click', tabSwitch);
})
// イベントの処理
function tabSwitch(e) {
// クリックされた要素のデータ属性を取得
const tabTargetData = e.currentTarget.dataset.tab;
// クリックされた要素の親要素と、その子要素を取得
const tabList = e.currentTarget.closest('.tab__menu');
console.log(tabList);
const tabItems = tabList.querySelectorAll('.tab__menu-item');
console.log(tabItems);
// クリックされた要素の親要素の兄弟要素の子要素を取得
const tabPanelItems = tabList.
nextElementSibling.querySelectorAll('.tab__panel-box');
console.log(tabPanelItems);
}
}このようになっていたらOKです。
次はこの取得した要素を使って、タブの切替機能を作っていきましょう。
index.jsの「console.log(tabPanelItems);」のすぐ下に下記コードを追記してください。
// クリックされたtabの同階層のmenuとpanelのクラスを削除
tabItems.forEach((tabItem) => {
tabItem.classList.remove('is-active');
})
tabPanelItems.forEach((tabPanelItem) => {
tabPanelItem.classList.remove('is-show');
})このコードはわかりやすいですね。
2行目は、forEach文で、tabItems(タブのメニュー)を繰り返し構文で、1個ずつ取り出して「is-active」のクラスが付いていたら、削除するということをしています。
4行目も、同じでtabPanelItems(tab_panel)から一つずつ取り出し、「is-show」クラスを削除しています。
index.jsファイルの全体を表示はこんな感じです。
'use strict'; /* 厳格にエラーをチェック */
{ /* ローカルスコープ */
// DOM取得
const tabMenus = document.querySelectorAll('.tab__menu-item');
console.log(tabMenus);
// イベント付加
tabMenus.forEach((tabMenu) => {
tabMenu.addEventListener('click', tabSwitch);
})
// イベントの処理
function tabSwitch(e) {
// クリックされた要素のデータ属性を取得
const tabTargetData = e.currentTarget.dataset.tab;
// クリックされた要素の親要素と、その子要素を取得
const tabList = e.currentTarget.closest('.tab__menu');
console.log(tabList);
const tabItems = tabList.querySelectorAll('.tab__menu-item');
console.log(tabItems);
// クリックされた要素の親要素の兄弟要素の子要素を取得
const tabPanelItems = tabList.
nextElementSibling.querySelectorAll('.tab__panel-box');
console.log(tabPanelItems);
// クリックされたtabの同階層のmenuとpanelのクラスを削除
tabItems.forEach((tabItem) => {
tabItem.classList.remove('is-active');
})
tabPanelItems.forEach((tabPanelItem) => {
tabPanelItem.classList.remove('is-show');
})
}
}jsファイルはこんな感じです。
ブラウザを確認すると、このような感じになっていると思います。
青いメニューが無くなり、テキストボックスも消えましたね。
今はクリックすると、クラスを消去する処理しか書いていないので、こうなって大丈夫です。
それでは次の処理を書いていきましょう。
次はクリックしたメニューを青くして、そして、クリックした要素にdata属性で紐付いたテキストパネルを表示させていきます。
先程のコードのすぐ下に追記していってください。
// クリックされたmenu要素にis-activeクラスを付加
e.currentTarget.classList.add('is-active');
// クリックしたmenuのデータ属性と等しい値を持つパネルにis-showクラスを付加
tabPanelItems.forEach((tabPanelItem) => {
if (tabPanelItem.dataset.panel === tabTargetData) {
tabPanelItem.classList.add('is-show');
}
})2行目のコードはそのままで、クリックされた要素に「is-active」クラスを付加する
5行目のコードはtabPanelItems(tab__panel)をforEach文にかけて、一つずつ取り出してます。
そして、forEach文の中にif文がありますね。
if文の条件は、tab__panelのデータ属性の値と、「tabTargetData」(クリックしたメニューのデータ属性)とが等しいか?という条件になっています。
「===」は等しいかということを条件に指定できます。
「tabTargetData」とデータ属性が等しいtabPanelItemだけをif文で分岐させて、is-showクラスを付加してます。
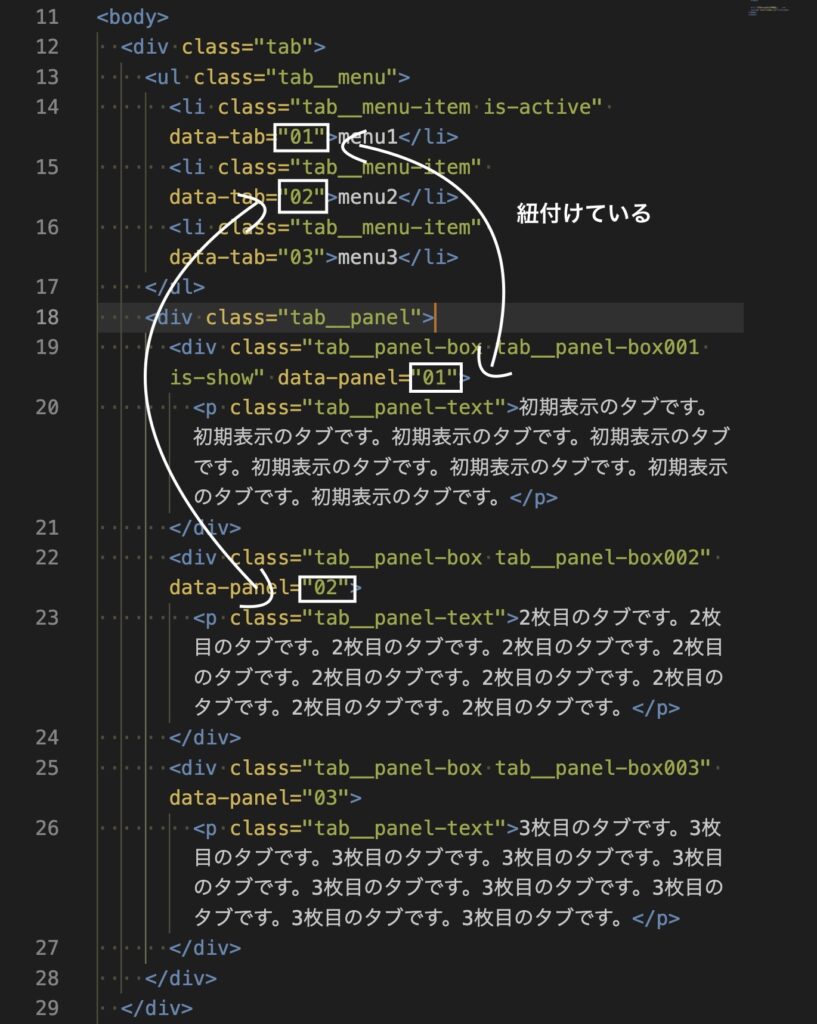
一度、index.htmlをみていきます。

データ属性がこうなってますよね。
タブのメニューと、タブのパネルのデータ属性を紐付けています。なので、タブのメニューをクリックしたら、メニューのデータ属性と同じデータ属性のパネルを表示するようにしてあります。
index.js全体をみていきましょう。
'use strict'; /* 厳格にエラーをチェック */
{ /* ローカルスコープ */
// DOM取得
const tabMenus = document.querySelectorAll('.tab__menu-item');
console.log(tabMenus);
// イベント付加
tabMenus.forEach((tabMenu) => {
tabMenu.addEventListener('click', tabSwitch);
})
// イベントの処理
function tabSwitch(e) {
// クリックされた要素のデータ属性を取得
const tabTargetData = e.currentTarget.dataset.tab;
// クリックされた要素の親要素と、その子要素を取得
const tabList = e.currentTarget.closest('.tab__menu');
console.log(tabList);
const tabItems = tabList.querySelectorAll('.tab__menu-item');
console.log(tabItems);
// クリックされた要素の親要素の兄弟要素の子要素を取得
const tabPanelItems = tabList.
nextElementSibling.querySelectorAll('.tab__panel-box');
console.log(tabPanelItems);
// クリックされたtabの同階層のmenuとpanelのクラスを削除
tabItems.forEach((tabItem) => {
tabItem.classList.remove('is-active');
})
tabPanelItems.forEach((tabPanelItem) => {
tabPanelItem.classList.remove('is-show');
})
// クリックされたmenu要素にis-activeクラスを付加
e.currentTarget.classList.add('is-active');
// クリックしたmenuのデータ属性と等しい値を持つパネルにis-showクラスを付加
tabPanelItems.forEach((tabPanelItem) => {
if (tabPanelItem.dataset.panel === tabTargetData) {
tabPanelItem.classList.add('is-show');
}
})
}
}このようになっていれば、OKです。
これで、タブメニューをブラウザに表示して、動きをみていきましょう。
ちゃんとタブメニューが動いていますね。
最後にindex.jsに書いているすべてのconsole.logを消去しておきましょう。
ありがとうございます。これで完成です。
次は、もう一つタブメニューを設置した時にちゃんと動くかも確認してみましょう。
複数箇所にタブメニューを設置可能なコードです
それでは、タブメニューをもう一つ作った時に、ちゃんと動くかも確認してみましょう。
index.hmtlファイルのbody内のコードをコピペで、増やしてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>タブメニュー</title>
<!-- スタイルシートを読み込む -->
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="tab">
<ul class="tab__menu">
<li class="tab__menu-item is-active" data-tab="01">menu1</li>
<li class="tab__menu-item" data-tab="02">menu2</li>
<li class="tab__menu-item" data-tab="03">menu3</li>
</ul>
<div class="tab__panel">
<div class="tab__panel-box tab__panel-box001 is-show" data-panel="01">
<p class="tab__panel-text">初期表示のタブです。初期表示のタブです。初期表示のタブです。初期表示のタブです。初期表示のタブです。初期表示のタブです。初期表示のタブです。初期表示のタブです。</p>
</div>
<div class="tab__panel-box tab__panel-box002" data-panel="02">
<p class="tab__panel-text">2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。</p>
</div>
<div class="tab__panel-box tab__panel-box003" data-panel="03">
<p class="tab__panel-text">3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。</p>
</div>
</div>
</div>
<!-- 2つ目のタブメニュー -->
<div class="tab">
<ul class="tab__menu">
<li class="tab__menu-item is-active" data-tab="01">menu1</li>
<li class="tab__menu-item" data-tab="02">menu2</li>
<li class="tab__menu-item" data-tab="03">menu3</li>
</ul>
<div class="tab__panel">
<div class="tab__panel-box tab__panel-box001 is-show" data-panel="01">
<p class="tab__panel-text">初期表示のタブです。初期表示のタブです。初期表示のタブです。初期表示のタブです。初期表示のタブです。初期表示のタブです。初期表示のタブです。初期表示のタブです。</p>
</div>
<div class="tab__panel-box tab__panel-box002" data-panel="02">
<p class="tab__panel-text">2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。2枚目のタブです。</p>
</div>
<div class="tab__panel-box tab__panel-box003" data-panel="03">
<p class="tab__panel-text">3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。3枚目のタブです。</p>
</div>
</div>
</div>
<!-- スクリプトを読み込む -->
<script src="index.js"></script>
</body>
</html>タブメニュー部分のHTMLをコピーしました。
これでブラウザで表示してみましょう。
どうでしょうか?タブメニューが2つとも独立して動いているのではないでしょうか?
そもそも、JavaScript部分を複数のタブメニューでも機能するように、書いてあるんですね。
もし複数のタブメニューのスタイルを変えて設置する場合は現行のクラスを触らないようにして、クラスを追加してそれにCSSのスタイルを付けて変更するようにすれば、他のタブメニューに影響せずにそれぞれのスタイルのタブメニューを設置できます。
このタブメニューをベースにカスタマイズしてみてください。
タブメニューの設置はこれにて完了になります。
今回の内容でわからない部分があれば、完成のデータをこちらからダウンロードできます。
最後まで読んでいただきまして、ありがとうございました!
もし実装などで上手くいかないことありましたら、下記ボタンからご相談いただけましたらありがたいです。
